
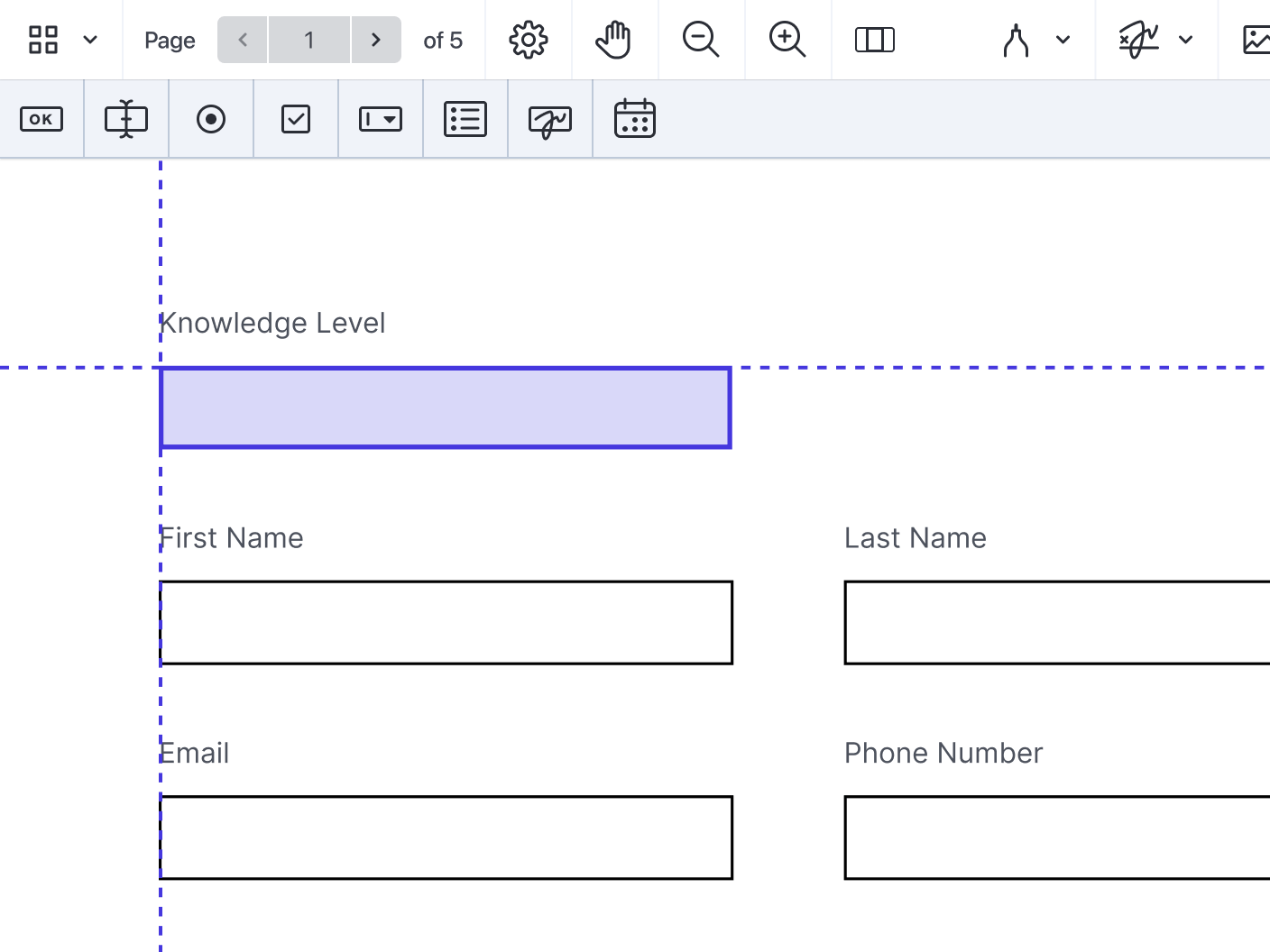
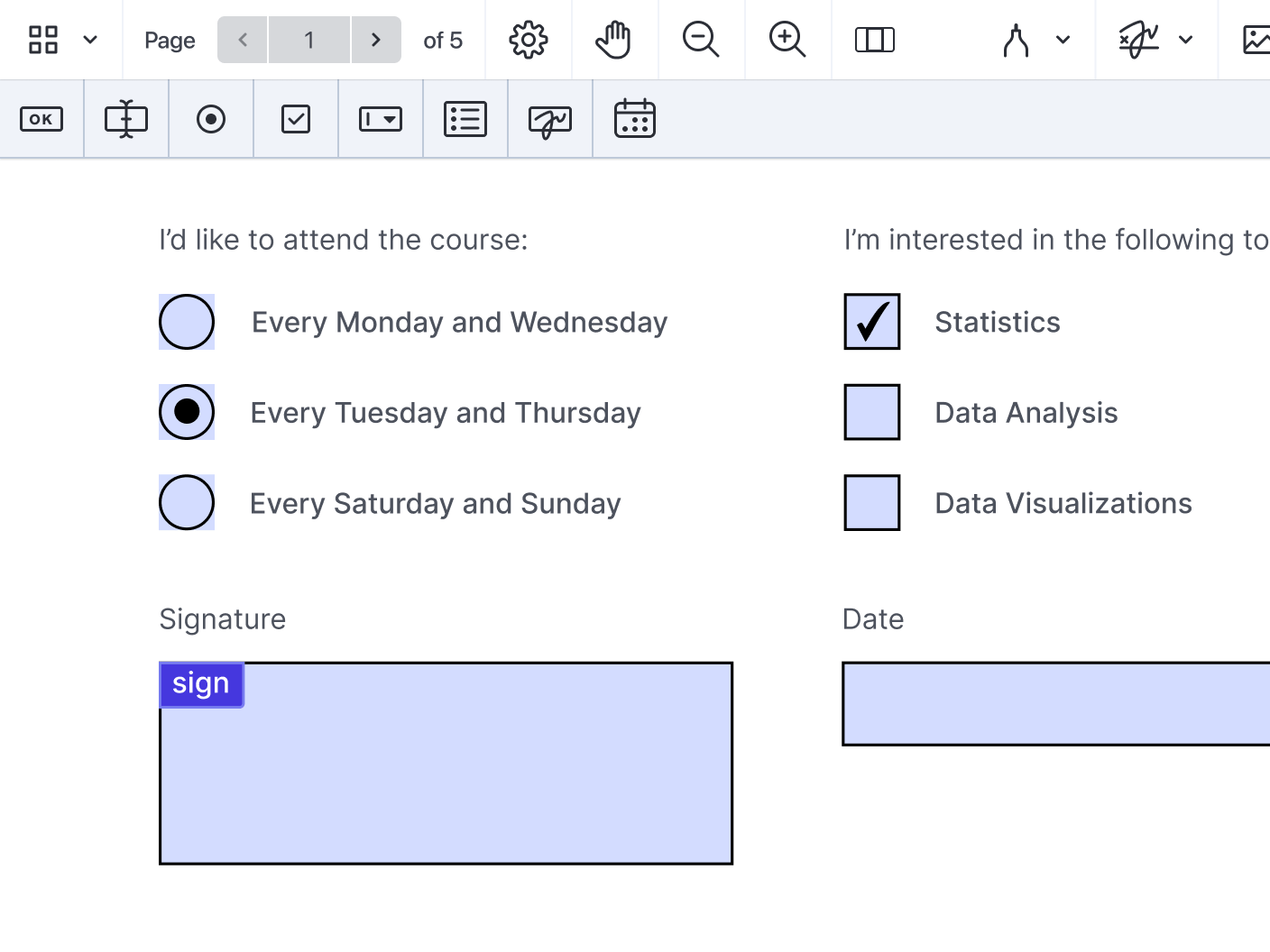
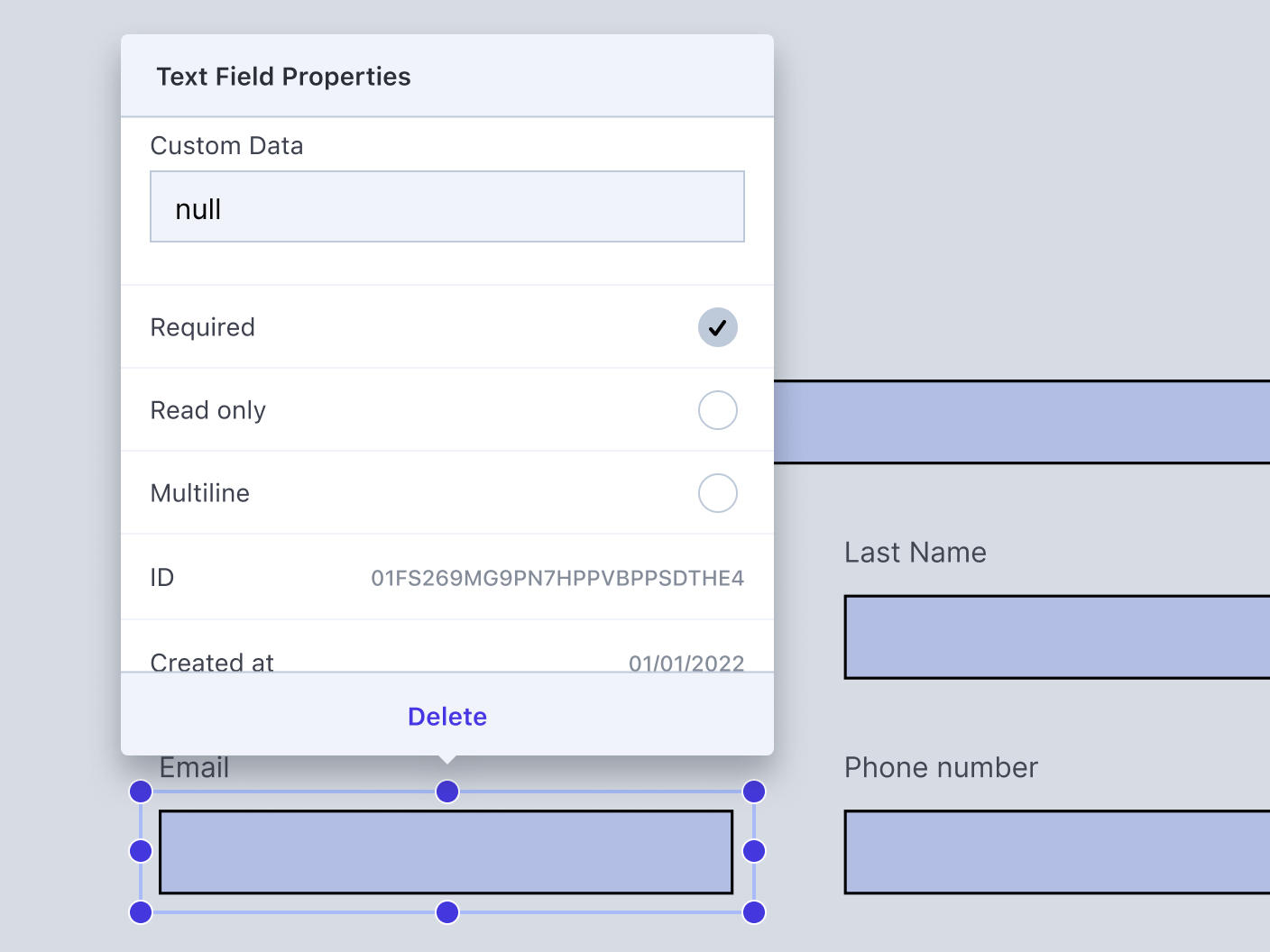
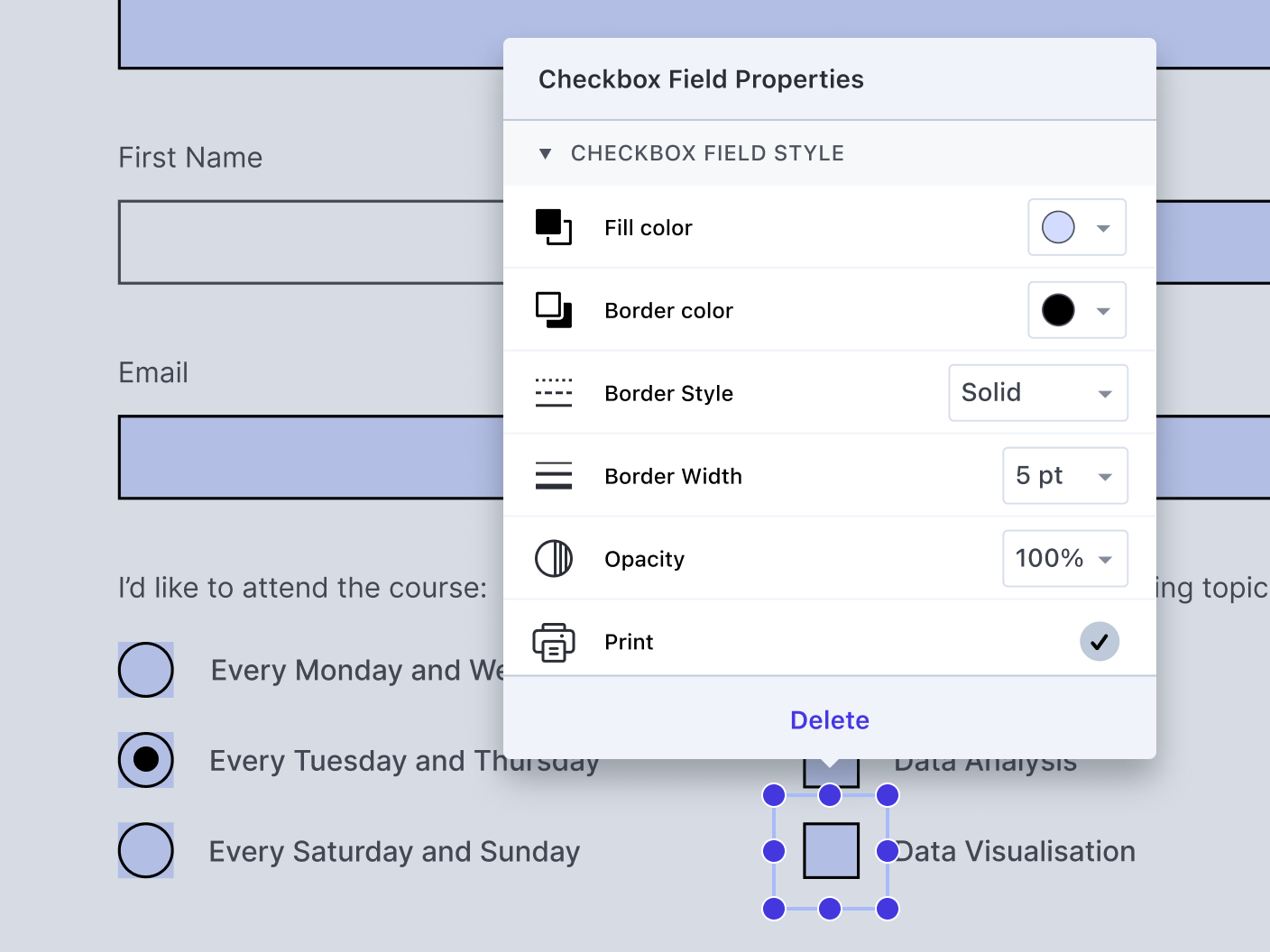
PDF Form Creator for Electron Simplify PDF Form Creation with a Point-and-Click UI
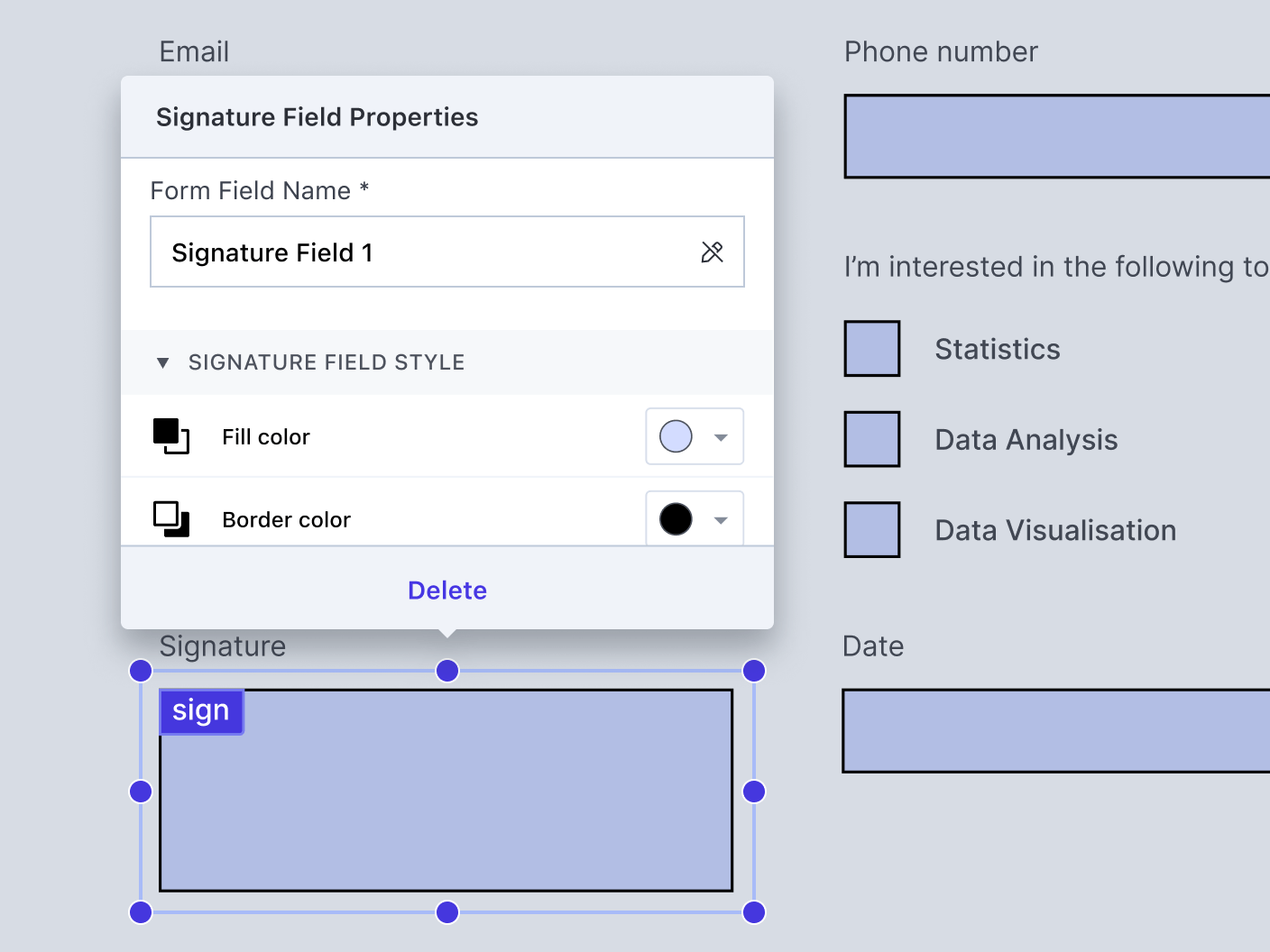
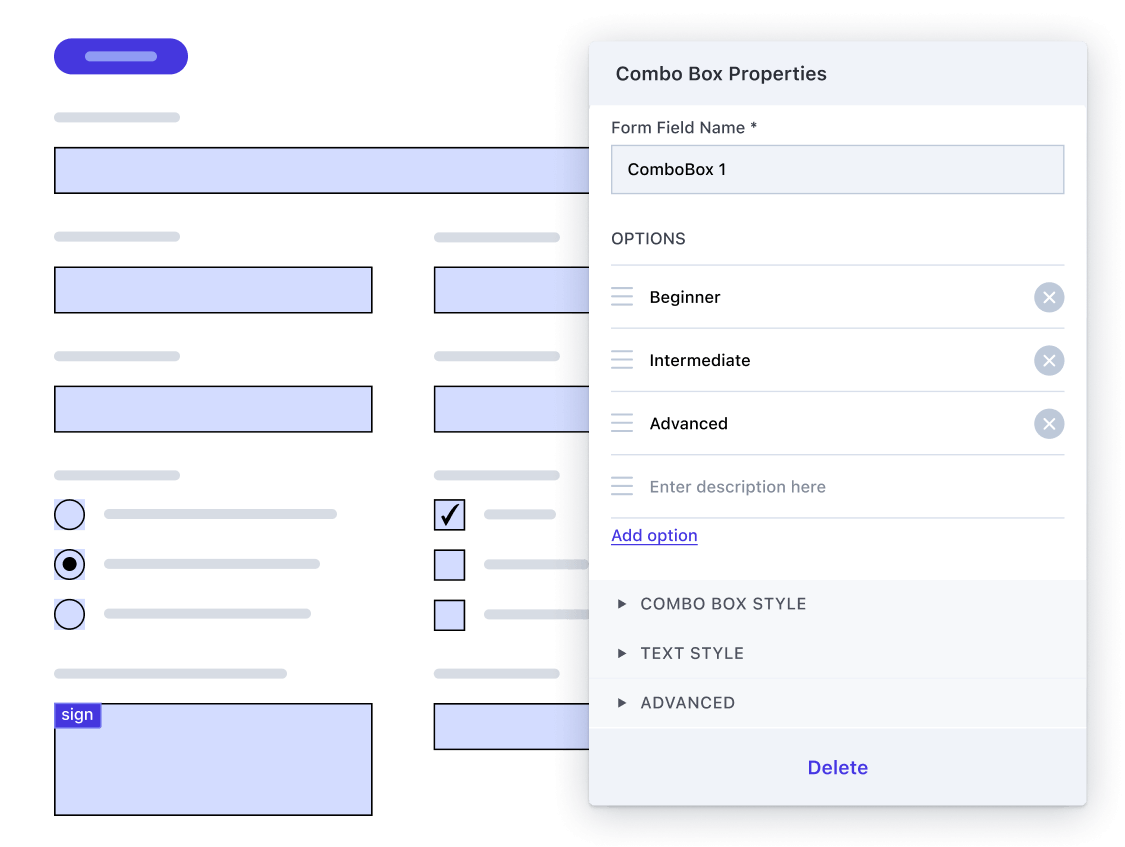
Create PDF forms from scratch with an intuitive UI or via the API. Convert static forms into fillable forms, or modify existing forms by letting your users create, edit, and remove form fields in a PDF.