
PDF Generation SDK Effortless HTML and DOCX-to-PDF Generation
Generate custom PDFs by using HTML and CSS, or use DOCX templates with designated placeholders for populating data in Word documents, guaranteeing accurate and seamless outcomes.

Generate custom PDFs by using HTML and CSS, or use DOCX templates with designated placeholders for populating data in Word documents, guaranteeing accurate and seamless outcomes.
With PDF Generation, add a seamless way of generating PDF documents within your web or server apps, including generating PDF forms from HTML form layouts!


Use standard HTML and CSS to create a page layout.

In your app, use the JSON format to describe things like page size and page margins.

Send data and editing commands via JSON and view the resulting PDF in PSPDFKit for Web.
Generate Word or PDF files by automatically populating DOCX templates with data. Just upload a DOCX file containing placeholders and loops. Then input your data in JSON format, and you’ll receive a completed document.
Create a DOCX version of a document you want to use as a template.
Customize the document with loops and placeholders at places that you want to be populated with your custom data.
Provide access to a JSON file you want and execute an API call to programmatically populate the data and receive a generated Word or PDF file back.
Achieve a high degree of customization by using HTML to create page structures and CSS to add styling information, or by using custom DOCX documents as templates.
Create invoices by placing your logo, customer addresses, and items on the page. Use custom fonts to match your corporate design and custom page sizes for printing.
Guides
Use HTML tables and even SVG-based graphs to create on-demand reports, inventory lists, or even data-intensive layouts.
Guides
Automate the creation of booklets and bespoke printed products by defining custom typographic styles, adding images and graphs, and using custom page formats.
Guides
Easily create PDF forms by designing the page in HTML, sending it off to Processor, and — voilà — here’s your PDF form!
Guides
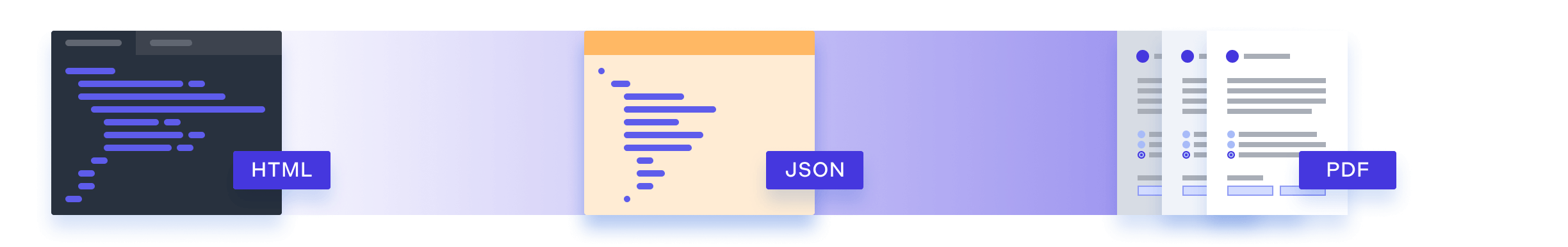
Create layouts with modern HTML and CSS, or design with DOCX templates. Your chosen layout will be reflected in the generated PDF or Word files.
Define forms in HTML or customize DOCX templates with loops and placeholders. Pair them with JSON data to produce populated PDF or Word documents effortlessly.
View generated documents directly in the browser — no more sifting through system folders or dealing with different file types. Access your Word and PDF files instantly!
Try generating PDFs with different HTML templates. Download our various sample documents and customize them to your needs.
Haven’t found what you’re looking for? Try browsing our documentation, or contact us.