This guide will take you through the steps necessary to integrate PSPDFKit into a React Native project. By the end, you’ll be able to present a PDF document in the default PSPDFKit UI.

PSPDFKit for React Native can be evaluated without a trial license key, but with certain limitations (such as a red watermark added to documents). To evaluate without limitations, get a trial key.
PSPDFKit does not collect any data during your evaluation of the SDK.
Requirements
ℹ️ Note: The PSPDFKit React Native dependency is installed from the GitHub repository and not the npm registry. To install the PSPDFKit React Native dependency, run
yarn add github:PSPDFKit/react-nativein your project directory ornpm install github:PSPDFKit/react-nativeif you’re using npm.
-
A development environment for running React Native projects using the React Native CLI (not the Expo CLI)
-
The Android NDK
-
An Android Virtual Device or a hardware device
-
The latest stable version of CocoaPods. If you don’t already have CocoaPods installed, follow the CocoaPods installation guide to install CocoaPods on your Mac.
Creating a New Project
-
In the terminal, change the current working directory to where you’ll save your project. This example uses the
pdffolder created in the home directory:
mkdir ~/pdf cd ~/pdf
cd /d %userprofile% mkdir pdf cd pdf
-
Create the React Native project by running the following command:
npx react-native init PSPDFKitDemo
Installing the PSPDFKit Dependency
-
In the terminal app, change the location of the current working directory inside the newly created project:
cd PSPDFKitDemo
-
Add the PSPDFKit plugin:
yarn add github:PSPDFKit/react-native
-
Install all the dependencies for the project:
yarn install
-
Open your project’s
build.gradlefile:
open android/build.gradle
-
Add the PSPDFKit repository to download the PSPDFKit library:
...
allprojects {
repositories {
mavenLocal()
+ maven {
+ url 'https://my.pspdfkit.com/maven/'
+ }
...-
Open the app’s
build.gradlefile:
open android/app/build.gradle
-
Modify the compile SDK version and the minimum SDK version:
...
android {
- compileSdkVersion rootProject.ext.compileSdkVersion
+ compileSdkVersion 34
...
defaultConfig {
applicationId "com.pspdfkitdemo"
- minSdkVersion rootProject.ext.minSdkVersion
+ minSdkVersion 21
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 1
versionName "1.0"
}
}
...-
Open your project’s Podfile in a text editor to update the platform to iOS 15, and add the PSPDFKit Podspec:
open ios/Podfile
Your Podfile should look like this:
require_relative '../node_modules/react-native/scripts/react_native_pods' require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules' - platform :ios, '11.0' + platform :ios, '15.0' target 'PSPDFKitDemo' do config = use_native_modules! use_react_native!( :path => config[:reactNativePath], # to enable hermes on iOS, change `false` to `true` and then install pods :hermes_enabled => false ) target 'PSPDFKitDemoTests' do inherit! :complete # Pods for testing end # Enables Flipper. # # Note that if you have use_frameworks! enabled, Flipper will not work and # you should disable the next line. use_flipper!() post_install do |installer| react_native_post_install(installer) end end
-
Change the location of the current working directory to the
iosfolder:
cd ios
-
Install the CocoaPods dependencies:
pod install
-
Open your project’s Workspace in Xcode:
open PSPDFKitDemo.xcworkspace
-
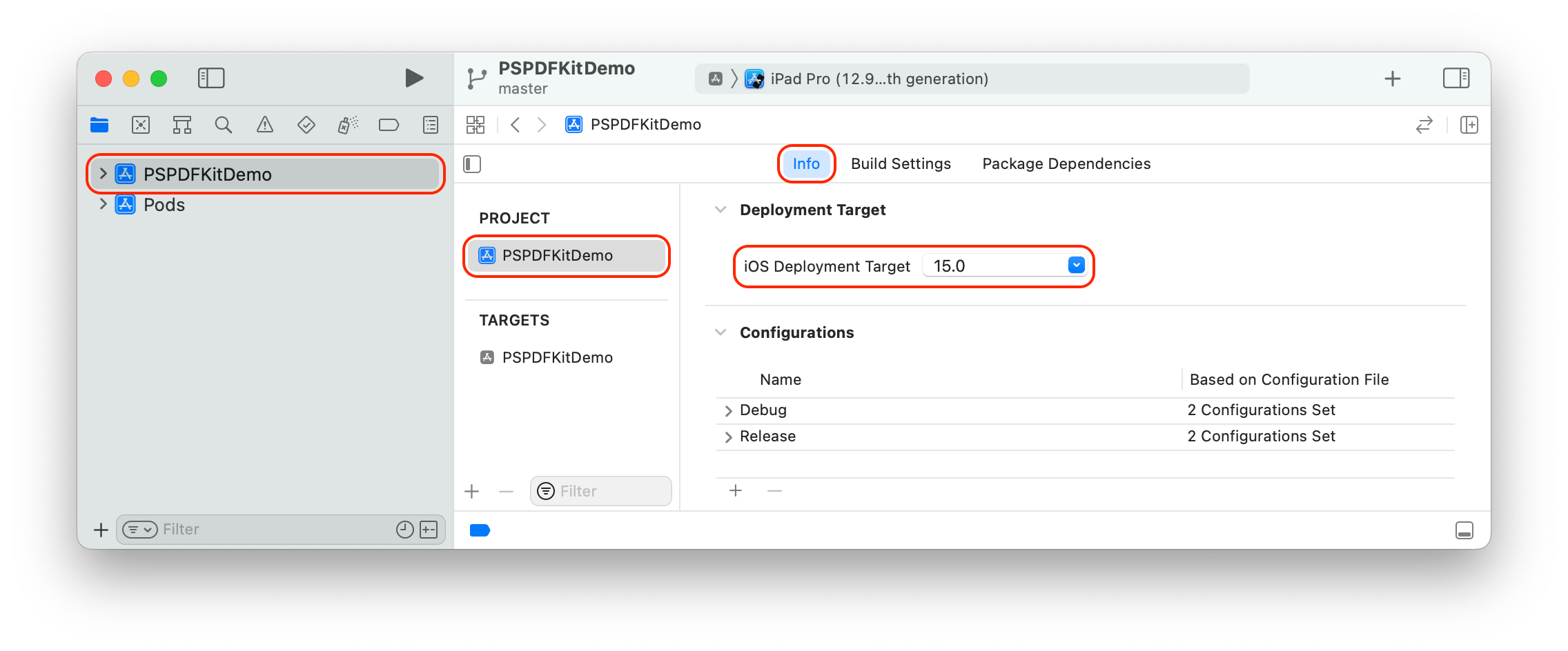
Make sure the deployment target is set to 15.0 or higher:

-
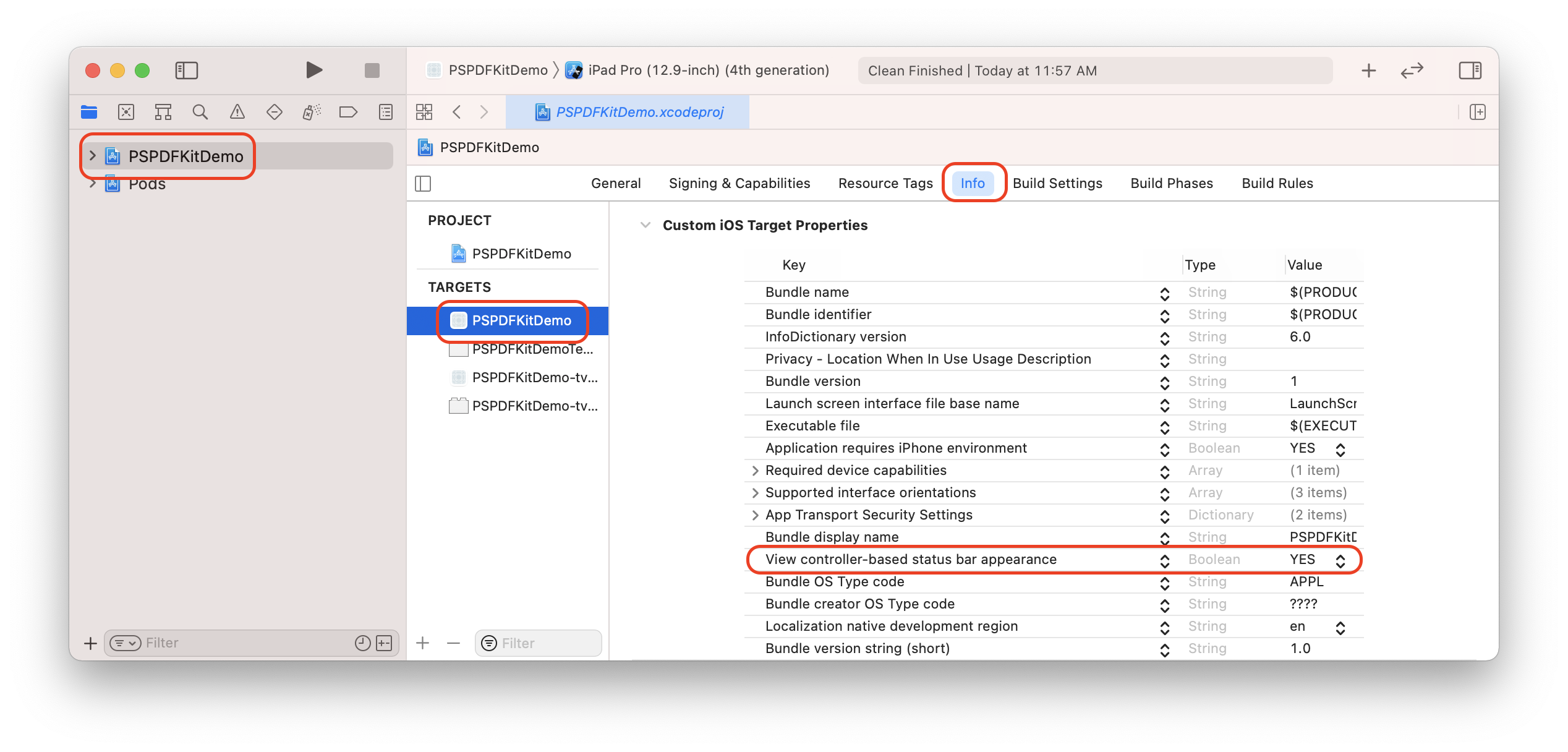
Change View controller-based status bar appearance to
YESin your project’sInfo.plist:

Displaying a PDF
-
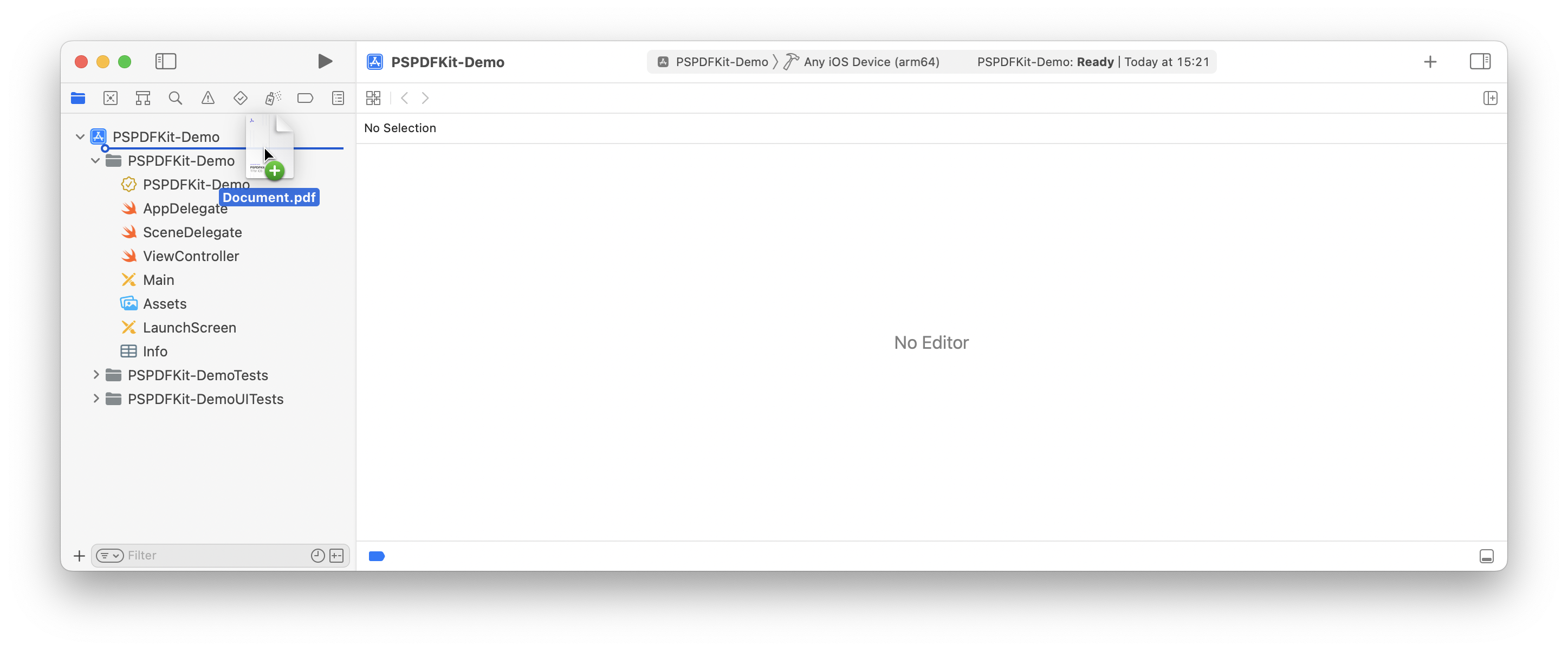
Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use this Quickstart Guide PDF as an example.

-
Change the location of the current working directory back to the root project folder:
cd ..
-
Create the
assetsdirectory:
mkdir android/app/src/main/assets
-
Copy a PDF document into your
assetsdirectory:
cp ~/Downloads/Document.pdf android/app/src/main/assets/Document.pdf
-
Open your
App.jsfile:
open App.js
-
Replace the entire contents of
App.jswith the following code snippet:
import React, {Component} from 'react'; import {Platform} from 'react-native'; import PSPDFKitView from 'react-native-pspdfkit'; import { NativeModules } from 'react-native'; const PSPDFKit = NativeModules.PSPDFKit; PSPDFKit.setLicenseKey(null); const DOCUMENT = Platform.OS === 'ios' ? 'Document.pdf' : 'file:///android_asset/Document.pdf'; export default class PSPDFKitDemo extends Component<{}> { render() { var pdfRef: React.RefObject<PSPDFKitView> = React.createRef(); return ( <PSPDFKitView document={DOCUMENT} configuration={{ showThumbnailBar: 'scrollable', pageTransition: 'scrollContinuous', scrollDirection: 'vertical', }} ref={pdfRef} fragmentTag="PDF1" style={{flex: 1}} /> ); } }
-
The app is now ready to launch! Go back to the terminal app and run:
npx react-native run-android
npx react-native run-ios
Expo
If you’re using Expo, refer to the blog post that explains how to use PSPDFKit for React Native with Expo.
Next Steps
To learn more about React Native, make sure to check out the following blog posts: