How to Build a Next.js PDF Viewer with PSPDFKit

In this post, we provide you with a step-by-step guide outlining how to deploy PSPDFKit’s Next.js PDF viewer.
Next.js is a popular React framework for building user interfaces. It’s maintained by Meta and a community of individual developers and companies.
What Is a Next.js PDF Viewer?
A Next.js PDF viewer lets you render and view PDF documents in a web browser without the need to download it to your hard drive or use an external application like a PDF reader.
PSPDFKit Next.js PDF Viewer
We offer a commercial Next.js PDF viewer library that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
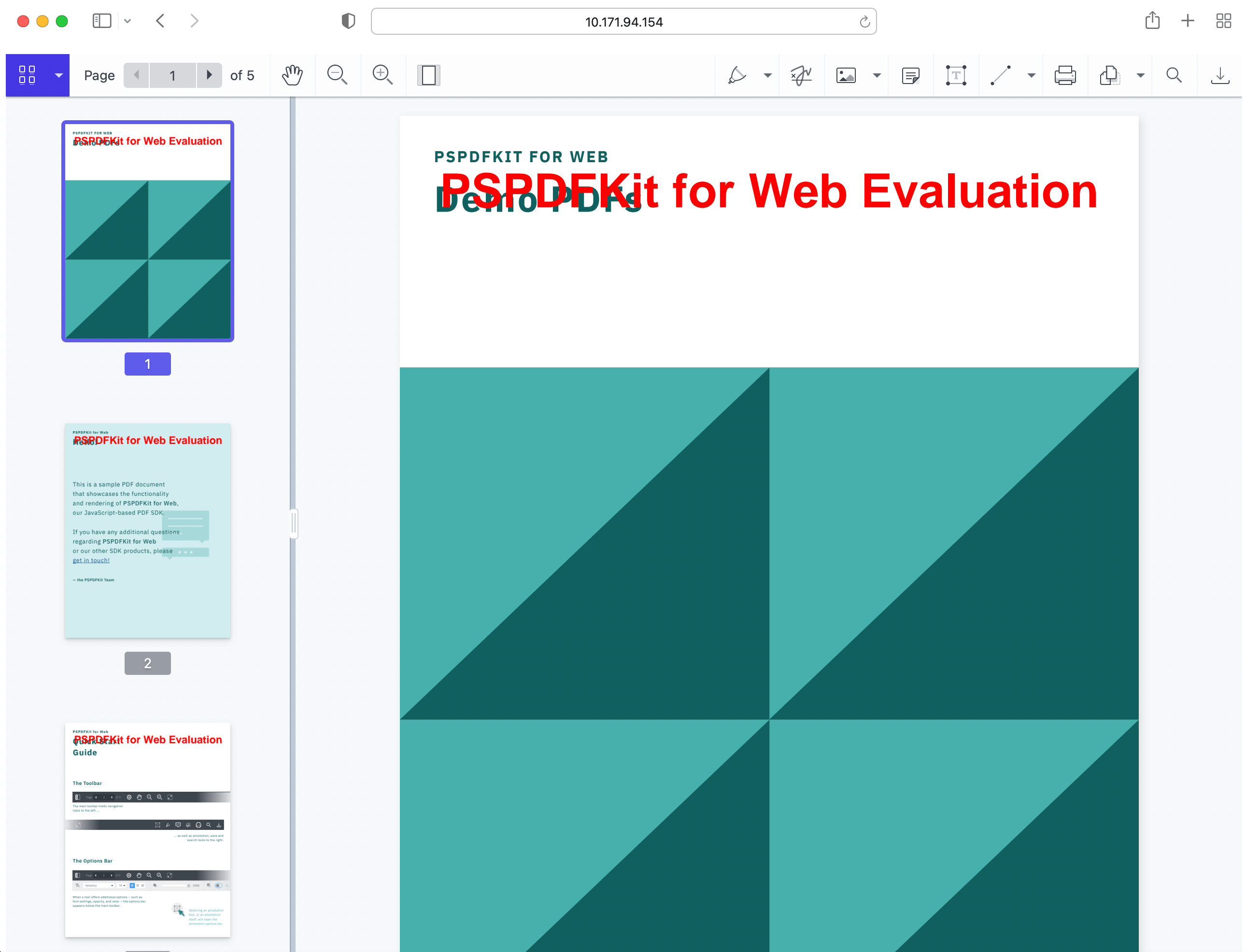
Example of Our Next.js PDF Viewer
To demo our Next.js PDF viewer, upload a PDF, JPG, PNG, or TIFF file by clicking Open Document under the Standalone option (if you don’t see this option, select Choose Example from the dropdown). Once your document is displayed in the viewer, try drawing freehand, adding a note, or applying a crop or an eSignature.
Requirements to Get Started
To get started, you’ll need:
- The latest stable version of Node.js.
- A package manager compatible with npm, as this guide contains usage examples for the npm client (installed with Node.js by default).
Creating a New Next.js Project
-
Create a new Next.js app using the Create Next App tool:
npx create-next-app@latest pspdfkit-demo
During the setup process, Next.js will prompt you with a series of questions, allowing you to customize your project. One of the questions will ask if you want to use TypeScript. Respond with your preference (No or Yes) to set up your project accordingly.
-
Change to the created project directory:
cd pspdfkit-demo
Adding PSPDFKit to Your Project
-
Install
pspdfkitas a dependency of the project:
npm install pspdfkit
-
Copy the PSPDFKit for Web library assets to the
publicdirectory. You can do this by running the following command:
cp -R ./node_modules/pspdfkit/dist/pspdfkit-lib public/pspdfkit-lib
The code above will copy the pspdfkit-lib directory from within node_modules/ into the public/ directory to make it available to the SDK at runtime.
-
Make sure your
publicdirectory contains apspdfkit-libdirectory with the PSPDFKit library assets.
Displaying a PDF
-
Add the PDF document you want to display to the public directory. You can use our demo document as an example.
-
If you chose TypeScript during the setup of your project, add the following code to your
app/page.tsxfile:
'use client'; import { useEffect, useRef } from 'react'; const App: React.FC = () => { const containerRef = (useRef < HTMLDivElement) | (null > null); useEffect(() => { const container = containerRef.current; if (container && typeof window !== 'undefined') { import('pspdfkit').then((PSPDFKit) => { if (PSPDFKit) { PSPDFKit.unload(container); } PSPDFKit.load({ container, document: '/pspdfkit-web-demo.pdf', baseUrl: `${window.location.protocol}//${window.location.host}/`, }); }); } }, []); return <div ref={containerRef} style={{ height: '100vh' }} />; }; export default App;
-
If you chose JavaScript during the setup of your project, add the following code to your
app/page.jsfile:
'use client'; import { useEffect, useRef } from 'react'; export default function App() { const containerRef = useRef(null); useEffect(() => { const container = containerRef.current; if (typeof window !== 'undefined') { import('pspdfkit').then((PSPDFKit) => { if (PSPDFKit) { PSPDFKit.unload(container); } PSPDFKit.load({ container, document: '/pspdfkit-web-demo.pdf', baseUrl: `${window.location.protocol}//${window.location.host}/`, }); }); } }, []); return <div ref={containerRef} style={{ height: '100vh' }} />; }
-
Now, start the app and run it in your default browser:
npm run dev
Navigate to http://localhost:3000/ in your browser. You can see that all the features you expect from a PDF viewer are present by default.

Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular Next.js guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our Next.js PDF viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also deploy our vanilla JavaScript PDF viewer or use one of our many web framework deployment options like React.js, Vue.js, jQuery, and Angular.
To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.




