How to Build a jQuery PDF Viewer with PSPDFKit

In this post, we provide you with a step-by-step guide on how you can deploy PSPDFKit’s jQuery PDF Viewer. While jQuery isn’t used as much as it once was, it’s still one of the most popular libraries for building web applications. According to the Stack Overflow 2021 Developer Survey, it’s the web’s second-most popular framework, after React.
jQuery provides a standardized, simplified way of extracting, manipulating, and creating webpage content. It makes operations like making network requests, rendering dynamic content, manipulating the DOM, and adding rich animations incredibly simple.
What Is a jQuery PDF Viewer?
A jQuery PDF viewer lets you render and view PDF documents in a web browser without the need to download it to your hard drive or use an external application like a PDF reader.
PSPDFKit jQuery PDF Viewer
We offer a commercial jQuery PDF viewer library that can easily be integrated into your web application. It comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Browser-based text editing, page cropping, merging, rotating, and more
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Example of Our jQuery PDF Viewer
To demo our jQuery PDF viewer, upload a PDF, JPG, PNG, or TIFF file by clicking Open Document under the Standalone option (if you don’t see this option, select Choose Example from the dropdown). Once your document is displayed in the viewer, try drawing freehand, adding a note, or applying a crop or an e-signature.
Requirements to Get Started
To get started, you’ll need:
-
A package manager for installing the PSPDFKit library. You can use npm or Yarn. If you don’t want to use a package manager, you may choose to manually download the files into your project.

When you install Node.js,
npmis installed by default.
Building a jQuery PDF Viewer with PSPDFKit
Getting started with the PSPDFKit jQuery PDF viewer is straightforward.
-
Install the PSPDFKit library:
npm install pspdfkit
yarn add pspdfkit
-
For PSPDFKit for Web to work, you have to copy the directory containing all the required library files (artifacts) to the
assetsfolder. You can use the following command to do this:
cp -R ./node_modules/pspdfkit/dist/ ./assets/
Make sure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating PSPDFKit into Your Project
-
Add the PDF document you want to display to your project’s directory. You can use our demo document as an example.
-
Add an empty
<div>element with a definedwidthandheightto where PSPDFKit will be mounted:
<div id="pspdfkit" style="width: 100%; height: 100vh;"></div>
-
Add the Google jQuery CDN to your HTML page:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>-
Include
pspdfkit.jsin your HTML page:
<script src="assets/pspdfkit.js"></script>-
Initialize PSPDFKit for Web in jQuery by calling
PSPDFKit.load():
<script>
PSPDFKit.load({
container: '#pspdfkit',
document: 'Document.pdf',
})
.then(function (instance) {
console.log('PSPDFKit loaded', instance);
})
.catch(function (error) {
console.error(error.message);
});
</script>Launching the Website Locally
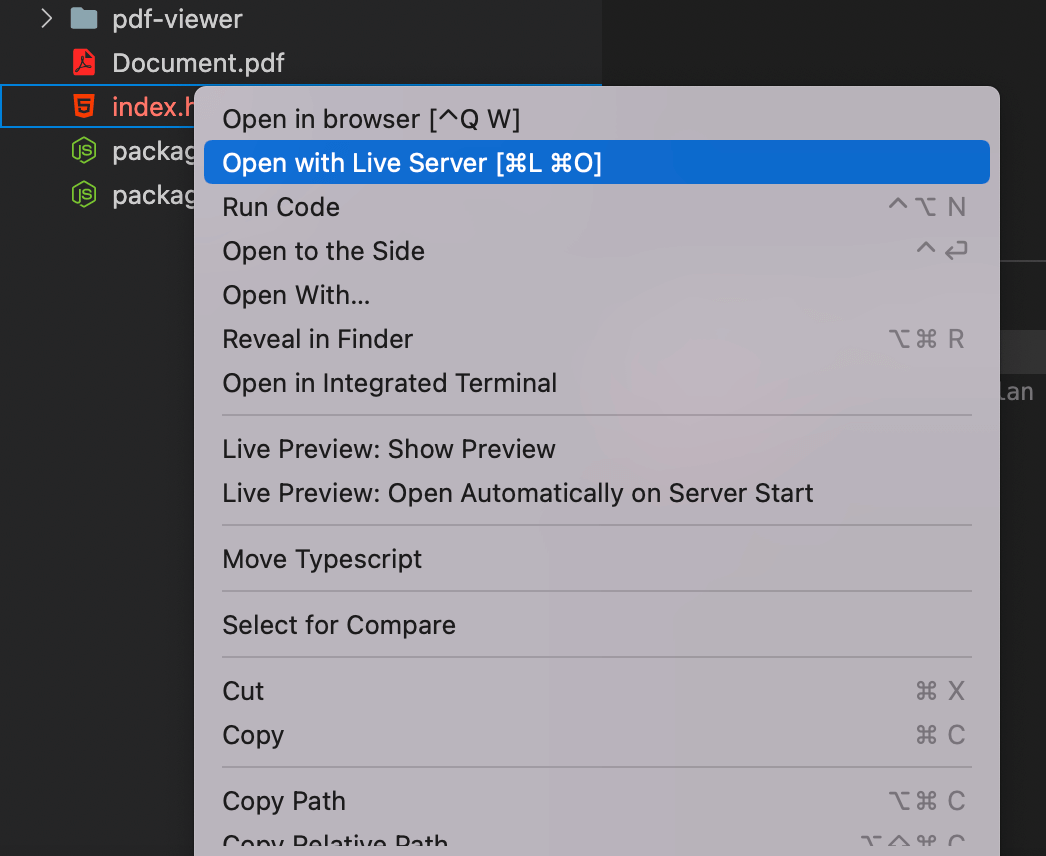
You can use the Visual Studio Code Live Server extension to serve your website. All you need to do is right-click on the HTML file and choose the Open with Live Server option from the context menu.

Serving the Website Locally
Another option is to use the serve package as a simple HTTP server. To do that, follow the steps below.
-
Install the
servepackage:
npm install --global serve
yarn global add serve
-
Serve the contents of the current directory:
serve -l 8080 .
-
Navigate to http://localhost:8080 to view the website.

If you want to download PSPDFKit manually or integrate it as a module, you can check out our jQuery getting started guide.
Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular JavaScript guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our jQuery PDF viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also deploy our vanilla JavaScript PDF viewer or use one of our many web framework deployment options like Angular, React.js, and Vue.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.




