Thumbnail Preview in Our JavaScript PDF Viewer
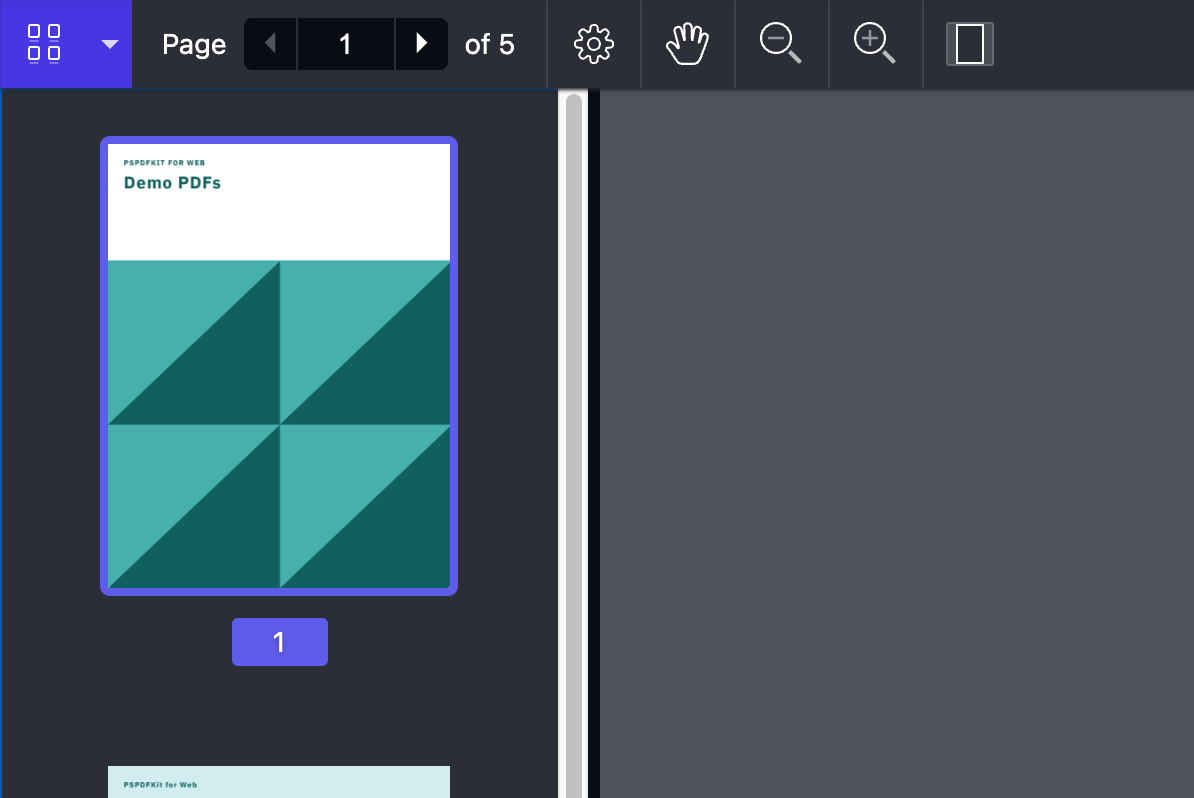
PSPDFKit for Web’s UI features a sidebar with different available views.
The thumbnail preview sidebar shows a scrollable list of page thumbnails, which can be used to navigate to pages and get an overview of the content of any part of a document.

The thumbnails sidebar can be shown by the user by selecting the thumbnails sidebar icon from the sidebar dropdown in the toolbar.
It can also be shown programmatically with the API:
instance.setViewState(viewState => viewState.set("sidebarMode", PSPDFKit.SidebarMode.THUMBNAILS);
Additionally, it’s possible to make it appear when the document is loaded by setting PSPDFKit.Configuration#initialViewState:
PSPDFKit.load({
initialViewState: new PSPDFKit.ViewState({
sidebarMode: PSPDFKit.SidebarMode.THUMBNAILS
})
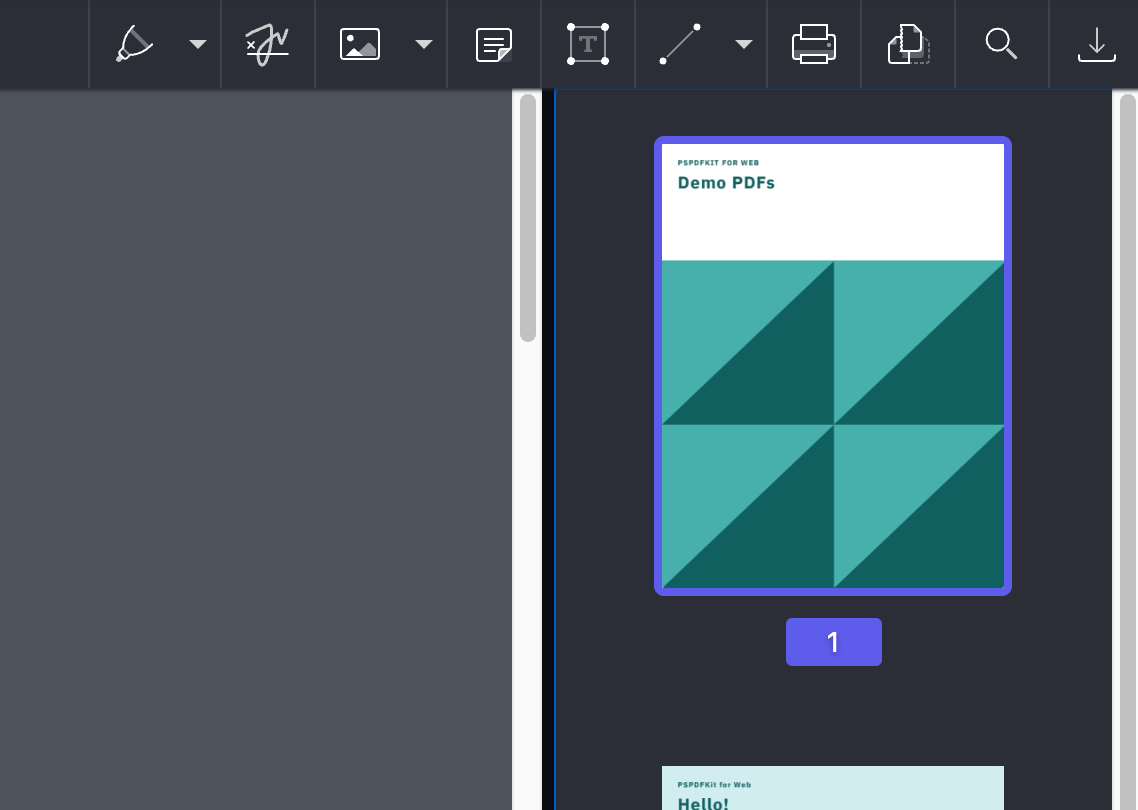
});The sidebar, which appears to the left of the viewport by default, can also be configured to appear to the right. To do this, you only need to set PSPDFKit.ViewState#sidebarPlacement:
instance.setViewState(viewState => ( viewState.set("sidebarPlacement", PSPDFKit.SidebarPlacement.END) ));
The image below shows how sidebar looks once placed using the previous snippet.

If you don’t want users to be able to open the thumbnails sidebar, you can hide the corresponding toolbar button by filtering it out from the default toolbar items:
PSPDFKit.setToolbarItems(items => items.filter(item => item.type !== "sidebar-thumbnails"));The thumbnail view toolbar button can be styled with CSS using the public CSS class .PSPDFKit-Toolbar-Button-Sidebar-Thumbnails.
The thumbnail sidebar itself can also be customized with CSS by modifying the corresponding public CSS classes: