Annotations List in Our Viewer Sidebar
PSPDFKit for Web’s UI features a sidebar with different available views.
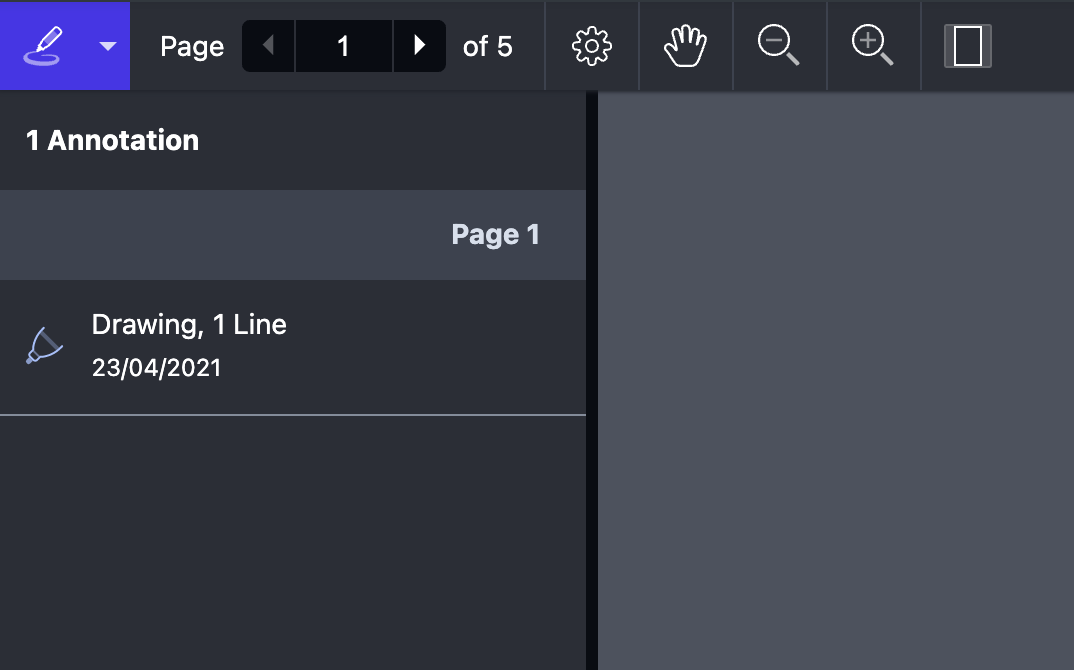
The annotations sidebar shows a list of annotations present in a document, excluding link annotations. These are grouped and ordered by page. Selecting any of these annotations from the list will navigate to the corresponding document page and select the annotation. Or, if an annotation is read-only, it’ll focus its element in the page.

The annotations sidebar can be shown by the user by selecting the annotations sidebar icon from the sidebar dropdown in the toolbar.
It can also be shown programmatically with the API:
instance.setViewState(viewState => viewState.set("sidebarMode", PSPDFKit.SidebarMode.ANNOTATIONS);
Additionally, it’s possible to make it appear when the document is loaded by setting PSPDFKit.Configuration#initialViewState:
PSPDFKit.load({
initialViewState: new PSPDFKit.ViewState({
sidebarMode: PSPDFKit.SidebarMode.ANNOTATIONS
})
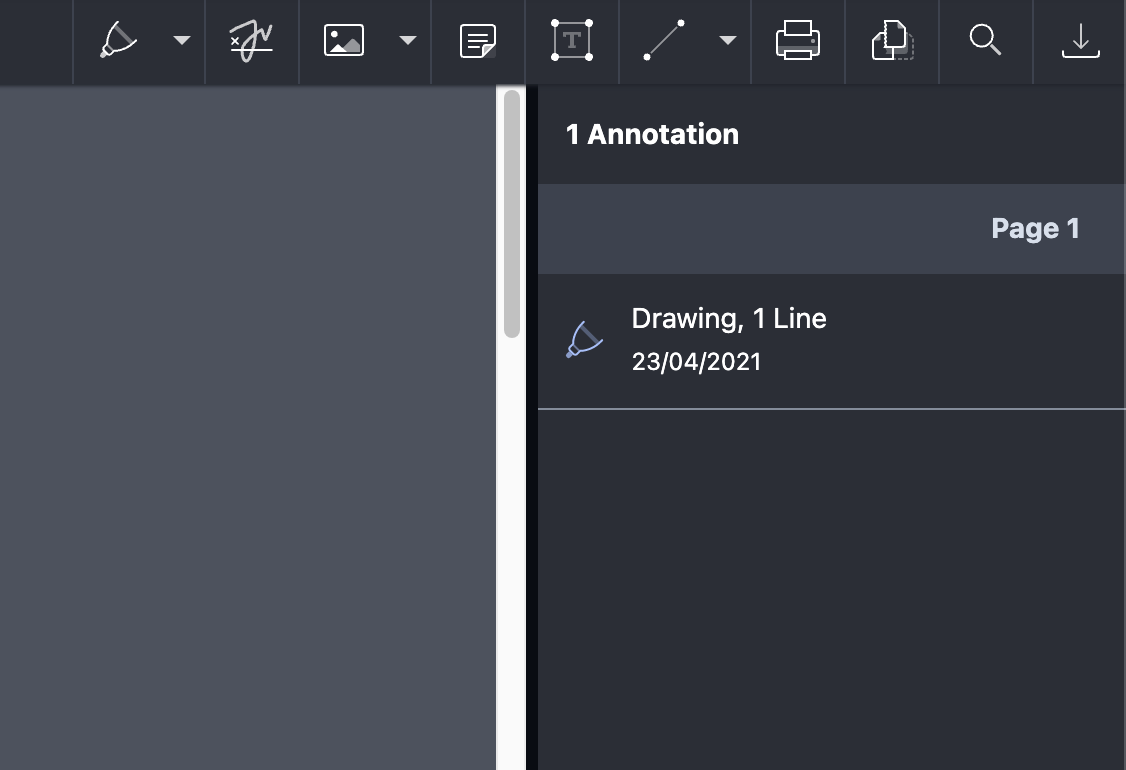
});The sidebar, which appears to the left of the viewport by default, can also be configured to appear to the right. To do this, you only need to set PSPDFKit.ViewState#sidebarPlacement:
instance.setViewState(viewState => ( viewState.set("sidebarPlacement", PSPDFKit.SidebarPlacement.END) ));
The image below shows how sidebar looks once placed using the previous snippet.

If you don’t want users to be able to open the annotations sidebar, you can hide the corresponding toolbar button by filtering it out from the default toolbar items:
PSPDFKit.setToolbarItems(items => items.filter(item => item.type !== "sidebar-annotations"));Filtering Annotation Types to Render
By default, the annotation classes defined in the PSPDFKit.defaultAnnotationsSidebarContent array are the ones that will be rendered by this sidebar. You can filter out certain annotation types that you don’t want to render via the includeContent property of the PSPDFKit.AnnotationsSidebarOptions object, which is specified as part of PSPDFKit.ViewState#sidebarOptions.
As an example, here’s how you can make it only show images and ink annotations:
PSPDFKit.load({
initialViewState: new PSPDFKit.ViewState({
sidebarOptions: {
[PSPDFKit.SidebarMode.Annotations]: {
includeContent: [
PSPDFKit.Annotations.ImageAnnotation,
PSPDFKit.Annotations.InkAnnotation
]
}
}
})
});You can also dynamically change this list during runtime by using PSPDFKit.Instance#setViewState.
Additionally, it’s possible to render comments in the annotations sidebar by adding the PSPDFKit.Comment class to the includeContent property of the PSPDFKit.AnnotationsSidebarOptions object that you can optionally specify via PSPDFKit.ViewState#sidebarOptions.
Here’s an example in which all the default annotation types and comments are rendered:
instance.setViewState((viewState) => viewState.set("sidebarOptions", { [PSPDFKit.SidebarMode.Annotations]: { includeContent: [ ...PSPDFKit.defaultAnnotationsSidebarContent, PSPDFKit.Comment ] } }) );
CSS Customization
The annotations sidebar toolbar button can be styled with CSS using the public CSS class .PSPDFKit-Toolbar-Button-Sidebar-Annotations.
The annotations sidebar itself can also be customized with CSS by modifying the corresponding public CSS classes: