Programmatically Redact PDFs Using JavaScript
With PSPDFKit for Web, you can programmatically redact documents directly on the client with JavaScript. Redaction annotations are created via RedactionAnnotation and permanently applied via PSPDFKit.Instance#applyRedactions().
Use the rects property to set the regions that should be covered by the redaction annotation. Additionally, the boundingBox needs to be set to a PSPDFKit.Geometry.Rect containing all the specified rects.
You also have a few customization options for how a redaction should look, both while the redaction annotation is in its marked state, which is when it has been created but not yet applied, and in its redacted state, which is when the content is effectively redacted:
-
overlayTextcan be used to set the text that should be displayed at a specified region when a redaction has been applied. -
repeatOverlayTextdefines whether the overlay text should be drawn only once or repeated to fill the entire redaction area. This defaults tofalse, which means the overlay text is only drawn once. It has no effect if there’s no overlay text specified. -
colorcan be used to change the color of the overlay text. It has no effect if there’s no overlay text specified. This defaults toPSPDFKit.Color.RED. -
fillColorspecifies the background color of the redaction area after it has been applied. The color is drawn on all the specifiedrects. This defaults toPSPDFKit.Color.BLACK. -
outlineColorspecifies the color used for the redaction’s border in its marked state. This defaults toPSPDFKit.Color.RED.
It isn’t possible to change the appearance once a redaction has been applied, since the redaction annotation will be removed from the document and the redaction will be part of the content of the document. This is an action that irreversibly replaces the original content under the specified region:
const boundingBox = new PSPDFKit.Geometry.Rect({ left: 25, top: 25, width: 175, height: 30 }); await instance.create( new PSPDFKit.Annotations.RedactionAnnotation({ pageIndex: 0, boundingBox, rects: new PSPDFKit.Immutable.List([boundingBox]), color: PSPDFKit.Color.ORANGE, overlayText: "REDACTED" }) );
The redaction annotation created with the above code snippet would look like what’s shown in the image below.
 |
 |
Redaction Properties
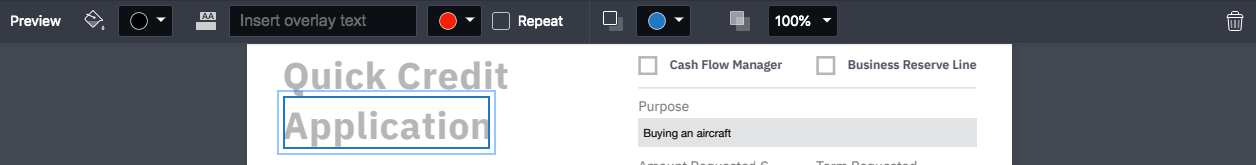
Once a redaction is added to the document, its properties and appearance can be customized via the annotation toolbar.

The properties under the Preview label affect the redacted appearance (i.e. how the document will look once redactions are applied), while the outline color picker only affects the marked appearance of the annotation.
Preview Redactions
To preview redactions and see how they’d look when applied, without removing any document content, you can set the PSPDFKit.ViewState#previewRedactionMode flag to true:
instance.setViewState((v) => v.set("previewRedactionMode", true));
Apply Redactions
In order to actually redact the document after all the redaction annotations are added, you can call the PSPDFKit.Instance#applyRedactions() API method. This will overwrite the existing document, removing content irreversibly:
await instance.applyRedactions(); console.log("The document has been redacted.");
The redaction annotations will be removed once the document has been redacted and the affected content has been removed.