Adding Electronic Signatures to PDFs on iOS
This guide covers how to add an electronic signature (eSignature) to a document, both using the PSPDFKit user interface and programmatically.
Adding a Signature Programmatically
Electronic signatures are modeled using annotations, so they may sometimes be referred to as signature annotations.
Signatures can be ink or image annotations with the isSignature property set to true. Thus, to programmatically create signatures, you can create instances of InkAnnotation or StampAnnotation, handle them like any other annotations, and add them to the document via addAnnotations(_:options:).
Signature annotations can be created, updated, and deleted if your license includes either the Annotations component or the Electronic Signatures component. If your license includes Electronic Signatures but not Annotations, then signatures are the only type of annotation that can be modified: Modifications to ink or image annotations where isSignature is false, or to annotations of any other type, will be disallowed.
For example, to create an ink signature:
let document: Document = ... // Create the ink annotation. let annotation = InkAnnotation() annotation.color = UIColor(red: 0.667, green: 0.279, blue: 0.748, alpha: 1) annotation.lineWidth = 3 // Set the stroke data. For example, this would be loaded from user input on another device. // This example code is just hardcoding a stroke with three points. annotation.lines = [ [CGPoint(x: 50, y: 100), CGPoint(x: 100, y: 200), CGPoint(x: 150, y: 150)], ] // Mark this ink annotation as a signature. annotation.isSignature = true // Add the annotation. By default, it will be added to the first page. document.add(annotations: [annotation])
For example, to create an image signature:
let document: Document = ... let signatureImage: UIImage = ... // Create the image annotation. This would be an image of the user’s signature. let annotation = StampAnnotation(image: signatureImage) annotation.boundingBox = CGRect(x: 100, y: 100, width: 100, height: 100) // Mark this image annotation as a signature. annotation.isSignature = true // Add the annotation. By default, it will be added to the first page. document.add(annotations: [annotation])
Using the PSPDFKit User Interface
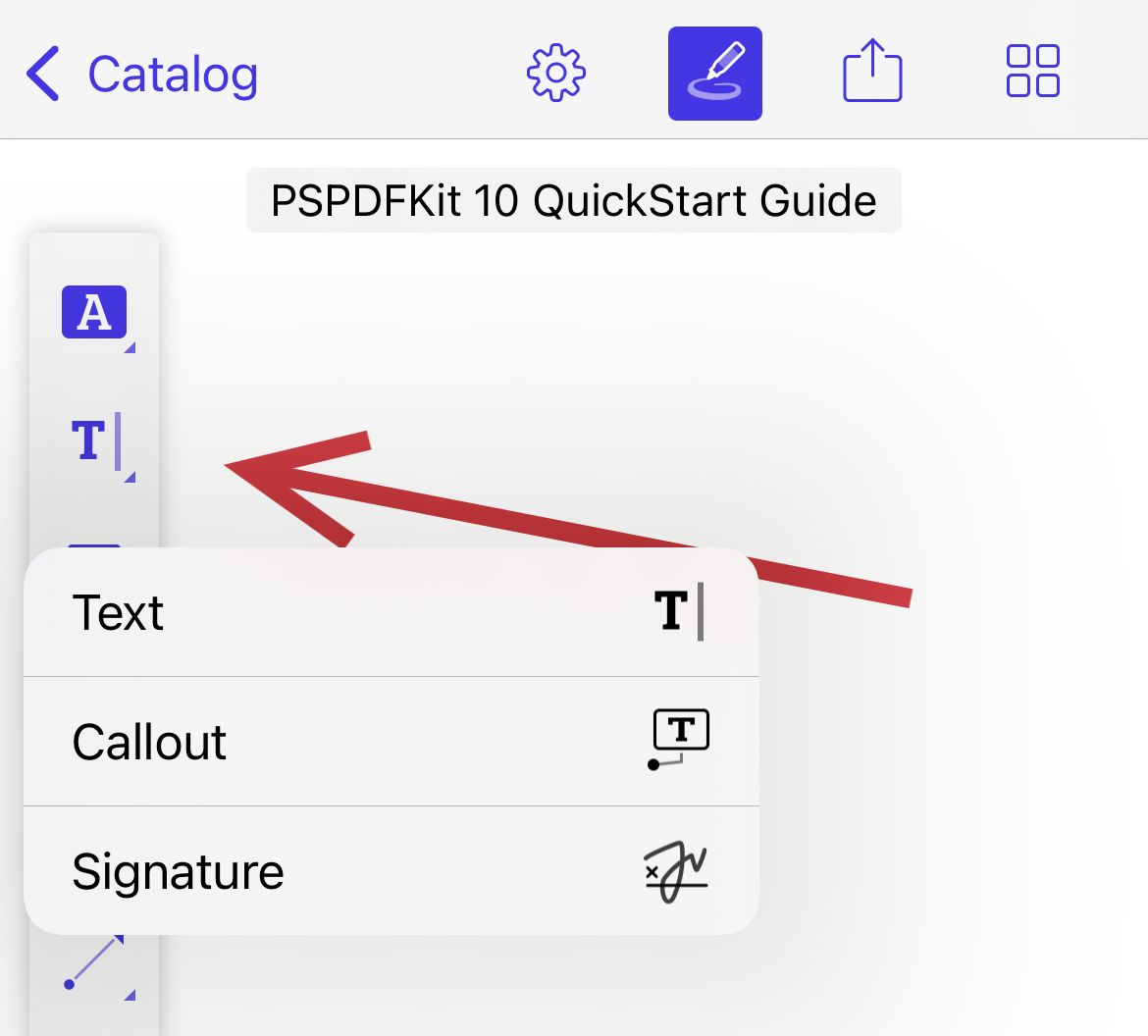
If you’re using PSPDFKit with Forms, users can show the signature creation modal view by tapping a signature form field in the document. Without a signature form field, users can add signatures by selecting the signature tool button. If your license includes Annotations, then the signature tool can be found with the other annotation tools.

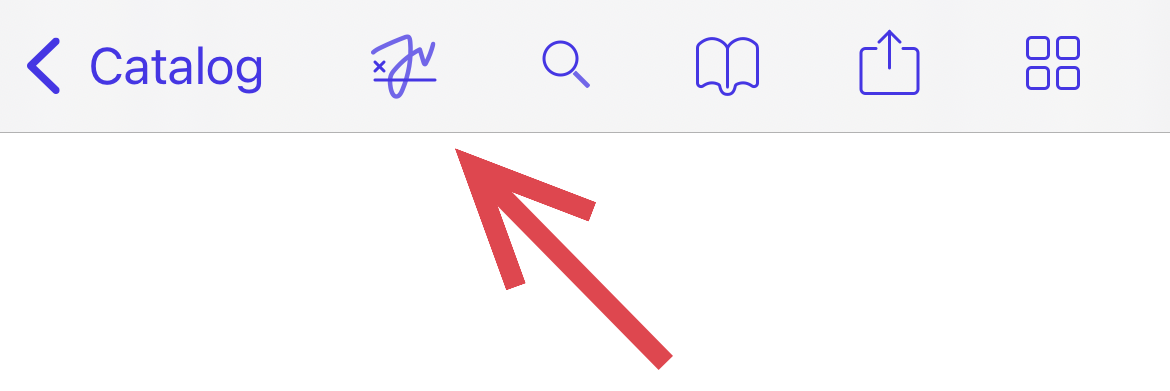
Without Annotations, the signature tool will be included directly in the main toolbar by default. This button can also be added using the signatureButtonItem property of PDFViewController.

When the signature creation modal view is shown, the user can add their signature by drawing, selecting an image, or typing. The Draw option allows users to add their signature in their own handwriting as they would on paper. This is especially suited to using a touchscreen and stylus such as Apple Pencil.
The Image option allows users to select an existing saved image. This is ideal for use on a user’s main device where they have their files available. With compatible hardware, the user can also take a photo to scan their signature from paper.
The Type option allows users to enter their name and select a signature style. Typing a signature is a safe option in any situation, and it’s the most accessible way to sign: It’s compatible with screen readers such as VoiceOver, TalkBack, NVDA, and JAWS, as well as other accessibility technologies like Switch Control on Mac and iOS. PSPDFKit provides four signature styles out of the box, and your app can easily change the available styles by setting a list of fonts.
With the Draw and Type options, the user can choose between black and two shades of blue, which is useful when it’s necessary for the signature to stand out against the form itself.