Image Server and Viewer
Document Engine offers developers a server-based image viewer that can be used by PSPDFKit’s Web, iOS, Android, Flutter, and React Native frontend SDKs. Its server-side rendering guarantees consistent performance for your users, no matter their device. It can also be used for synchronizing images and annotations to your server and across sessions, as well as managing authentication. It can be self-hosted on your own infrastructure.
Key Capabilities
-
Faster performance — Server-based rendering, with images streamed on demand
-
Self-hosted — Maintain complete control over your data
-
MS Office and images — Open PDF, Word, Excel, PowerPoint, and more
-
Secure authentication — Easy integration with existing systems
-
User permissions — Fine-grained centralized control over images
-
Version control — Ensure access to the most current image
-
Document security — Stream tiles instead of the full image
-
Extendable — Add annotations, forms, signatures, and more
File Type Support
-
JPG, TIFF, PNG, HEIC, GIF, WEBP, SVG, TGA, EPS
-
PDF, PDF/A
-
DOC, DOCX
-
XLS, XLSX
-
PPT, PPTX, PPS, PPSX
-
RTF, ODT
See the full list of supported file types.
How It Works
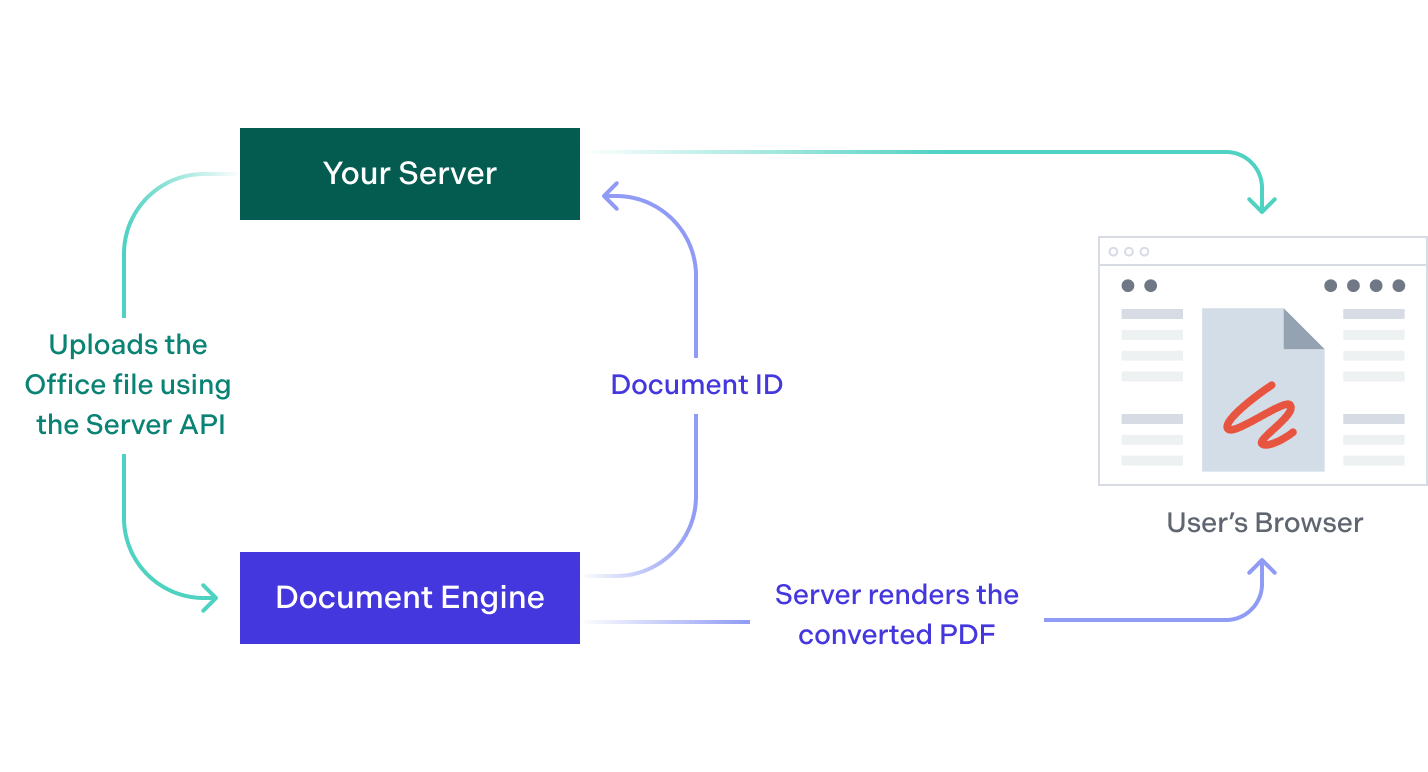
When using Document Engine, you can treat an image file the same as you would any PDF.
-
Your server uploads the image file to Document Engine.
-
Document Engine will convert the file to PDF and store it.
-
You can display the document using the returned document ID.

Supported Clients
Document Engine can integrate seamlessly into the following PSPDFKit frontend SDKs: