Android PDF Reader Library
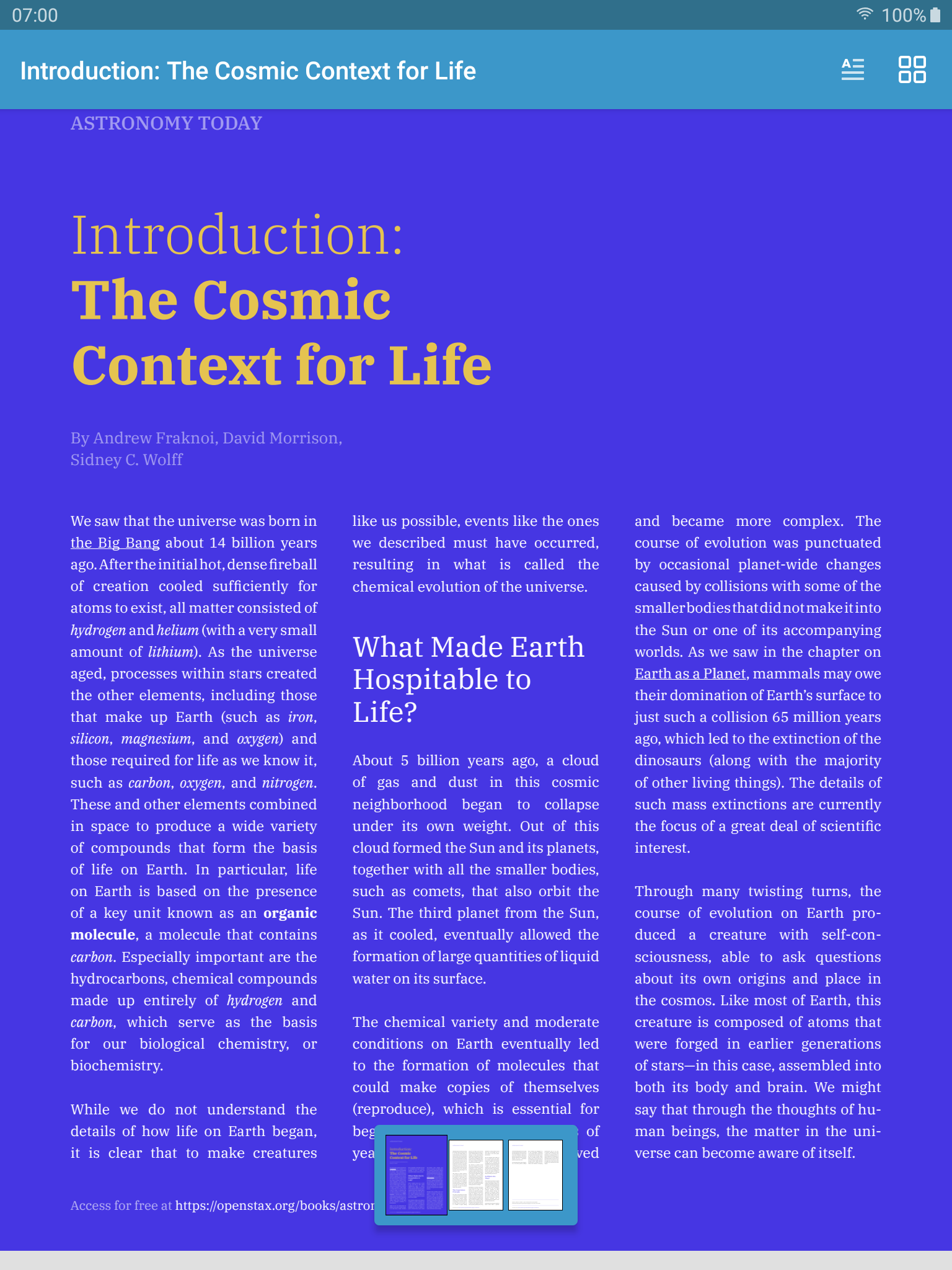
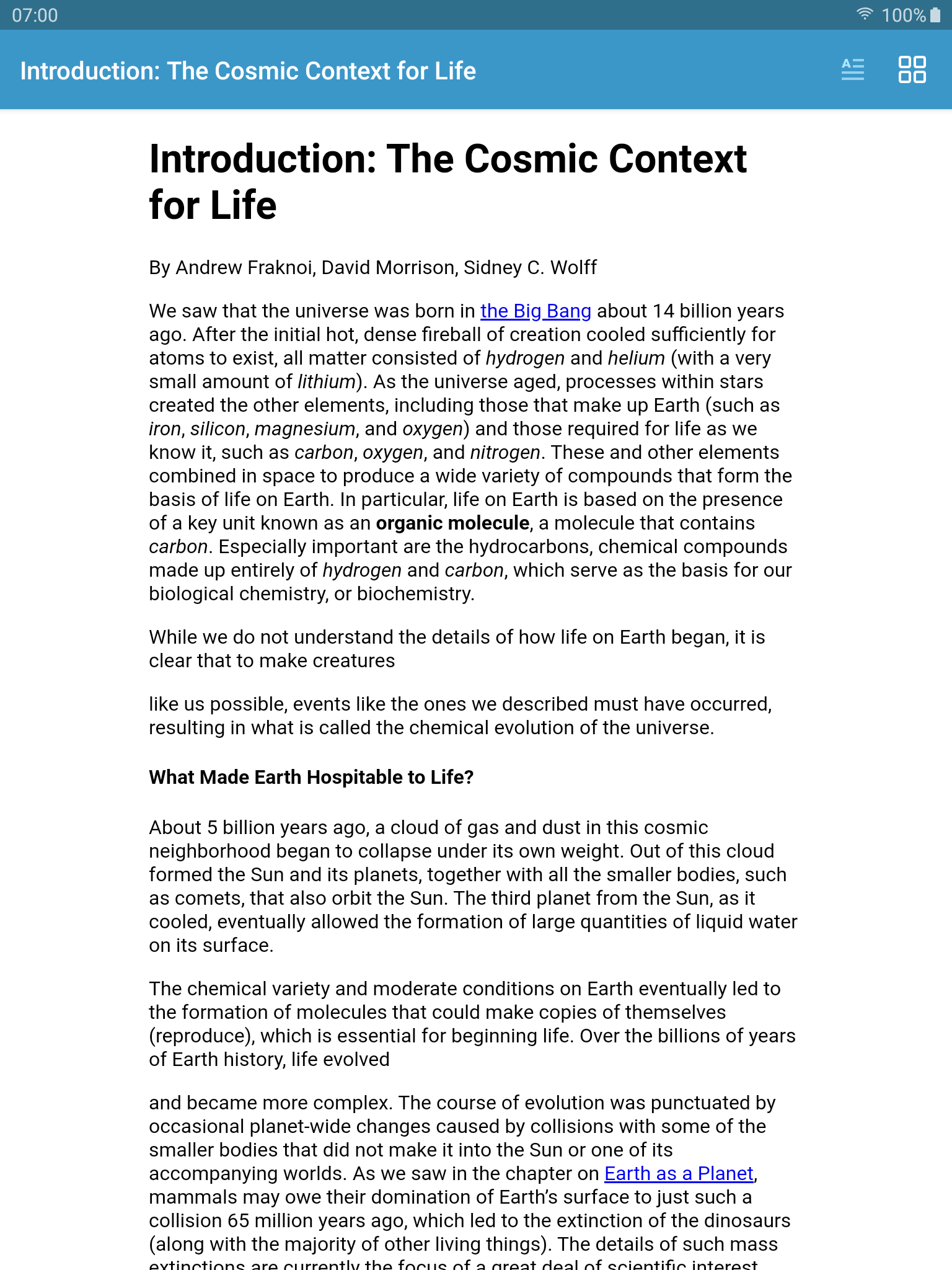
Reader View presents the content of PDF documents in an easy-to-read, single-column view that’s optimized for mobile devices. It’s especially helpful for documents such as magazines, books, articles, and scientific papers.
Reader View only shows the textual content of a given PDF document. It also looks for headings and displays them bigger and/or bolder. All other elements — such as images, stylized page parts, and page headers and footers — are ignored in order to provide an improved reading flow.
Reader View tries to structure the text in the intended reading order. If you find documents where this isn’t the case and are able to share them, please let us know.
 |
 |
Reader View is still in its early stages, so if you have any feedback on how we could improve upon it, please contact us.

To use Reader View, you need to have the Reader View component enabled in your license.
How to Use Reader View
Reader View comes integrated into PdfActivity and PdfUiFragment, but it can also be manually integrated into any other view hierarchy inside your app.
Enable Reader View in PdfActivity or PdfUiFragment
If your app is using PdfActivity, a subclass of PdfActivity, or a PdfUiFragment, you can simply enable the preintegrated Reader View using the PdfActivityConfiguration.Builder#enableReaderView() method:
val configuration = PdfActivityConfiguration.Builder(context) .enableReaderView(true) .build()
final PdfActivityConfiguration configuration = new PdfActivityConfiguration.Builder(context) .enableReaderView(true) .build();
When enabling Reader View like this, PSPDFKit will add a dedicated action with the R.id.pspdf__menu_option_reader_view ID to the primary toolbar, which, when tapped, will open Reader View for the currently displayed document.
Customizing the Reader View Menu Action
The default toolbar icon used by Reader View is called R.drawable.pspdf__ic_reader_view, and it can be replaced by setting a custom pspdf__ActionBarIcons style inside your theme:
<style name="MyApp.PSPDFKit.Theme" parent="PSPDFKit.Theme.Default"> <item name="pspdf__actionBarIconsStyle">@style/MyApp.PSPDFKit.ActionBarIcons</item> </style> <style name="MyApp.PSPDFKit.ActionBarIcons" parent="PSPDFKit.ActionBarIcons"> <item name="pspdf__readerViewIcon">@drawable/custom_reader_view_icon</item> <item name="pspdf__readerViewIconActivated">@drawable/custom_reader_view_icon_activated</item> </style>
ℹ️ Note: For additional guidance on toolbar customization (e.g. reordering or hiding of toolbar actions), please refer to our Customizing Menus guide.
Programmatically Showing Reader View
If you want to programmatically show Reader View inside your activity, you can do this by accessing the activity’s PSPDFKitViews object and calling its showView() method using PSPDFKitViews.Type#VIEW_READER:
pspdfKitViews.showView(PSPDFKitViews.Type.VIEW_READER)
getPSPDFKitViews().showView(PSPDFKitViews.Type.VIEW_READER);
Integrating into the Custom View Hierarchy
Reader View is represented by the PdfReaderView class, which is a subtype of Android’s FrameLayout, and which can be added to any view hierarchy inside your app. The simplest way to do this is by using an XML layout file:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- ... --> <com.pspdfkit.ui.PdfReaderView android:id="@+id/reader_view" android:layout_width="match_parent" android:layout_height="match_parent"/> </FrameLayout>
You can then simply retrieve the inflated PdfReaderView instance and set a loaded PdfDocument to it using the PdfReaderView#setDocument() method:
val readerView = findViewById<PdfReaderView>(R.id.reader_view) val configuration = PdfConfiguration.Builder().build() readerView.setDocument(document, configuration)
final PdfReaderView readerView = findViewById(R.id.reader_view); final PdfConfiguration configuration = new PdfConfiguration.Builder().build(); readerView.setDocument(document, configuration);
Available Configuration Options
When setting a document using PdfReaderView#setDocument(), you need to pass in a PdfConfiguration instance as the second argument. This configuration can be used to customize the appearance of the loading spinner that is shown while PdfReaderView processes the document for display. Here’s the list of configuration options that PdfReaderView supports:
| Option | Description |
|---|---|
getLoadingProgressDrawable() |
Use this to change the loading spinner drawable that is shown while PdfReaderView processes the document for display. |
getBackgroundColor() |
Change the background color that is shown behind the loading spinner. |
💡 Tip: When using
PdfReaderViewinside an activity that also hosts aPdfFragment, you can simply reuse the samePdfConfigurationinstance that you also pass to your fragment, in order to share the same styling.