Requirements
Creating a new Xamarin Solution
-
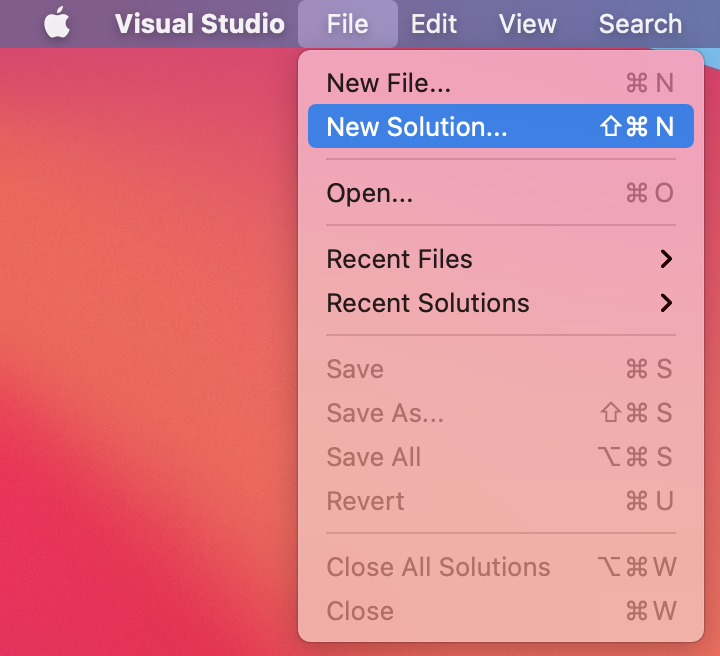
Open Visual Studio and select
New Solutionin theFile > New Solution...menu to create a new solution for your application:

-
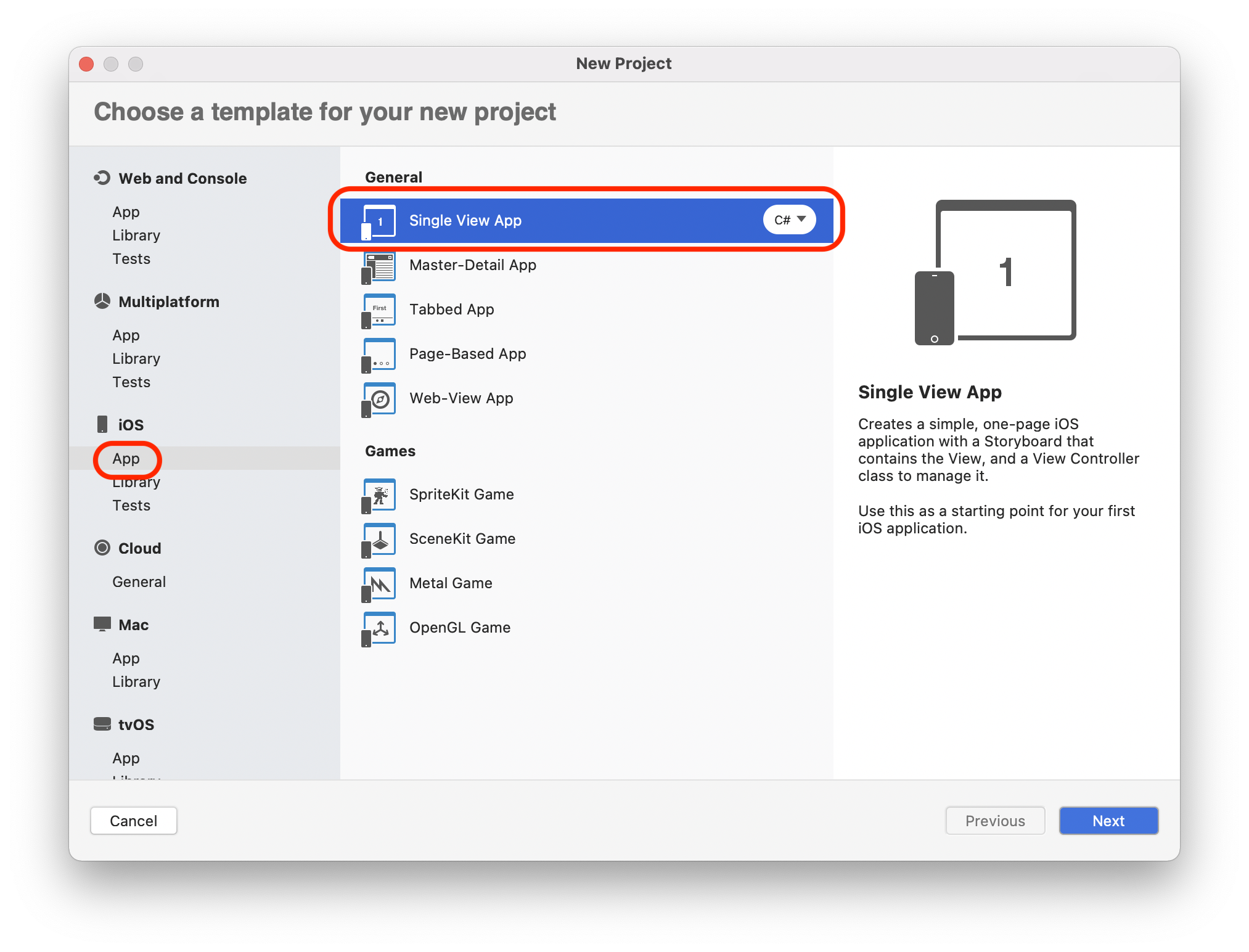
Choose the
Single View Apptemplate for your solution:

-
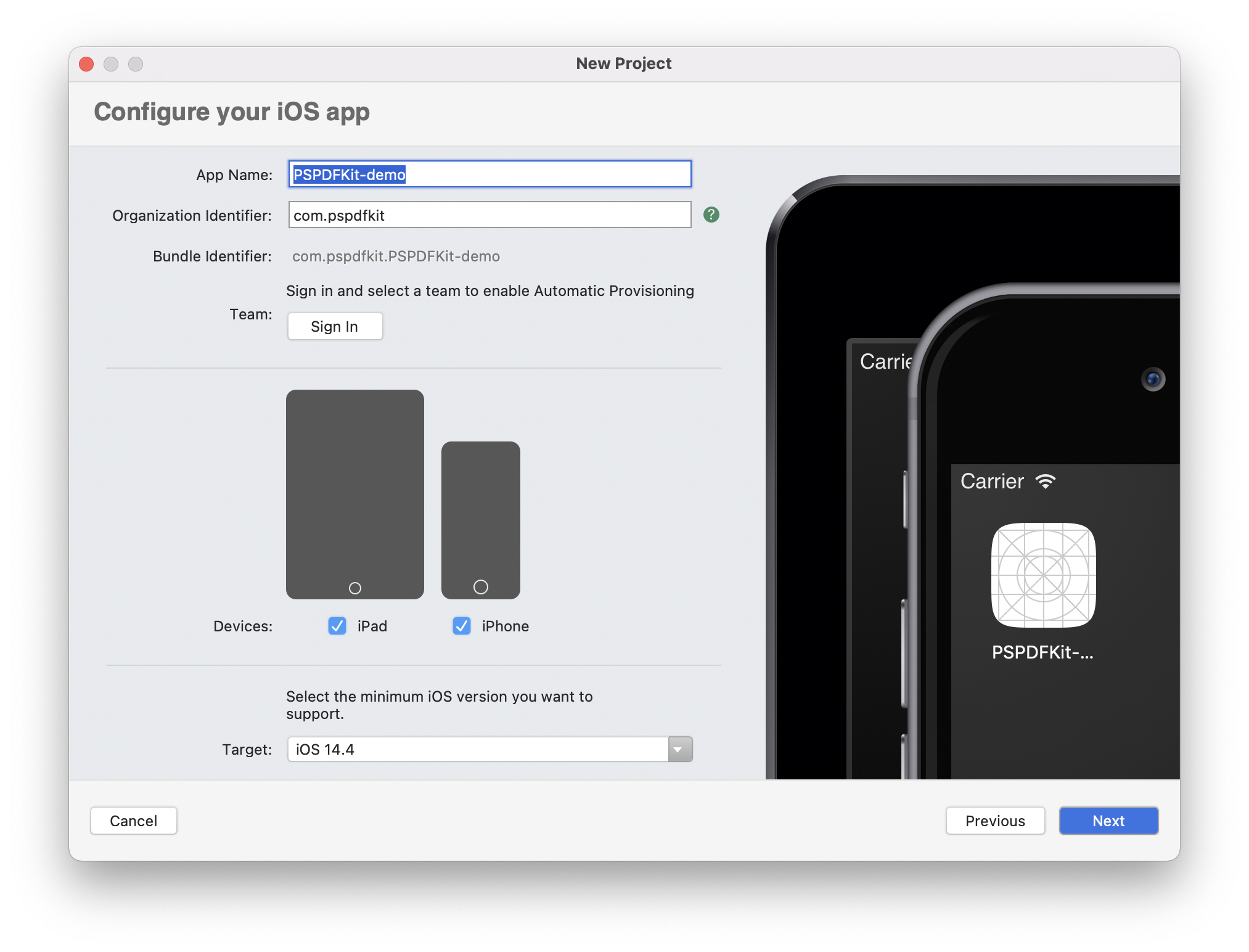
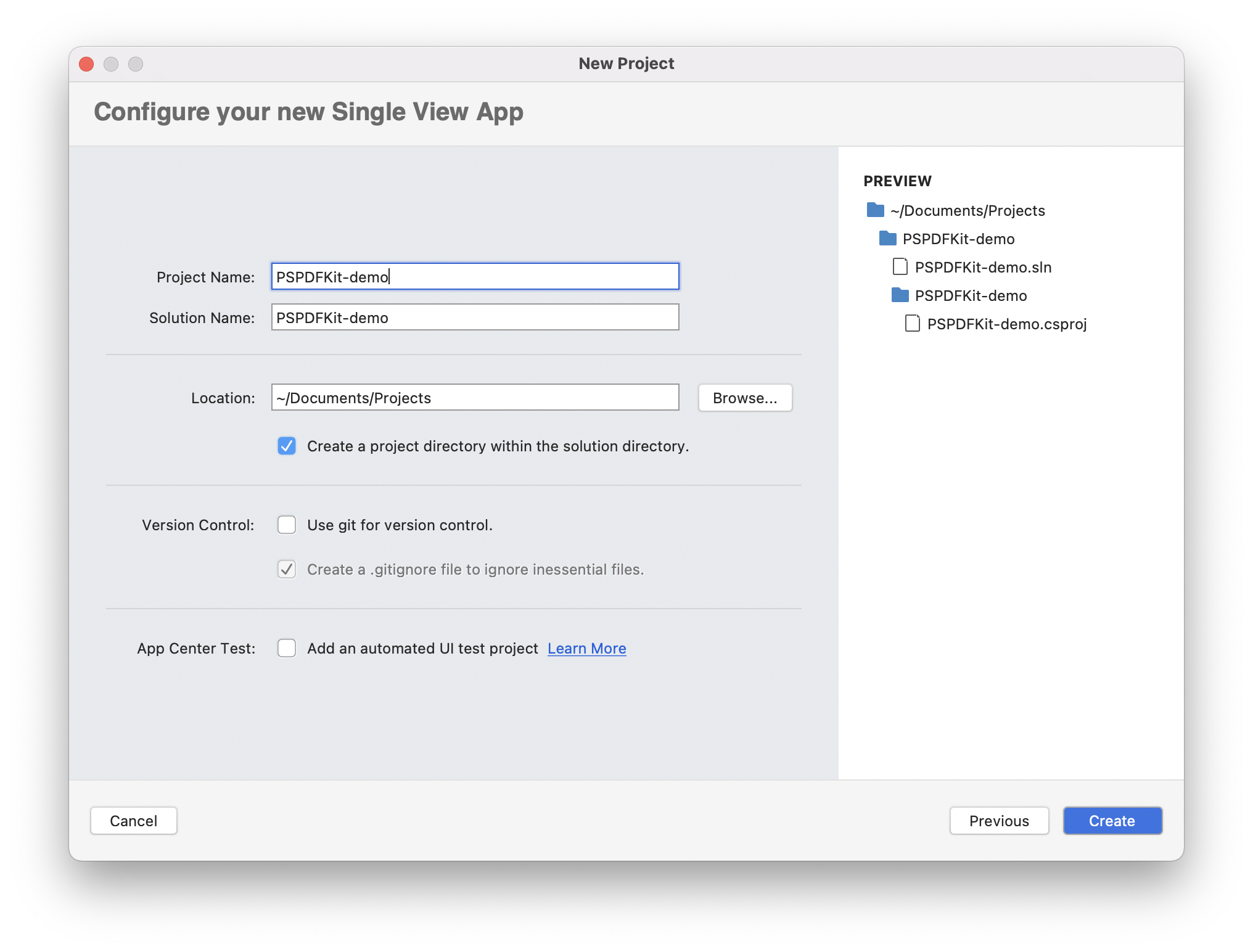
When prompted, choose your app name (“PSPDFKit-Demo”) and use the default options:

-
Click on the
Nextbutton and select the location to save the solution:

-
Click on the
Createbutton to finish.
Install the PSPDFKit SDK via NuGet
-
Make sure the
PSPDFKit-Demo.slnis loaded in Visual Studio. -
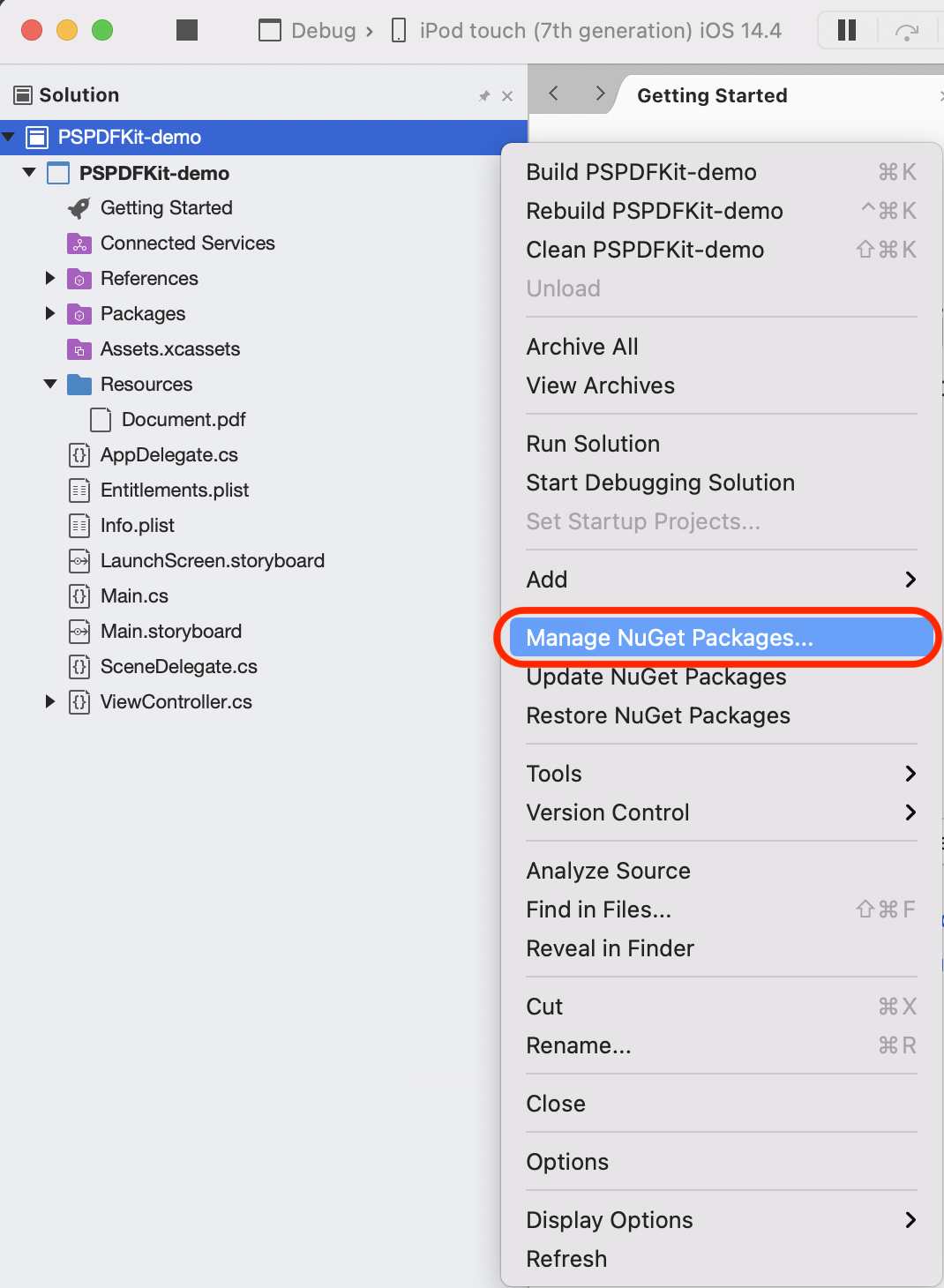
Right-click on your solution in Visual Studio and select the “Manage NuGet Packages…” menu:

-
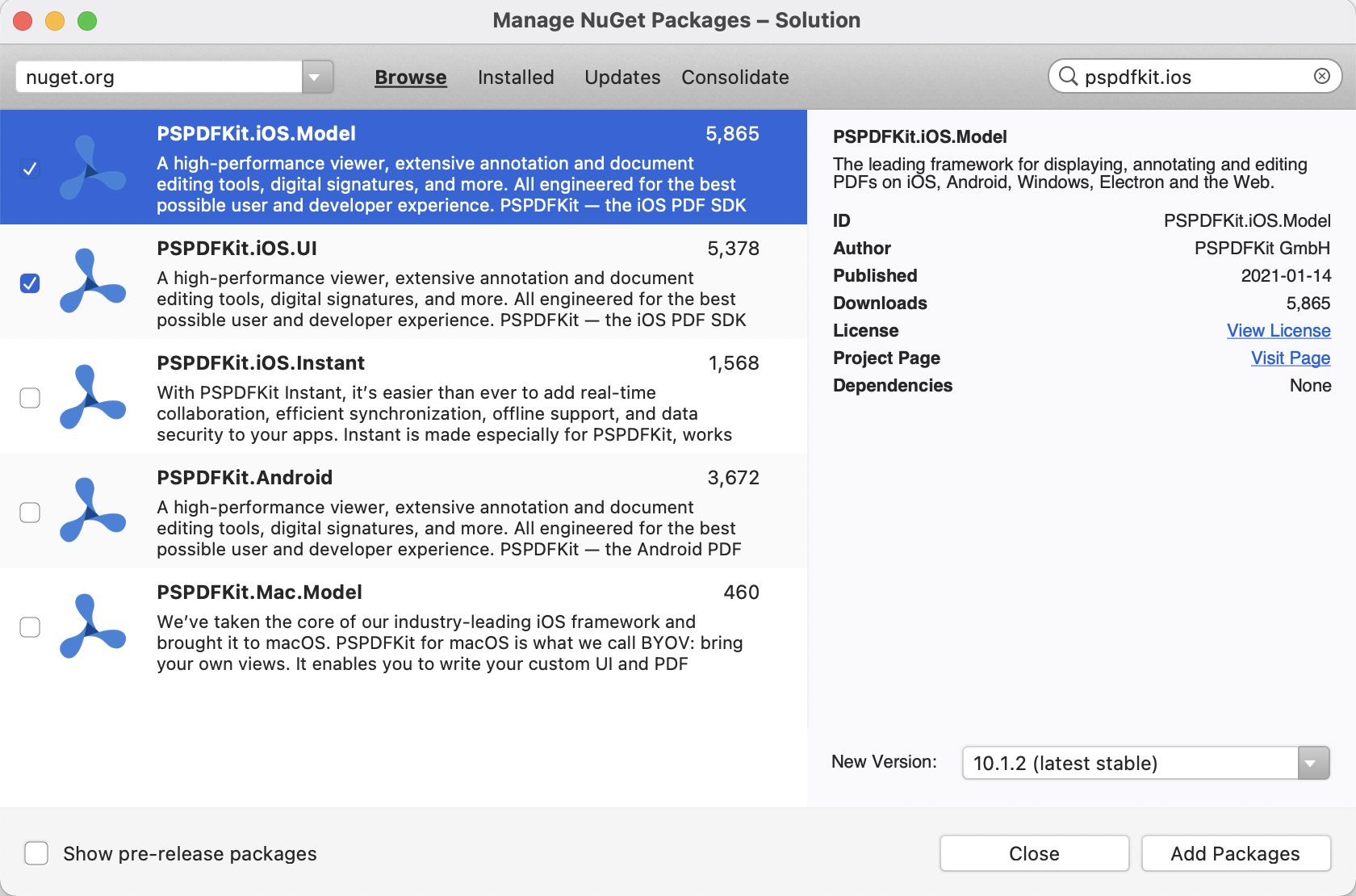
In the Browse section of nuget.org, search for PSPDFKit.
-
Select the following two iOS packages:
PSPDFKit.iOS.ModelandPSPDFKit.iOS.UI:

-
Tap on the Add Packages button to add the NuGet packages to your solution.
Displaying a PDF
-
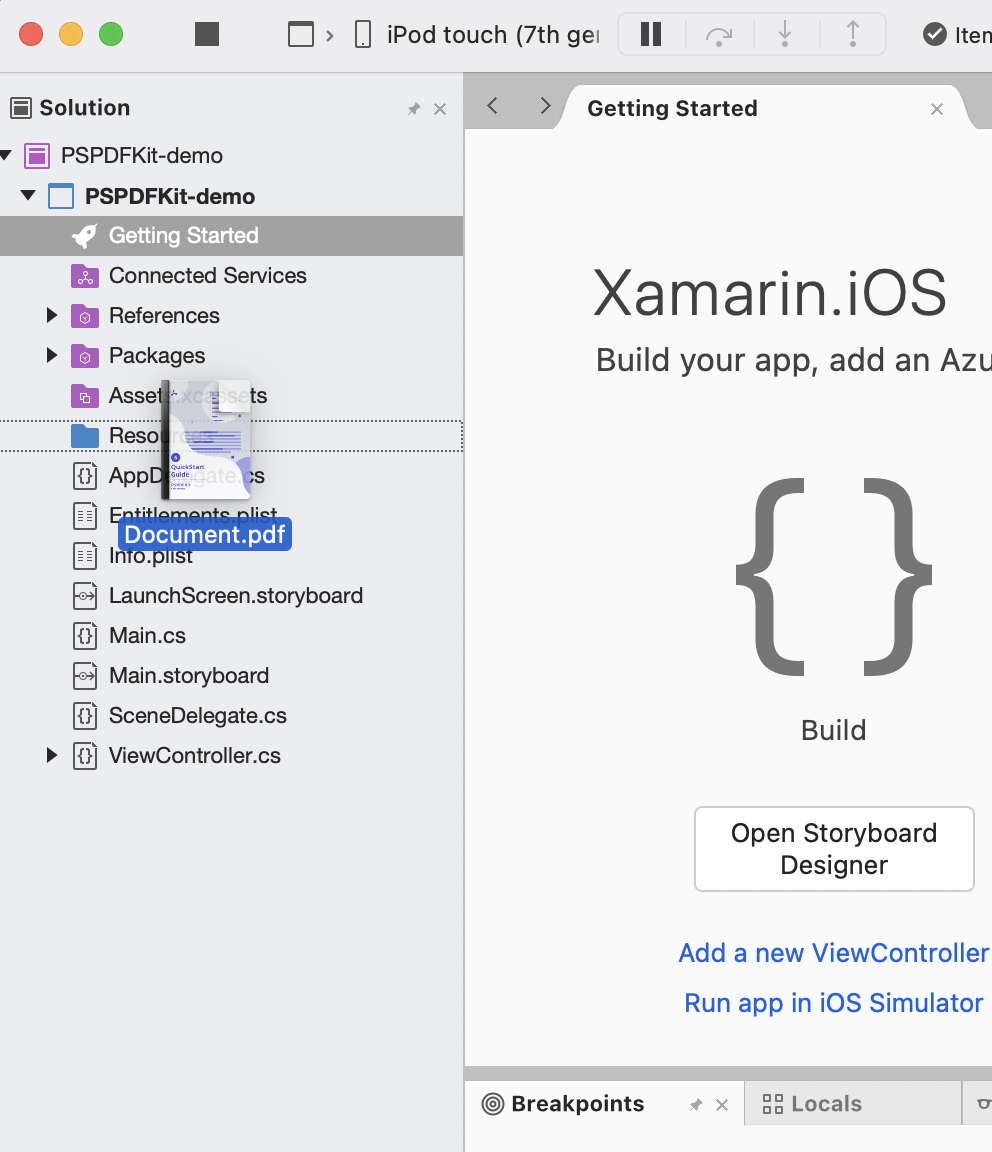
Add the PDF document you want to display to your application by dragging it into your solution’s resources. On the dialog that’s displayed, select Finish to accept the default integration options. You can use this Quickstart Guide PDF as an example.

-
Import
PSPDFKitandPSPDFKitUIat the top of yourViewController.cs:
using PSPDFKit.Model; using PSPDFKit.UI;
-
Load your PDF document and display the view controller, by implementing
ViewDidAppear(Boolean)in theViewController.csfile like so:
public override void ViewDidAppear(bool animated) { base.ViewDidAppear(animated); // Update to use your document name. var document = new PSPDFDocument(NSUrl.FromFilename("Document.pdf")); // The configuration object is optional and allows additional customization. var configuration = PSPDFConfiguration.FromConfigurationBuilder((builder) => { builder.PageMode = PSPDFPageMode.Single; builder.PageTransition = PSPDFPageTransition.ScrollContinuous; builder.ScrollDirection = PSPDFScrollDirection.Vertical; }); var pdfViewController = new PSPDFViewController(document, configuration); // Present the PDF view controller within a `UINavigationController` to show built-in toolbar buttons. var navController = new UINavigationController(rootViewController: pdfViewController); _ = this.PresentViewControllerAsync(navController, animated: true); }
Next Steps
You can find more about Xamarin integration in our GitHub project, and our guides pages.