How to Build a React Word (DOC and DOCX) Viewer

In this blog post, learn how to build a React Word viewer using the PSPDFKit for Web SDK. You’ll open and view DOC or DOCX files directly in your web browser using client-side processing (no server required).
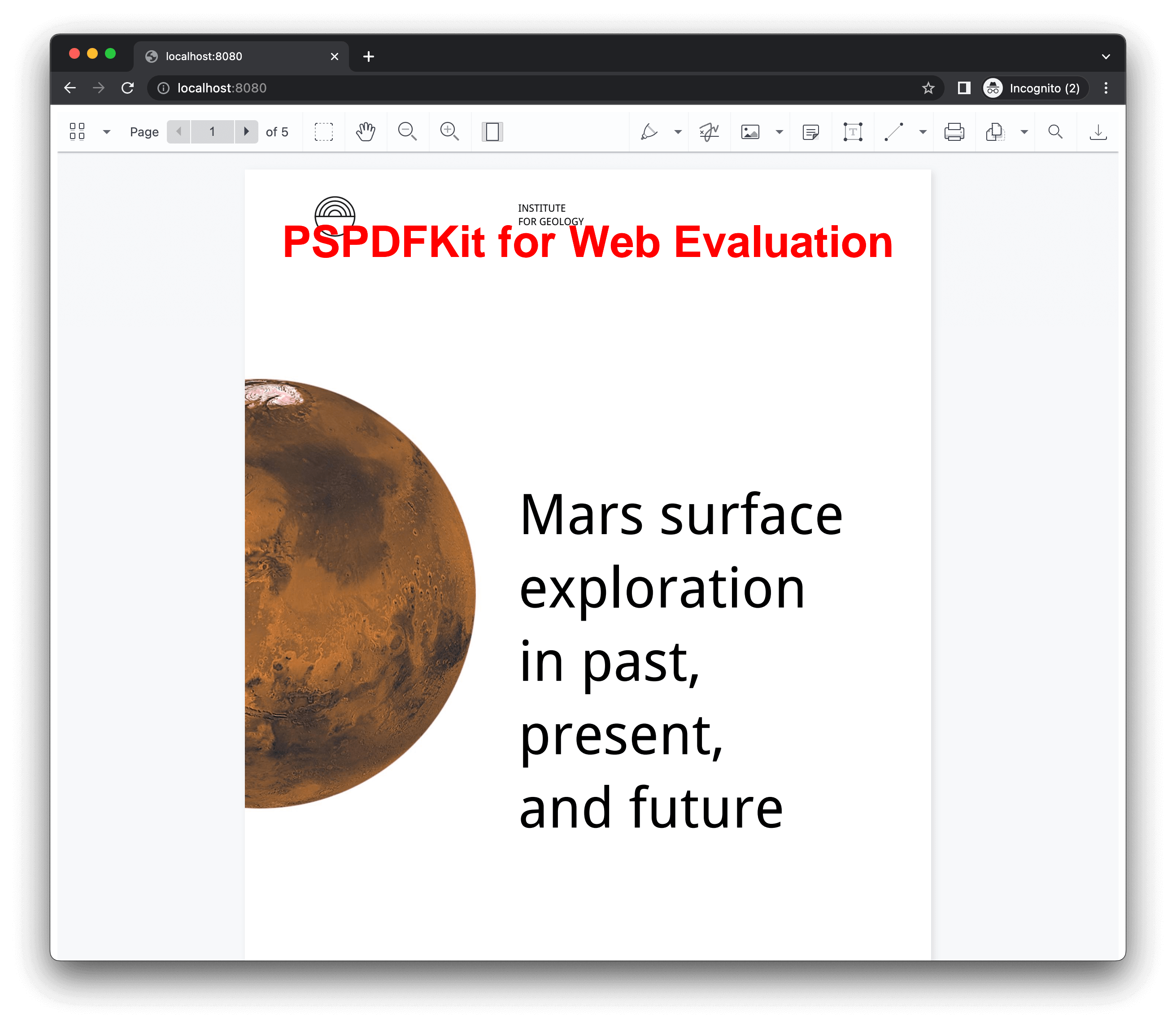
The image below shows what you’ll be building.

You can check out the demo to see it in action.
Opening and Rendering Office Documents in the Browser
PSPDFKit for Web brings support for Word, Excel, and PowerPoint formats to your application, without you or your users needing any MS Office software, MS Office licenses, or third-party open source software. The technology works by converting an Office document to PDF directly in the browser, and the document is then rendered in our JavaScript viewer.
Unlocking More Capabilities with Office-to-PDF Conversion
By converting an Office document to PDF using client-side JavaScript, you have the option to support a rich array of additional Office document functionality, such as:
-
Text editing — Edit text directly in the displayed Office document.
-
Page manipulation — Organize documents by adding, removing, or rearranging pages.
-
Annotations — Boost collaboration by adding text highlights, comments, or stamps.
-
Adding signatures — Draw, type, or upload a signature directly to a Word document.
Requirements to Get Started
To get started, you’ll need:
-
A package manager compatible with npm. This post contains usage examples for Yarn and the npm client (installed with Node.js by default).
Creating a New React Project
-
Create a new React app using the Create React App tool:
yarn create react-app pspdfkit-react-example
npx create-react-app pspdfkit-react-example
-
Change to the created project directory:
cd pspdfkit-react-example
Adding PSPDFKit to Your Project
-
Add the PSPDFKit dependency:
yarn add pspdfkit
npm install --save pspdfkit
-
Copy the PSPDFKit for Web library assets to the
publicdirectory:
cp -R ./node_modules/pspdfkit/dist/pspdfkit-lib public/pspdfkit-lib
The code above will copy the pspdfkit-lib directory from within node_modules/ into the public/ directory to make it available to the SDK at runtime.
-
Make sure your
publicdirectory contains apspdfkit-libdirectory with the PSPDFKit library assets.
Displaying a PDF
-
Add the DOC or DOCX document you want to display to the public directory. You can use our demo document as an example.
-
Add a component wrapper for the PSPDFKit library and save it as
components/PdfViewerComponent.js:
import { useEffect, useRef } from 'react'; export default function PdfViewerComponent(props) { const containerRef = useRef(null); useEffect(() => { const container = containerRef.current; let instance, PSPDFKit; (async function () { PSPDFKit = await import('pspdfkit'); PSPDFKit.unload(container); instance = await PSPDFKit.load({ // Container where PSPDFKit should be mounted. container, // The document to open. document: props.document, // Use the public directory URL as a base URL. PSPDFKit will download its library assets from here. baseUrl: `${window.location.protocol}//${window.location.host}/${process.env.PUBLIC_URL}`, }); })(); return () => PSPDFKit && PSPDFKit.unload(container); }, []); return ( <div ref={containerRef} style={{ width: '100%', height: '100vh' }} /> ); }
-
Include the newly created component in
App.js:
// src/App.js import PdfViewerComponent from './components/PdfViewerComponent'; function App() { return ( <div className="App"> <div className="PDF-viewer"> <PdfViewerComponent document={'document.docx'} /> </div> </div> ); } export default App;
-
Your project structure will now look like this:
pspdfkit-react-example ├── public │ ├── pspdfkit-lib │ └── document.docx ├── src │ ├── components │ | └── PdfViewerComponent.js | └── App.js ├── package.json └── yarn.lock
-
Start the app and run it in your default browser:
yarn start
npm start
A Note about Fonts
When you convert an Office document with custom fonts to a PDF, PSPDFKit for Web might not have access to these fonts due to licensing constraints. In this case, PSPDFKit typically replaces unavailable fonts with their equivalents — like Arial with Noto.
Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular React.js guides:
- Instant synchronization
- Document assembly
- Page manipulation
- Editor
- Forms
- Signatures
- Redaction
- Document security
Conclusion
In this blog post, you learned how to build a Word viewer using React with the PSPDFKit SDK.
If you’re looking for a way to render Office documents in your web application, then PSPDFKit for Web Standalone is a great option. It’s a powerful and flexible library that can help you provide your users with a seamless and enjoyable experience.
To get started, you can either:
-
Start your free trial to test out the library and see how it works in your application.
-
Launch our demo to see the viewer in action.




