How to Build an HTML5 PowerPoint (PPT and PPTX) Viewer


This article was first published in April 2023 and was updated in July 2024.
In this blog post, you’ll learn how to build an HTML5 PowerPoint viewer using the PSPDFKit for Web SDK. You’ll open and view PPT or PPTX files directly in your web browser using client-side processing (no server required).
This serverless solution is made possible by leveraging WebAssembly to ship our C++ rendering engine and PDF processor to browsers, resulting in a standalone solution that doesn’t require complex backend infrastructure.
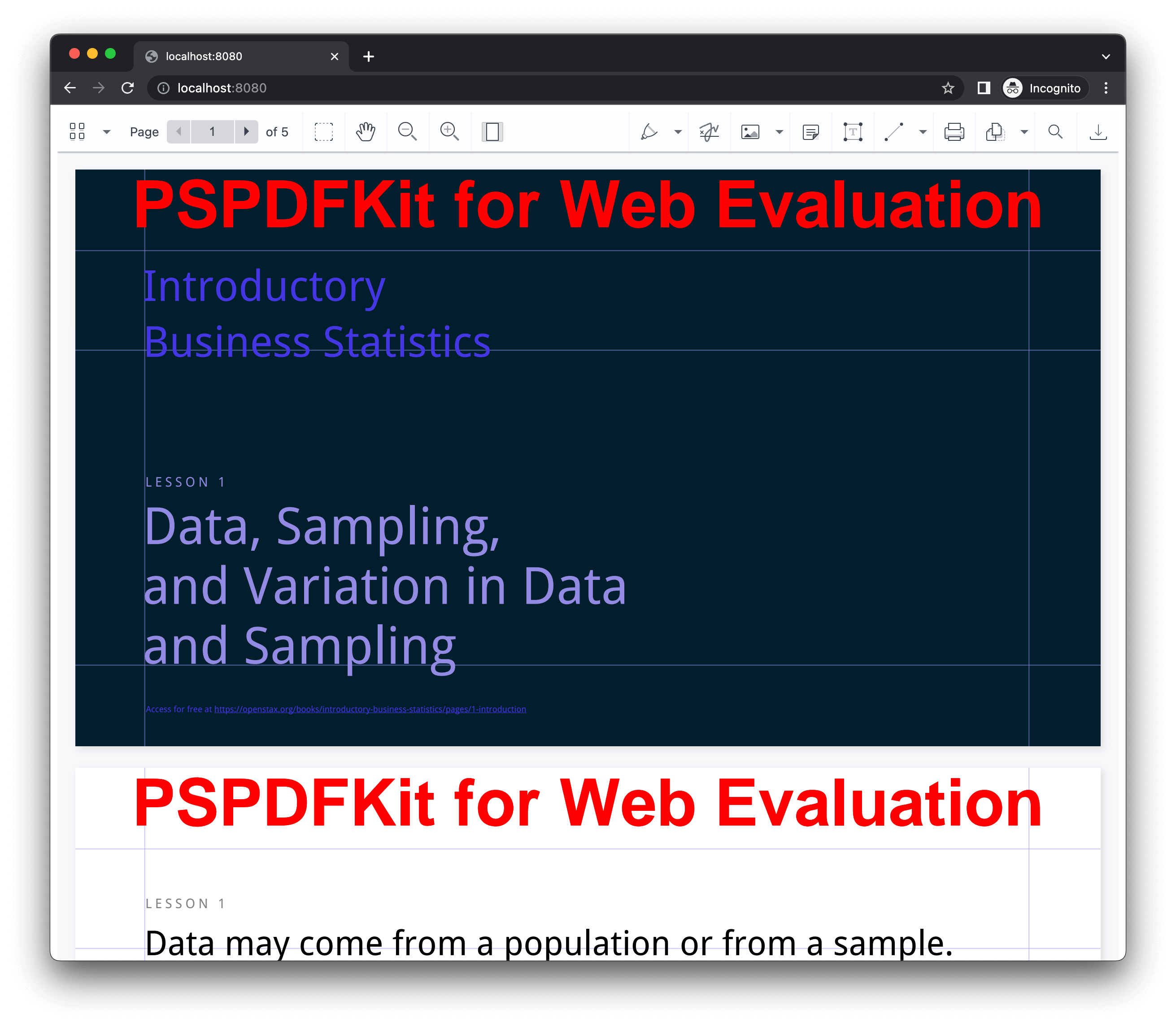
The image below shows what you’ll be building.

You can check out the demo to see it in action.
Opening and Rendering Office Documents in the Browser
PSPDFKit for Web brings support for Word, Excel, and PowerPoint formats to your application, without you or your users needing any MS Office software, MS Office licenses, or third-party open source software. The technology works by converting an Office document to PDF directly in the browser, and the document is then rendered in our JavaScript viewer.
For both manual and npm installations, it’s important to note that the assets must be copied to a public folder. Make sure your server has the Content-Type: application/wasm MIME typeset, as explained in our troubleshooting guide.
To serve the files, you need to use an npm package like serve as a simple HTTP server.
Unlocking More Capabilities with Office-to-PDF Conversion
By converting an Office document to PDF using client-side JavaScript, you have the option to support a rich array of additional Office document functionality, such as:
-
Text editing — Edit text directly in the displayed Office document.
-
Page manipulation — Organize documents by adding, removing, or rearranging pages.
-
Annotations — Boost collaboration by adding text highlights, comments, or stamps.
-
Adding signatures — Draw, type, or upload a signature directly to an Office document.
Requirements to Get Started
To get started, you’ll need:
- The latest stable version of Node.js.
- A package manager compatible with npm. This guide contains usage examples for the npm client (installed with Node.js by default).
Adding PSPDFKit to Your Project
-
Install the
pspdfkitpackage fromnpm. If you prefer, you can also download PSPDFKit for Web manually:
npm install pspdfkit
-
For PSPDFKit for Web to work, it’s necessary to copy the directory containing all the required library files (artifacts) to the
assetsfolder. Use the following command to do this:
cp -R ./node_modules/pspdfkit/dist/ ./assets/
Make sure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating into Your Project
-
Add a PowerPoint (PPT, PPTX) document you want to display to your project’s directory. You can use our demo document as an example.
-
Add an empty
<div>element with a defined width and height to where PSPDFKit will be mounted:
<div id="pspdfkit" style="width:100%; height: 100vh;"></div>
-
Include
pspdfkit.jsin your HTML page:
<script src="assets/pspdfkit.js"></script>-
Initialize PSPDFKit for Web in JavaScript by calling the
load()method.
This method takes a configuration object as its parameter. The configuration object specifies the location of the document on the page, the path to the source document, and the optional license key:
<script>
PSPDFKit.load({
container: "#pspdfkit",
document: "slides.pptx" // Add the path to your document here.
licenseKey: "YOUR_LICENSE_KEY" // Remove this line if you're using the free trial.
})
</script>This code will load slides.pptx into the element with the ID pspdfkit.
You can see the full index.html file below:
<!DOCTYPE html> <html> <head> <title>My App</title> <!-- Provide proper viewport information so that the layout works on mobile devices. --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <!-- Element where PSPDFKit will be mounted. --> <div id="pspdfkit" style="width:100%; height: 100vh"></div> <script src="assets/pspdfkit.js"></script> <script> PSPDFKit.load({ container: '#pspdfkit', document: 'slides.pptx', // Add the path to your document here. }) .then(function (instance) { console.log('PSPDFKit loaded', instance); }) .catch(function (error) { console.error(error.message); }); </script> </body> </html>
Serving Your Website
You’ll use the npm serve package to serve your project.
-
Install the
servepackage:
npm install --global serve
-
Serve the contents of the current directory:
serve -l 8080 .
-
Navigate to http://localhost:8080 to view the website.

A Note about Fonts
In client-side web applications for Microsoft Office-to-PDF conversion, PSPDFKit addresses font licensing constraints through font substitutions, typically replacing unavailable fonts with their equivalents — like Arial with Noto. For precise font matching, you can provide your own fonts, embed them into source files, or designate paths to your .ttf fonts for custom solutions.
Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular JavaScript guides:
- Instant synchronization
- Document assembly
- Page manipulation
- Editor
- Forms
- Signatures
- Redaction
- Document security
FAQ
This section covers some frequently asked questions and information related to this topic.
Why Use PSPDFKit’s Web SDK?
In Standalone mode (without Document Engine), our web SDK is powered by WebAssembly technology, and it doesn’t require a server, plugins, or internet access. The JavaScript library renders and edits documents directly in the browser. Furthermore, if your solution requires heavier processing or user collaboration, you can expand your solution with our backend product, Document Engine.
What Is WebAssembly?
WebAssembly (Wasm) is a low-level programming language similar to assembly that provides native-like performance in a modern web browser. However, as a developer, you won’t write WebAssembly code directly; rather you’ll compile code written in C, C++, C#, Go, Rust, etc. to WebAssembly.
Why Am I Getting the “Response Has Unsupported MIME Type” Error?
This error occurs when you serve the pspdfkit.wasm file with an incorrect content type header. Set the content type header: Content-Type: application/wasm to avoid the following exception:
Unhandled promise rejection TypeError: Response has unsupported MIME type
Workaround for the “Response Has Unsupported MIME Type” Error**
If you cannot set the proper WebAssembly MIME type to your web server, as a workaround, you can disable streaming instantiation by adding the following option to the configuration object passed to PSPDFKit.load():
PSPDFKit.load({
disableWebAssemblyStreaming: true,
// ... other options
});However, we highly recommend adding the proper WebAssembly MIME type to your web server, as streaming instantiation provides significant speed improvements.
Why Do I Need the Serve Package?
Modern web browsers, by default, treat all local files as having opaque origins (separate CORS origin) to prevent malicious code execution. Hence, to avoid all possible CORS errors, it’s necessary to serve your application with the HTTP or HTTPS URL scheme instead of the file:/// scheme.
Moreover, one additional reason to use packages like serve is that they set the correct Content-Type for WebAssembly files, which will avoid the “Response Has Unsupported MIME Type” error.
Conclusion
In this blog post, you learned how to build an HTML5 PowerPoint viewer with the PSPDFKit for Web SDK in Standalone mode. It also discusses how PSPDFKit for Web leverages WebAssembly technology to enable high-performance Office document rendering in the browser without any infrastructure prerequisites or access to the internet. If you hit any snags, don’t hesitate to reach out to our Support team for help.
You can also integrate our JavaScript PowerPoint viewer using web frameworks like Angular, Vue.js, and React.js. To see a list of all web frameworks, start your free trial. Or, launch our demo to see our viewer in action.




