How to Split PDFs Using JavaScript
 Vyom Srivastava
Vyom Srivastava

In this post, you’ll learn how to split PDF files using a Split PDF JavaScript API. With our API, you can split up to 100 PDF files per month for free. All you need to do is create a free account to get access to your API key.
Splitting a PDF document is a common use case when working with PDFs and PDF forms because it enables logical archiving of information. Using a PDF splitting API will allow you to automate the process of splitting documents in your workflow.
A simple example would be a financial services company receiving a single PDF with clients’ personal and financial information, as well as a questionnaire they filled in. By integrating a PDF splitting API into the workflow, it’s easy to automatically split documents into logical parts that can be stored separately.
PSPDFKit API
Document splitting is just one of our 30+ PDF API tools. You can combine our splitting tool with other tools to create complex document processing workflows, such as:
-
Converting MS Office files and images into PDFs and splitting them
-
Performing OCR on documents and splitting them
-
Watermarking and flattening PDFs and splitting them
Step 1 — Creating a Free Account on PSPDFKit
Go to our website, where you’ll see the page below, prompting you to create your free account.

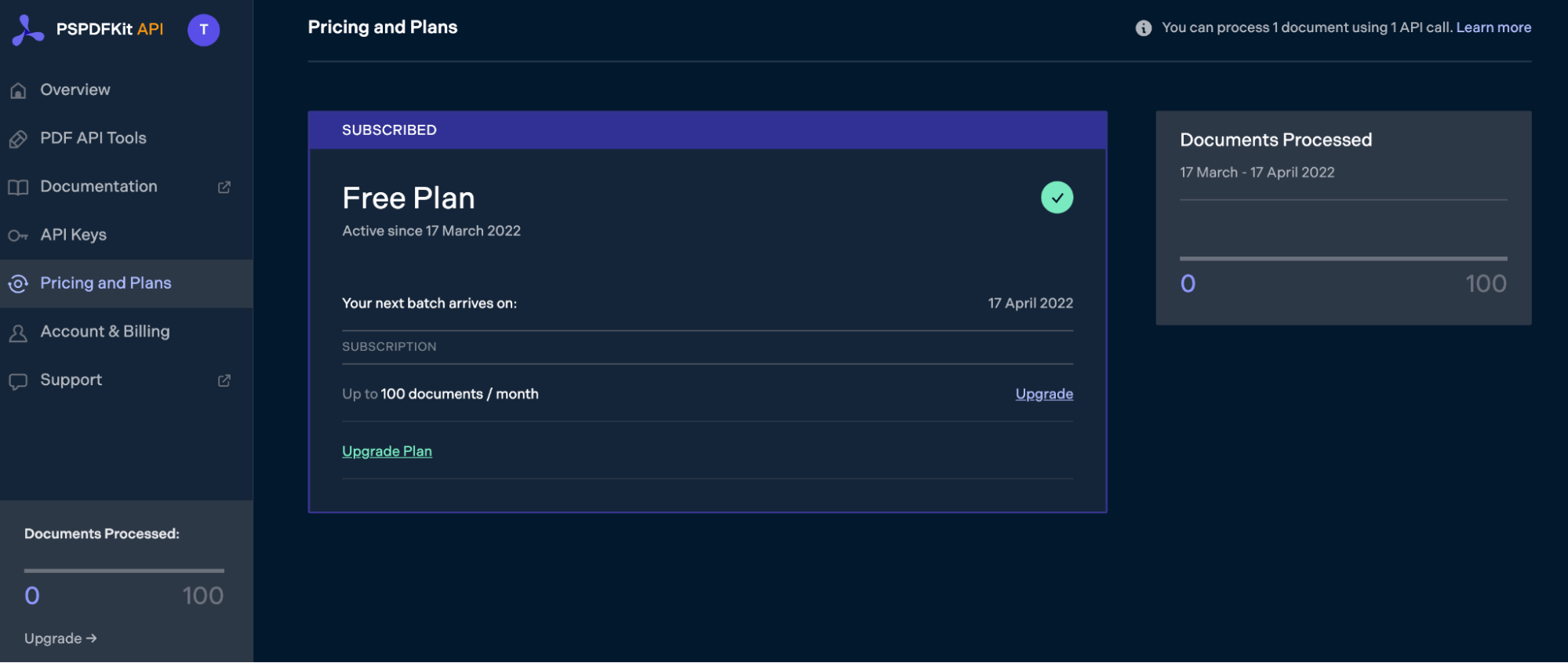
Once you’ve created your account, you’ll be welcomed by the page below, which shows an overview of your plan details.

As you can see in the bottom-left corner, you’ll start with 100 documents to process, and you’ll be able to access all our PDF API tools.
Step 2 — Obtaining the API Key
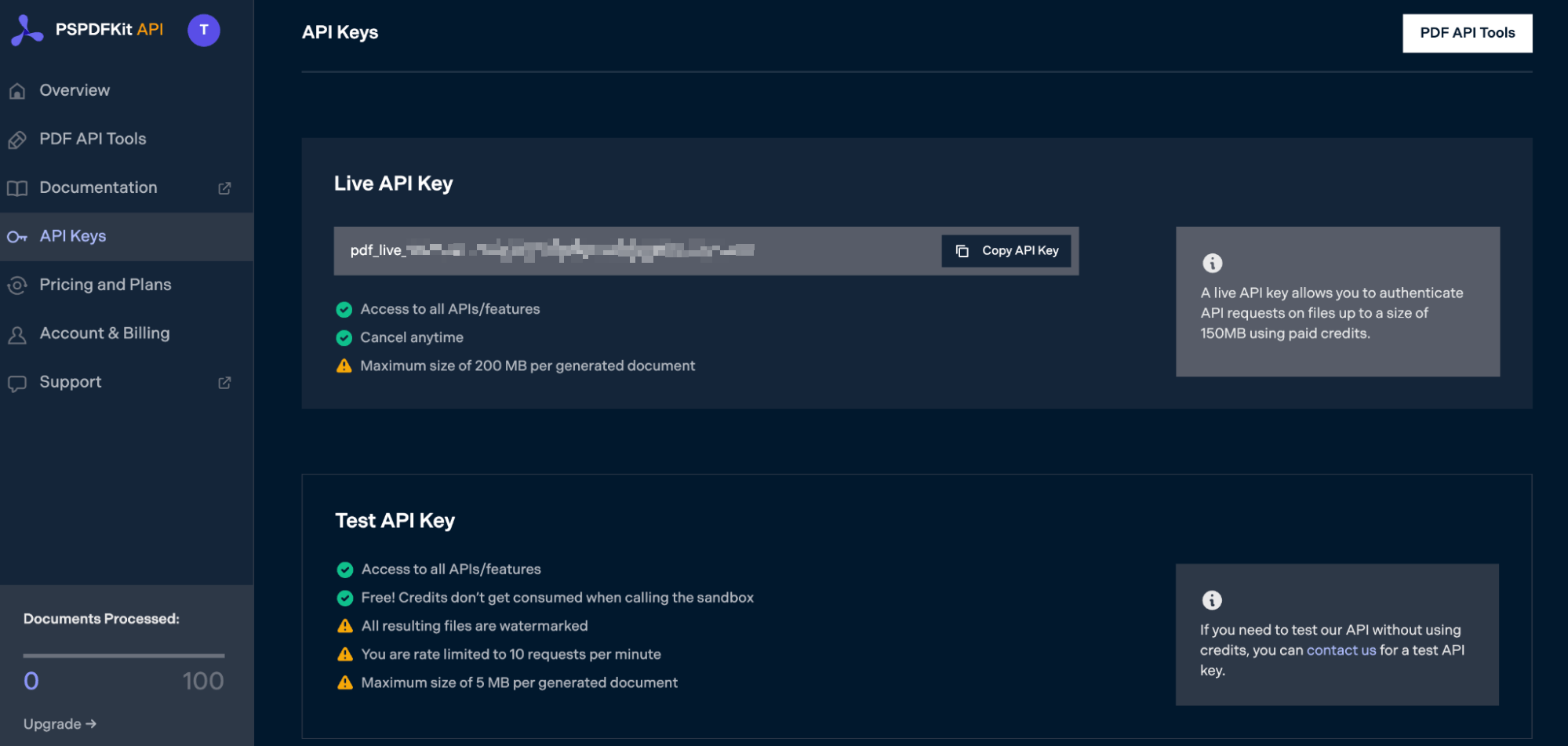
After you’ve verified your email, you can get your API key from the dashboard. In the menu on the left, click API Keys. You’ll see the following page, which is an overview of your keys:

Copy the Live API Key, because you’ll need this for the Split PDF API.
Step 3 — Setting Up Folders and Files
Now, create a folder called split_pdf and open it in a code editor. For this tutorial, you’ll use VS Code as your primary code editor. Next, create two folders inside split_pdf and name them input_documents and processed_documents. Now, copy your PDF to the input_documents folder and rename it to document.pdf.
Then, in the root folder, split_pdf, create a file called processor.js. This is the file where you’ll keep your code.
Your folder structure will look like this:
split_pdf ├── input_documents ├── processed_documents └── processor.js
Step 4 — Installing Dependencies
You first need to install the dependencies below:
-
axios — This package is used for making REST API calls.
-
Form-Data — This package is used for creating form data.
Use the command below to install both of them:
npm install axios npm install form-data
Step 5 — Writing the Code
Now, open the processor.js file and paste the code below into it:
const axios = require('axios'); const FormData = require('form-data'); const fs = require('fs'); (async () => { const firstHalf = new FormData(); firstHalf.append( 'instructions', JSON.stringify({ parts: [ { file: 'document', pages: { end: -6, }, }, ], }), ); firstHalf.append( 'document', fs.createReadStream('input_documents/document.pdf'), ); const secondHalf = new FormData(); secondHalf.append( 'instructions', JSON.stringify({ parts: [ { file: 'document', pages: { start: -5, }, }, ], }), ); secondHalf.append( 'document', fs.createReadStream('input_documents/document.pdf'), ); await executeRequest( firstHalf, 'processed_documents/first_half.pdf', ); await executeRequest( secondHalf, 'processed_documents/second_half.pdf', ); })(); async function executeRequest(formData, outputFile) { try { const response = await axios.post( 'https://api.pspdfkit.com/build', formData, { headers: formData.getHeaders({ Authorization: 'Bearer YOUR_API_KEY_HERE', }), responseType: 'stream', }, ); response.data.pipe(fs.createWriteStream(outputFile)); } catch (e) { const errorString = await streamToString(e.response.data); console.log(errorString); } } function streamToString(stream) { const chunks = []; return new Promise((resolve, reject) => { stream.on('data', (chunk) => chunks.push(Buffer.from(chunk))); stream.on('error', (err) => reject(err)); stream.on('end', () => resolve(Buffer.concat(chunks).toString('utf8')), ); }); }
ℹ️ Note: Make sure to replace
YOUR_API_KEY_HEREwith your API key.
Code Explanation
Here you have two form variables: firstHalf and secondHalf. After passing instructions to each of them, you used createReadStream to read the input PDF file. You also have a function, executeRequest, that makes the POST request to the Split PDF API.
You have to pass both form-data variables to split the PDF into two parts. The response of the API is stored in the folder called processed_documents.
Output
To execute the code, run the command below:
node processor.js
On successful execution, it’ll create two files in the processed_documents folder: first_half.pdf and second_half.pdf. The folder structure will look like this:
split_pdf ├── input_documents ├── processed_documents | └──first_half.pdf | └──second_half.pdf └── processor.js
Final Words
In this post, you learned how to easily and seamlessly split PDF files for your JavaScript application using our Split PDF API.
You can integrate these functions into your existing applications and split PDFs. With the same API token, you can also perform other operations, such as merging documents into a single PDF, adding watermarks, and more. To get started with a free trial, sign up here.