How to Duplicate a PDF Page Using JavaScript
 Vyom Srivastava
Vyom Srivastava

In this post, you’ll learn how to duplicate specific PDF pages using our Duplicate PDF Page JavaScript API. With our API, you’ll be able to process up to 100 PDF files per month for free. All you need to do is create a free account to get access to your API key.
Duplicating a PDF page allows you to perform operations on a page like watermarking and flattening before sending the pages to different sources. For instance, destination A needs the page with watermarks, while destination B needs the same page merged with another PDF but without watermarks — and you can use our Duplicate PDF API to achieve this.
Additionally, you can duplicate pages to serve as a backup. This is useful if you perform multiple operations on a PDF but you’re unsure what the final output might be and you want to preserve the original.
With our Duplicate PDF Page API, you’ll be able to automate this process in your workflow.
PSPDFKit API
Duplicating a PDF page is just one of our 30+ PDF API tools. You can combine our duplication tool with other tools to create complex document processing workflows, such as:
-
Converting MS Office files and images into PDFs and then duplicating specific pages
-
Merging several PDFs into one and then duplicating a specific page
-
Watermarking, splitting, or flattening PDFs and duplicating pages before or after
Once you create your account, you’ll be able to access all our PDF API tools.
Step 1 — Creating a Free Account on PSPDFKit
Go to our website, where you’ll see the page below, prompting you to create your free account.

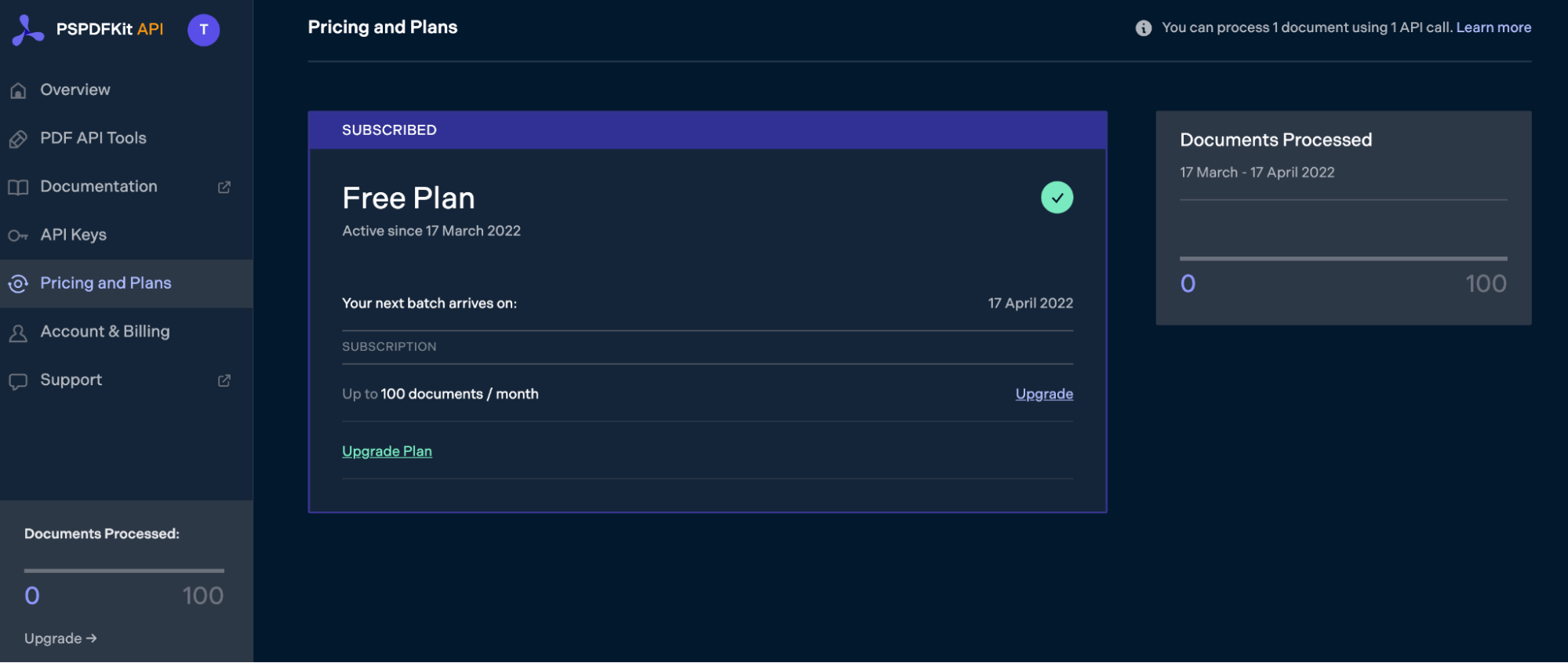
Once you’ve created your account, you’ll be welcomed by the page below, which shows an overview of your plan details.

As you can see in the bottom-left corner, you’ll start with 100 documents to process, and you’ll be able to access all our PDF API tools.
Step 2 — Obtaining the API Key
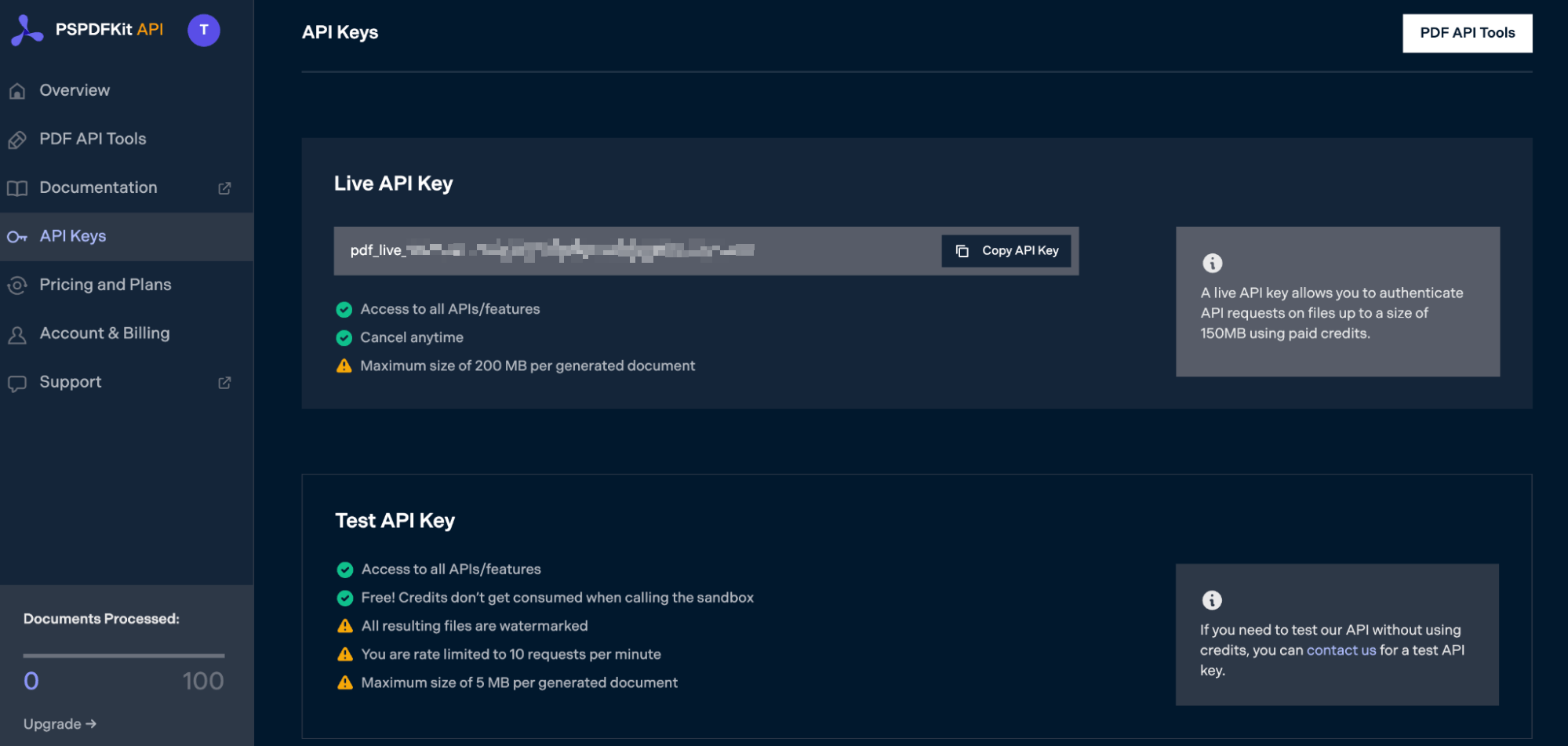
After you’ve verified your email, you can get your API key from the dashboard. In the menu on the left, click API Keys. You’ll see the following page, which is an overview of your keys:

Copy the Live API Key, because you’ll need this for the Duplicate PDF Page JavaScript API.
Step 3 — Setting Up Folders and Files
Now, create a folder called duplicate_pdf and open it in a code editor. For this tutorial, you’ll use VS Code as your primary code editor. Next, create two folders inside duplicate_pdf and name them input_documents and processed_documents.
Then, in the root folder, duplicate_pdf, create a file called processor.js. This is the file where you’ll keep your code. Make sure to put your PDF files inside the input_documents folder.
Your folder structure will look like this:
duplicate_pdf ├── input_documents ├── processed_documents └── processor.js
Step 4 — Installing Dependencies
To get started duplicating PDF pages, you first need to install the following dependencies:
-
axios — This package is used for making REST API calls.
-
Form-Data — This package is used for creating form data.
Use the command below to install both of them:
npm install axios npm install form-data
Step 5 — Writing the Code
Now, open the processor.js file and paste the code below into it:
const axios = require('axios'); const FormData = require('form-data'); const fs = require('fs'); const formData = new FormData(); formData.append( 'instructions', JSON.stringify({ parts: [ { file: 'document', pages: { start: 0, end: 0, }, }, { file: 'document', }, { file: 'document', pages: { start: -1, end: -1, }, }, ], }), ); formData.append( 'document', fs.createReadStream('input_documents/document.pdf'), ); (async () => { try { const response = await axios.post( 'https://api.pspdfkit.com/build', formData, { headers: formData.getHeaders({ Authorization: 'Bearer YOUR_API_KEY_HERE', }), responseType: 'stream', }, ); response.data.pipe( fs.createWriteStream('processed_documents/result_js.pdf'), ); } catch (e) { const errorString = await streamToString(e.response.data); console.log(errorString); } })(); function streamToString(stream) { const chunks = []; return new Promise((resolve, reject) => { stream.on('data', (chunk) => chunks.push(Buffer.from(chunk))); stream.on('error', (err) => reject(err)); stream.on('end', () => resolve(Buffer.concat(chunks).toString('utf8')), ); }); }
ℹ️ Note: Make sure to replace
YOUR_API_KEY_HEREwith your API key.
Code Explanation
After importing all the required packages, you created a FormData object that contains all the instructions for the API to process. As per the instructions, it’ll duplicate the last page of the PDF and add it as a new page at the end of the PDF file.
After that, you read the input document using the fs.createReadStream function.
Finally, you used axios to make the API call, and the response was stored in the processed_documents folder.
Output
To run the code, use the command below:
node processor.js
On the successful execution of the code, you’ll see a new processed file named result_js.pdf in the processed_documents folder.
The folder structure will look like this:
duplicate_pdf ├── input_documents | └── document.pdf ├── processed_documents | └── result_js.pdf └── processor.js
Final Words
In this post, you learned how to easily and seamlessly duplicate PDF pages for your JavaScript application using our Duplicate PDF Page API.
You can integrate these functions into your existing applications to duplicate PDF pages. With the same API token, you can also perform other operations, such as merging documents into a single PDF, adding watermarks, and more. To get started with a free trial, sign up here.