How to Display a PDF in React

In this post, you’ll learn how to display a PDF in React. You’ll begin by setting up a new React application. Then, you’ll learn how to display a PDF document that’s being served from the public folder.
React is an open source JavaScript library for web development that’s extensively used for building quality user interfaces (UIs) while also provisioning a great developer experience. The PSPDFKit PDF library for React allows you to present a PDF document using a premade polished UI.
PSPDFKit React.js PDF Library
We offer a commercial React.js PDF library that’s easy to integrate. It comes with 30+ features that allow your users to view, annotate, edit, and sign documents directly in the browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI
- 15+ annotation tools
- Support for multiple file types
- Dedicated support from engineers
PSPDFKit has developer-friendly documentation and offers a beautiful UI for users to work with PDF files easily. Web applications such as Autodesk, Disney, UBS, Dropbox, IBM, and Lufthansa use the PSPDFKit library to manipulate PDF documents.
Requirements
-
Node.js — Learn more about installing Node.js on the official website.

No additional setup is required to use npm, as it’s included with your Node.js installation.
Creating a New React Application
-
Create a new React app using the Create React App tool:
npx create-react-app react-display-pdf
yarn create react-app react-display-pdf
-
Change to the project directory:
cd react-display-pdf
Installing PSPDFKit’s Web Library in Your Project
-
Install and add PSPDFKit as a dependency:
npm install pspdfkit
yarn add pspdfkit
-
Copy the PSPDFKit for Web library assets to the public directory:
cp -R ./node_modules/pspdfkit/dist/pspdfkit-lib public/pspdfkit-lib
This is an important step, as the code you’ll use down the line will download the required library assets from this directory and perform a dynamic import.
Without the public/pspdfkit-lib folder containing the necessary web library assets, you’ll get the error shown in the image below.

Displaying a PDF in React
-
Add the PDF document you want to display to your project’s public folder. You can use our demo document to test your code.
-
Add a component wrapper to the PSPDFKit library by creating the
ViewerComponent.jscomponent in thesrc/components/directory and populating it with the following:
import { useEffect, useRef } from 'react'; export default function ViewerComponent(props) { const containerRef = useRef(null); useEffect(() => { const container = containerRef.current; let instance, PSPDFKit; (async function () { PSPDFKit = await import('pspdfkit'); PSPDFKit.unload(container); // Ensure that there's only one PSPDFKit instance. instance = await PSPDFKit.load({ // Container where PSPDFKit should be mounted. container, // The document to open. document: props.document, // Use the public directory URL as a base URL. PSPDFKit will download its library assets from here. baseUrl: `${window.location.protocol}//${window.location.host}/${process.env.PUBLIC_URL}`, }); })(); return () => PSPDFKit && PSPDFKit.unload(container); }, []); return ( <div ref={containerRef} style={{ width: '100%', height: '100vh' }} /> ); }
-
Render the
ViewerComponentby replacing the code in theApp.jsfile located in thesrcdirectory:
import ViewerComponent from './components/PdfViewerComponent'; function App() { return ( <div className="App"> <div className="PDF-viewer"> <ViewerComponent document={'yourDocumentNameHere'} /> </div> </div> ); } export default App;

Don’t forget to replace
yourDocumentNameHerewith your actual document’s name.
-
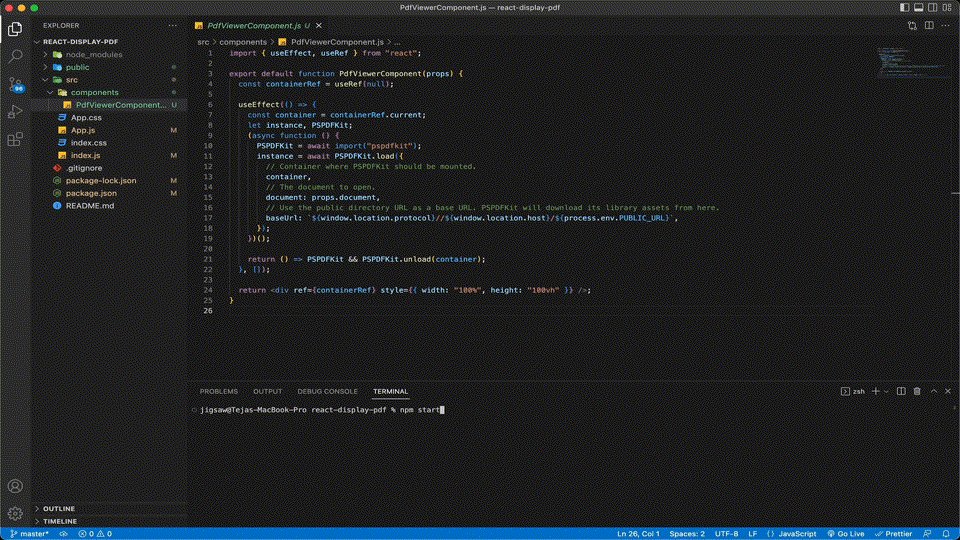
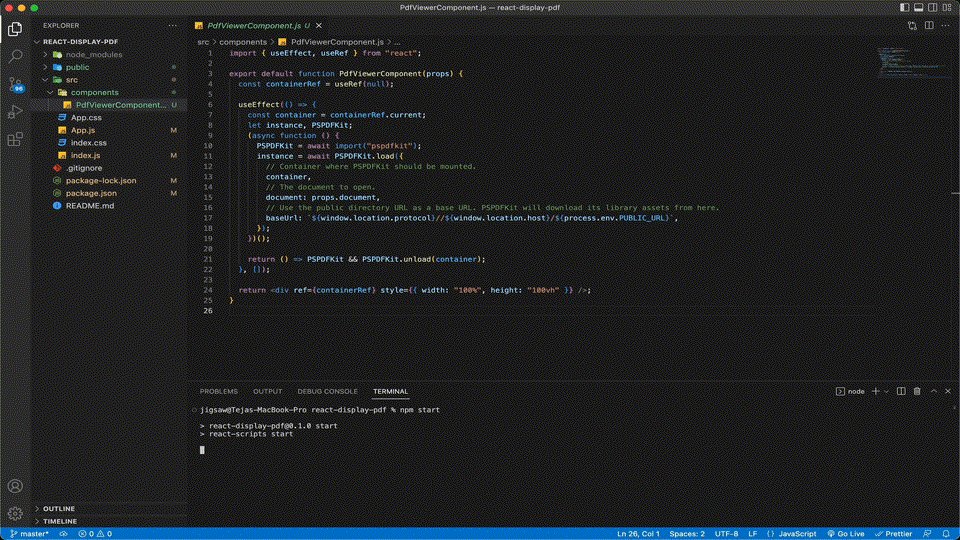
Run the application in your default browser:
npm start
yarn start
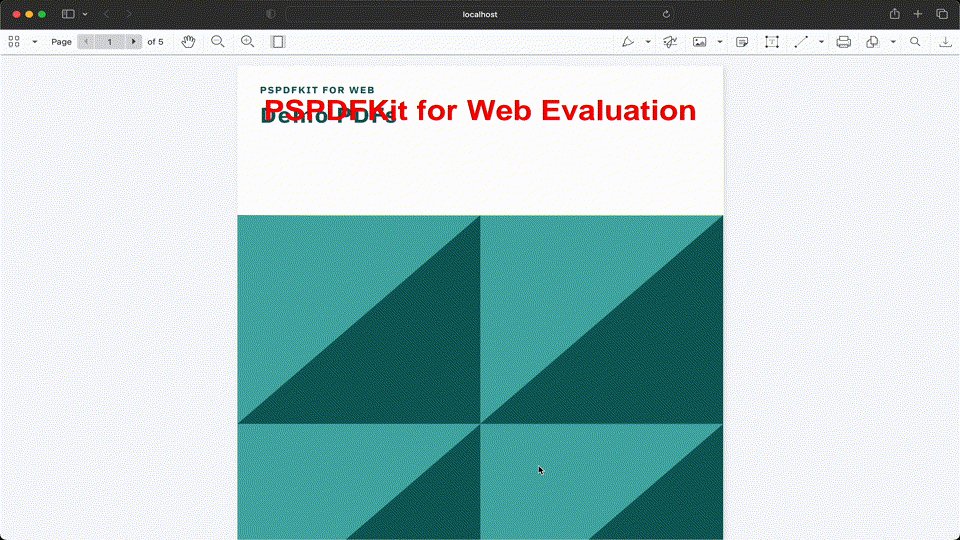
The resulting PDF will look like what’s shown below.

Displaying a PDF in React from Any Source
PSPDFKit’s web library can open PDFs from various input sources, including:
Conclusion
In this post, you learned how to display a PDF in React using PSPDFKit’s Web library. If you hit any snags, don’t hesitate to reach out to our Support team for help.
At PSPDFKit, we offer a commercial, feature-rich, and completely customizable web PDF library that’s easy to integrate and comes with well-documented APIs to handle advanced use cases. Try it for free, or visit our demo to see it in action.




