How to Convert Excel to PDF Using JavaScript
 Vyom Srivastava
Vyom Srivastava

In this post, you’ll learn how to convert Excel files to PDFs in your JavaScript application using PSPDFKit’s XLSX to PDF JavaScript API. With our API, you can convert up to 100 PDF files per month for free. All you need to do is create a free account to get access to your API key.

It’s now possible to view and edit Word, Excel, and PowerPoint documents directly in the browser, without any server-side processing required.
PSPDFKit API
Document conversion is just one of our 30+ PDF API tools. You can combine our conversion tool with other tools to create complex document processing workflows. You’ll be able to convert various file formats into PDFs and then:
-
Merge several resulting PDFs into one
-
OCR, watermark, or flatten PDFs
-
Remove or duplicate specific PDF pages
Once you create your account, you’ll be able to access all our PDF API tools.
Step 1 — Creating a Free Account on PSPDFKit
Go to our website, where you’ll see the page below, prompting you to create your free account.

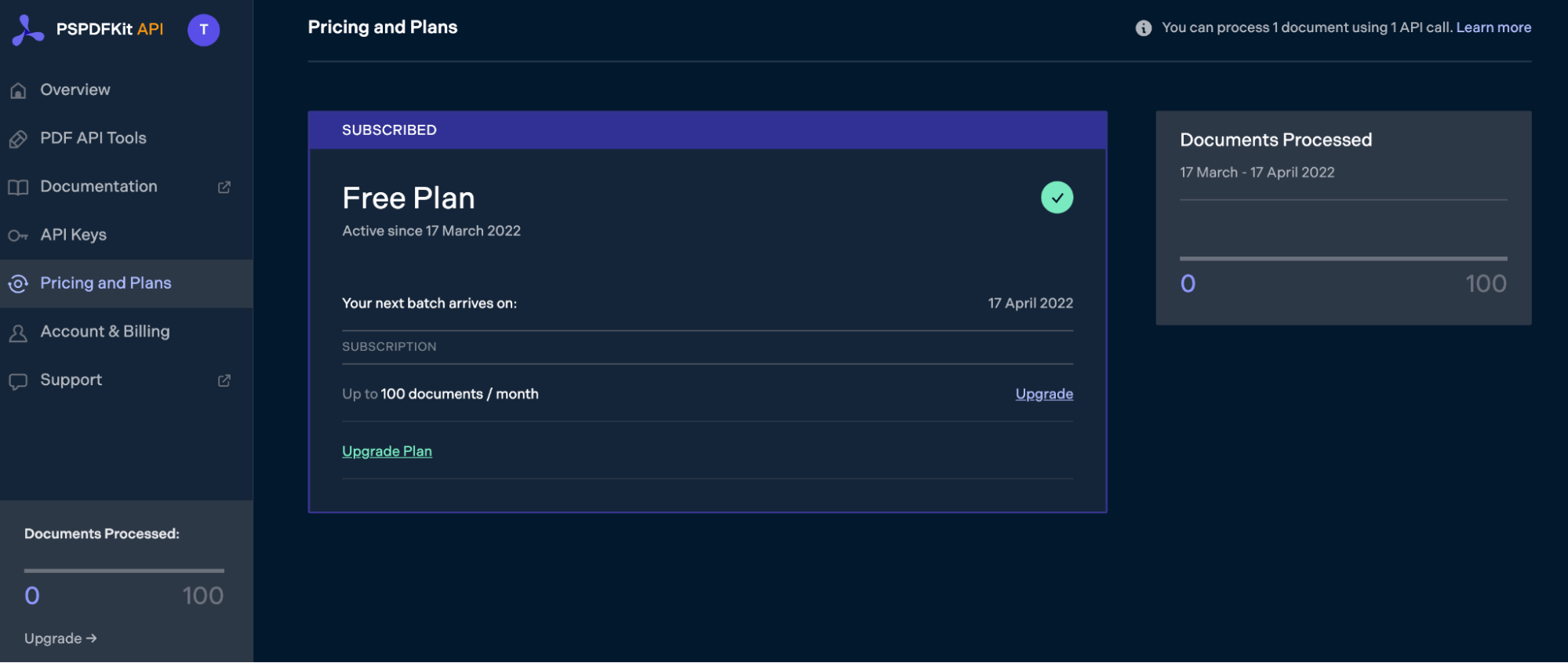
Once you’ve created your account, you’ll be welcomed by the page below, which shows an overview of your plan details.

As you can see in the bottom-left corner, you’ll start with 100 documents to process, and you’ll be able to access all our PDF API tools.
Step 2 — Obtaining the API Key
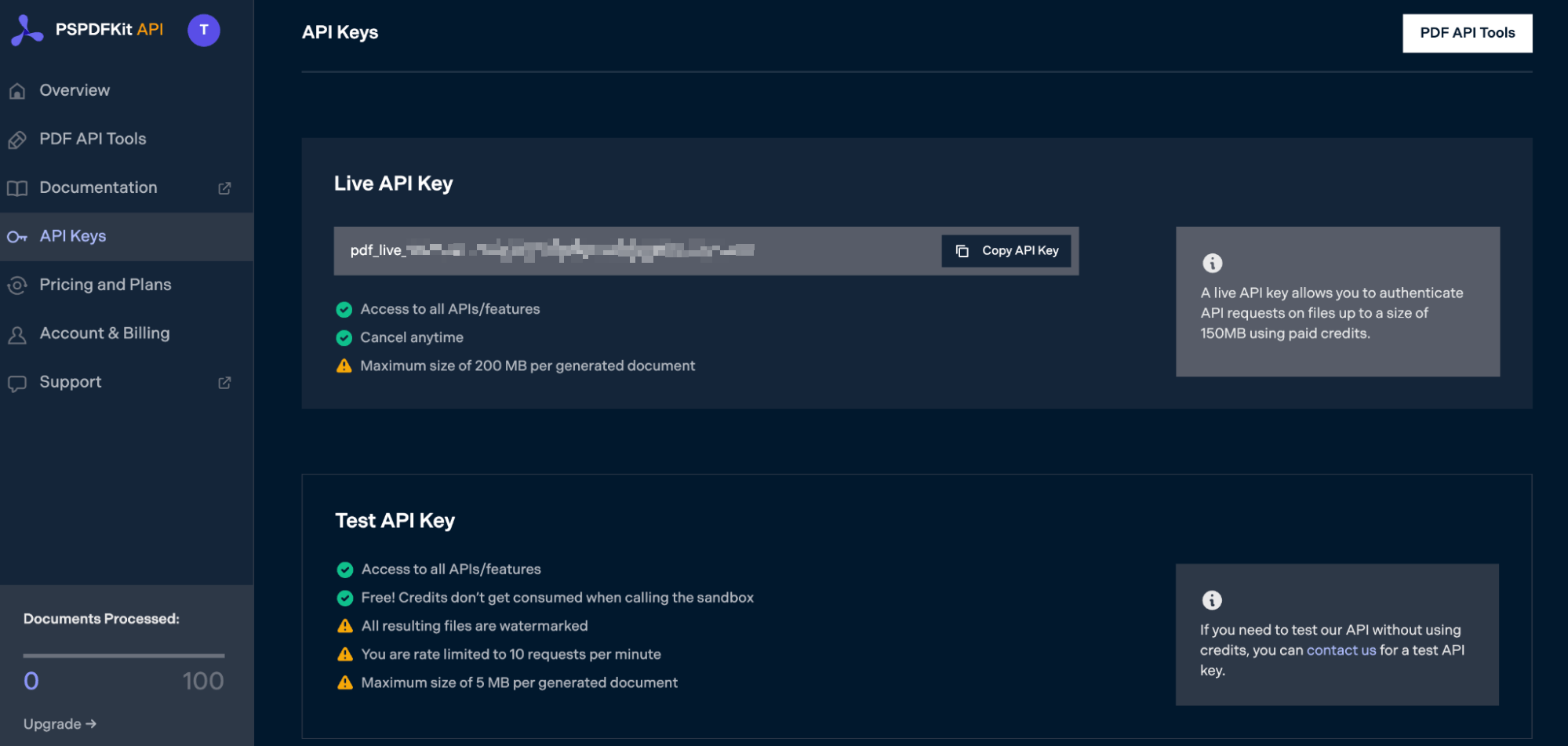
After you’ve verified your email, you can get your API key from the dashboard. In the menu on the left, click API Keys. You’ll see the following page, which is an overview of your keys:

Copy the Live API Key, because you’ll need this for the Excel to PDF API.
Step 3 — Setting Up Folders and Files
Now, create a folder called excel_to_pdf and open it in a code editor. For this tutorial, you’ll use VS Code as your primary code editor. Next, create two folders inside excel_to_pdf and name them input_documents and processed_documents.
Next, copy your Excel file to the input_documents folder and rename it to document.xlsx. You can use our demo document as an example.
Then, in the root folder, excel_to_pdf, create a file called processor.js. This is the file where you’ll keep your code.
Your folder structure will look like this:
excel_to_pdf ├── input_documents | └── document.xlsx ├── processed_documents └── processor.js
Step 4 — Installing Dependencies
To get started converting PDF pages, you first need to install the following dependencies:
-
axios — This package is used for making REST API calls.
-
Form-Data — This package is used for creating form data.
Use the command below to install both of them:
npm install axios npm install form-data
Step 5 — Writing the Code
Now, open the processor.js file and paste the code below into it:
const axios = require('axios'); const FormData = require('form-data'); const fs = require('fs'); const formData = new FormData(); formData.append( 'instructions', JSON.stringify({ parts: [ { file: 'document', }, ], }), ); formData.append( 'document', fs.createReadStream('input_documents/document.xlsx'), )(async () => { try { const response = await axios.post( 'https://api.pspdfkit.com/build', formData, { headers: formData.getHeaders({ Authorization: 'Bearer YOUR API KEY HERE', }), responseType: 'stream', }, ); response.data.pipe( fs.createWriteStream('processed_documents/result.pdf'), ); } catch (e) { const errorString = await streamToString(e.response.data); console.log(errorString); } })(); function streamToString(stream) { const chunks = []; return new Promise((resolve, reject) => { stream.on('data', (chunk) => chunks.push(Buffer.from(chunk))); stream.on('error', (err) => reject(err)); stream.on('end', () => resolve(Buffer.concat(chunks).toString('utf8')), ); }); }

Make sure to replace
YOUR_API_KEY_HEREwith your API key.
Code Explanation
Here, you have a form variable that contains the instructions for the API. You’re using createReadStream to read the input PDF file. You then have a function, axios.post(), that’ll make the POST request to the Excel to PDF API.
The response of the API is stored in the processed_documents folder.
Output
To execute the code, use the following command:
node processor.js
On the successful execution of the code, you’ll see a new processed file named result.pdf in the processed_documents folder.
The folder structure will look like this:
excel_to_pdf ├── input_documents | └── document.xlsx ├── processed_documents | └── result.pdf └── processor.js
Final Words
In this post, you learned how to easily and seamlessly convert Excel files to PDF documents for your JavaScript application using our Excel to PDF JavaScript API.
You can integrate these functions into your existing applications. With the same API token, you can also perform other operations, such as merging several documents into a single PDF, adding watermarks, and more. To get started with a free trial, sign up here.