Authentication Flow

PSPDFKit Server has been deprecated and replaced by PSPDFKit Document Engine. All PSPDFKit Server and PSPDFKit for Web Server-Backed licenses will work as before and be supported until 15 May 2024 (we will contact you about license migration). To start using Document Engine, refer to the migration guide. With Document Engine, you’ll have access to robust new capabilities (read the blog for more information).
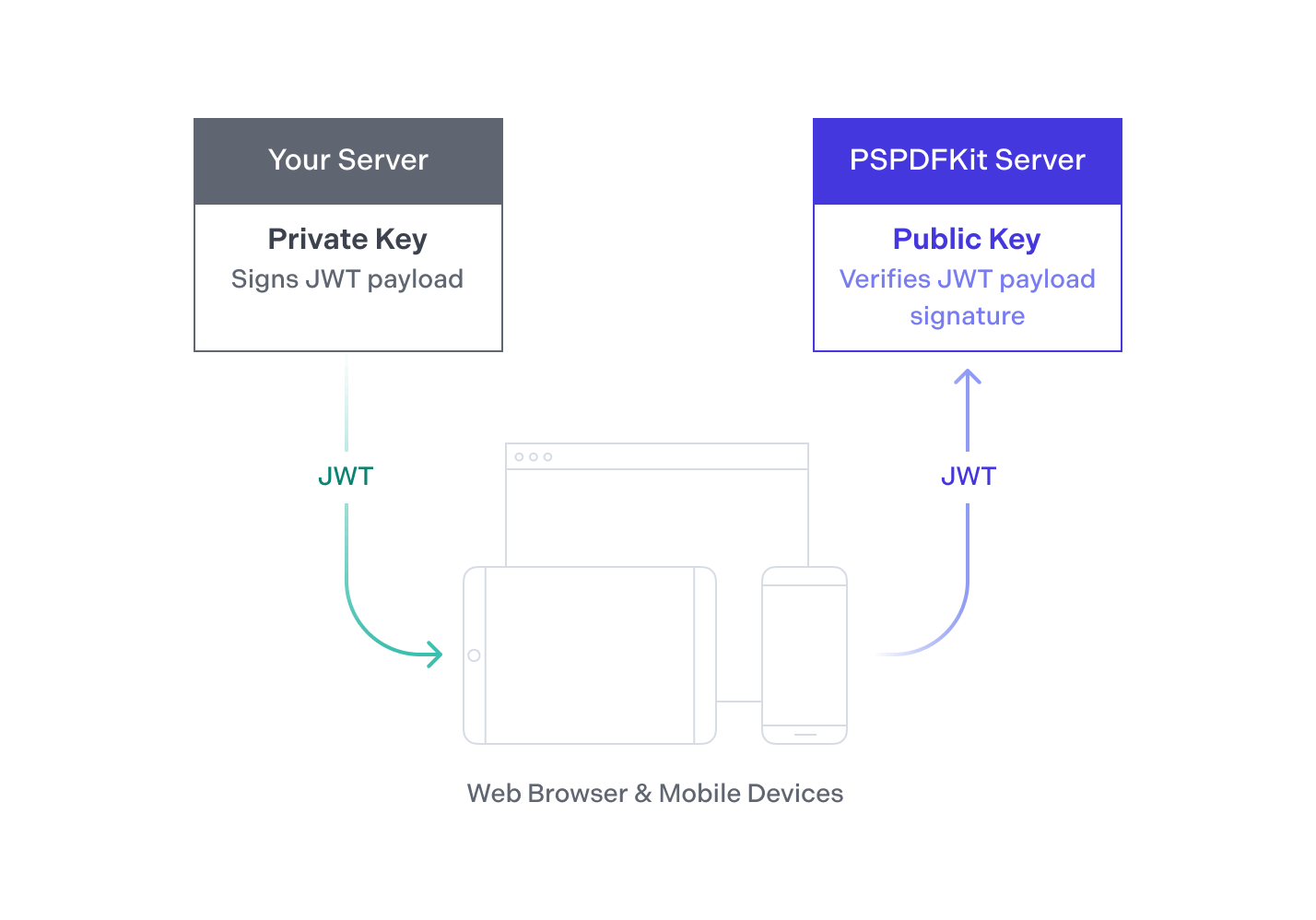
PSPDFKit Server uses the JSON Web Token (JWT) format for authentication. Your backend signs a JWT asserting that the holder of the token is allowed to access a given document. Next, it passes the JWT to your client apps that use PSPDFKit for Android, iOS, and Web. Your app then passes its token to PSPDFKit Server to prove it has access to the claimed document.