Customizing Menus on React Native
When you select one or more annotations by tapping or right-clicking them on a page, PSPDFKit for React Native shows the annotation editing toolbar on Android and a popup menu on iOS. To use this feature, select an annotation and the toolbar or menu will be available by default. Read on to learn how you can customize annotation selection.
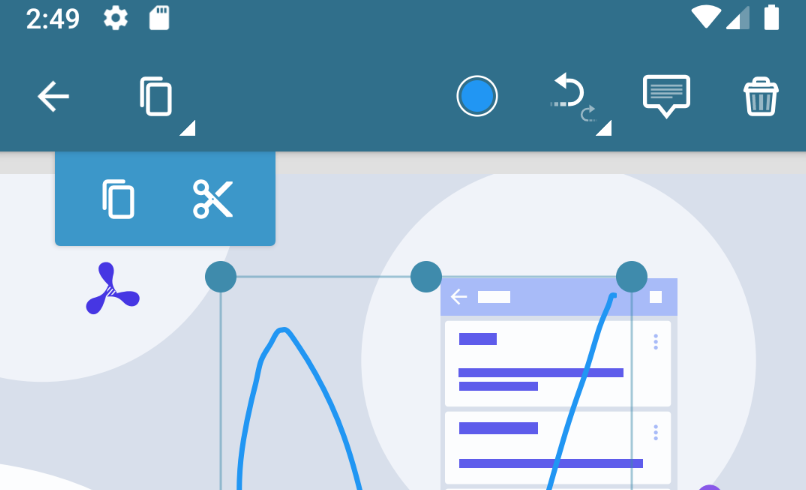
Android

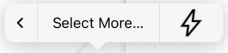
iOS
Customizing the Annotation Selection Menu
To insert a custom menu element into the annotation selection menu, add it to the buttons array inside the annotationContextualMenu object when creating your PSPDFKitView component. On Android, the image needs to be specified as a drawable resource, and on iOS, the image needs to be included in your application bundle.
The id is used to uniquely identify the button. Then, when the button is tapped, the onCustomAnnotationContextualMenuItemTapped callback is triggered. This can be any value; however, on Android, the id also needs to be specified as a resource item inside your application’s ids.xml file:
<?xml version="1.0" encoding="utf-8"?> <resources> <item name="custom_annotation_item" type="id"/> </resources>
The following example demonstrates how to add a custom menu element to the annotation selection toolbar or menu:
<PSPDFKitView
document={DOCUMENT}
annotationContextualMenu={{
buttons: [
{
id: 'custom_annotation_item',
image: 'example_annotation_icon',
title: 'Custom', // Will be used on iOS. Omit to use image.
},
],
retainSuggestedMenuItems: true,
}}
onCustomAnnotationContextualMenuItemTapped={(result: any) => {
Alert.alert(
'PSPDFKit',
`Custom annotation menu item tapped: ${JSON.stringify(
result,
)}`,
);
}}
ref={this.pdfRef}
fragmentTag="PDF1"
/>The customized toolbar or menu will look like the following image, which shows the custom button.
 |
 |
When the custom button is tapped, the onCustomAnnotationContextualMenuItemTapped callback will be called with the id you supplied during creation. The stock PSPDFKit buttons will execute their default actions without triggering the onCustomAnnotationContextualMenuItemTapped callback.
If you wish to show only your custom buttons and hide the suggested PSPDFKit buttons, you can set the retainSuggestedMenuItems property to false.

We don’t recommend ignoring the suggested menu or returning an empty menu. Doing so may break important functionality such as copying, modifying, and deleting annotations. Certain actions are only possible through the annotation selection menu.
For more details and sample code, see the AnnotationPresetCustomization.tsx example from the Catalog example project.