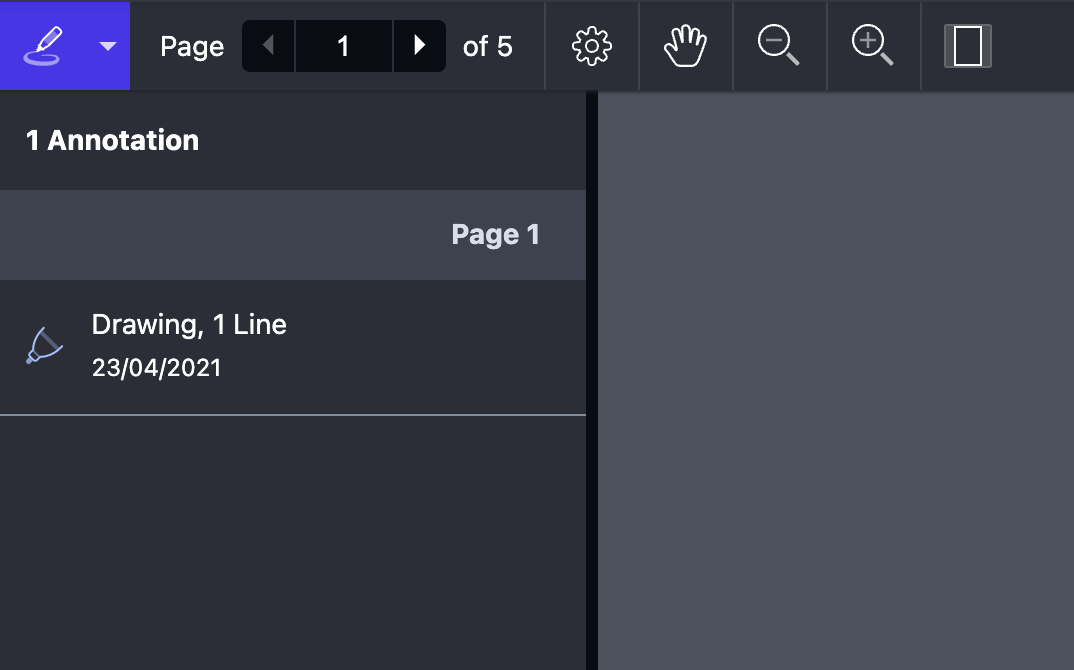
Annotations List in Our Viewer Sidebar
The annotations sidebar displays a list of preset document annotations, excluding link annotations, grouped and ordered by page. Selecting an annotation navigates to its page, highlighting the annotation or focusing on it if it’s read-only.

The annotations sidebar can be shown by the user by selecting the annotations sidebar icon from the sidebar dropdown in the toolbar.
It can also be shown programmatically with the API:
<!--View--> <pspdfkit:PDFView x:Name="PDFView" SidebarMode="{Binding SelectedSidebarMode}" />
// ViewModel public SidebarMode? SelectedSidebarMode { get => _selectedSidebarMode; set => SetField(ref _selectedSidebarMode, value); } public void OpenDocumentOutlineSidebar() { SelectedSidebarMode = SidebarMode.Annotations; }
If you don’t want users to be able to open the annotations sidebar, you can hide the corresponding toolbar button by filtering it out from the default toolbar items:
// Find the item to remove. var sidebarAnnotationsToggleButton = PSPDFKitController.MainToolbar.ToolbarItems.First( item => item.GetType() == typeof(SidebarAnnotationsToggleButton)); // Remove the item. PSPDFKitController.MainToolbar.ToolbarItems.Remove( sidebarAnnotationsToggleButton);
Filtering Annotation Types to Render
Filtering annotation types to render can be done by bridging JavaScript APIs. By default, the annotation classes defined in the PSPDFKit.defaultAnnotationsSidebarContent array are the ones that will be rendered by this sidebar. You can filter out certain annotation types that you don’t want to render via the includeContent property of the PSPDFKit.AnnotationsSidebarOptions object, which is specified as part of PSPDFKit.ViewState#sidebarOptions.
As an example, here’s how you can make it only show images and ink annotations:
const advanceConfiguration = {
sidebarOptions: {
[PSPDFKit.SidebarMode.Annotations]: {
includeContent: [
PSPDFKit.Annotations.ImageAnnotation,
PSPDFKit.Annotations.InkAnnotation,
],
},
},
};You can also dynamically change this list during runtime by using PSPDFKit.Maui.MauiBridge.currentDocument.setViewState.
Additionally, it’s possible to render comments in the annotations sidebar by adding the PSPDFKit.Comment class to the includeContent property of the PSPDFKit.AnnotationsSidebarOptions object that you can optionally specify via PSPDFKit.ViewState#sidebarOptions.
Here’s an example in which all the default annotation types and comments are rendered:
const currentDocument = PSPDFKit.Maui.MauiBridge.currentDocument; currentDocument.setViewState((viewState) => viewState.set('sidebarOptions', { [PSPDFKit.SidebarMode.Annotations]: { includeContent: [ ...PSPDFKit.defaultAnnotationsSidebarContent, PSPDFKit.Comment, ], }, }), );
CSS Customization
The annotations sidebar toolbar button can be styled with CSS using the public CSS class .PSPDFKit-Toolbar-Button-Sidebar-Annotations.
The annotations sidebar itself can also be customized with CSS by modifying the corresponding public CSS classes: