Customizing the Toolbar in Our Flutter Viewer
The main toolbar in PSPDFKit is designed to be flexible and configurable. This guide details how to customize the main toolbar.
PSPDFKit provides several preconfigured buttons that can be used for actions such as annotation editing, sharing a document, searching, opening the bookmarks view, etc. These buttons can be configured to be shown or hidden on the main toolbar, according to your use case. The way to customize these buttons is slightly different on Android, iOS, and Web.
Below are examples showing how to customize the main toolbar.
Android and iOS
await PspdfkitWidget(documentPath: document.path, configuration: PdfConfiguration(
// Common options:
enableAnnotationEditing: true, // Annotation item on the main toolbar.
toolbarTitle: 'Custom Title',
iOSAllowToolbarTitleChange: false,
// iOS-specific options:
iOSRightBarButtonItems: [ // List of buttons to show on the right side of the main toolbar.
'thumbnailsButtonItem',
'activityButtonItem',
'annotationButtonItem',
'searchButtonItem'
],
iOSLeftBarButtonItems: [ // List of buttons to show on the left side of the main toolbar. (Only one item supported.)
'settingsButtonItem'
],
// Android-specific options:
androidShowSearchAction: true, // Search action on the main toolbar.
androidShowThumbnailGridAction: true, // Document editor action on the main toolbar.
androidShowShareAction: true, // Share action on the main toolbar.
androidShowPrintAction: true, // Print item on the main toolbar and inside the sharing sheet.
androidEnableDocumentEditor: true, // Enable document editing in thumbnail view.
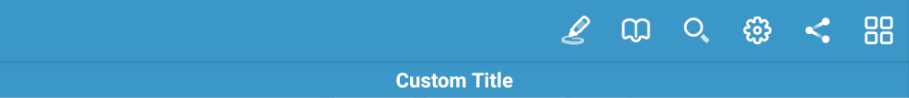
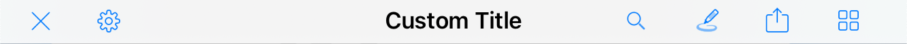
));The image below shows how the toolbar looks after customization.


Web
The toolbar can be customized using the PdfWebConfiguration object, which is set as the webConfiguration property of the PdfConfiguration object. The toolbarItems property of PdfWebConfiguration is a list of PspdfkitWebToolbarItem objects.
To modify the toolbar, you can use the Pspdfkit.defaultWebToolbarItems to fetch the default toolbar items. You can then add, remove, or reorder these items based on your requirements.
For grouping items together, create a PspdfkitWebToolbarItem with the type set to PspdfkitWebToolbarItemType.responsiveGroup, and provide an id. Subsequent items can then be added to this group by setting the responsiveGroup property to the id of the group item:
// First, get `defaultToolbarItems` for Web. // `defaultToolbarItems` is a list of `PspdfkitWebToolbarItem` objects. // You can modify this list to customize the toolbar. Remove, add, or reorder the items as needed. final defaultWebToolbarItems = Pspdfkit.defaultWebToolbarItems; /// Add a custom button to the toolbar. await PspdfkitWidget(documentPath: "document/path.pdf", configuration: PdfConfiguration( webConfiguration: PdfWebConfiguration( toolbarItems: [ PspdfkitWebToolbarItem( type: PspdfkitWebToolbarItemType.custom, title: 'Custom ToolbarItem', onPress: (event) { ScaffoldMessenger.of(context).showSnackBar( const SnackBar( content: Text( 'Hello from custom button!'))); }), PspdfkitWebToolbarItem( type: PspdfkitWebToolbarItemType.responsiveGroup, title: 'Responsive Group', id: 'my-responsive-group', mediaQueries: ['(max-width: 600px)'], ), PspdfkitWebToolbarItem( type: PspdfkitWebToolbarItemType.ink, responsiveGroup: 'my-responsive-group', ), PspdfkitWebToolbarItem( type: PspdfkitWebToolbarItemType.inkEraser, responsiveGroup: 'my-responsive-group', ), ] ) ));
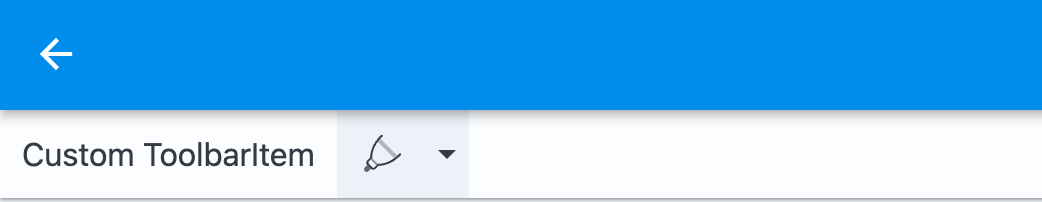
This image below shows how the toolbar looks after customization.