Retrieve or Set the Annotation Bounding Box in Flutter
Each annotation has a size and a position, known as the annotation’s bounding box. To access the bounding box of a given annotation, you need to call getAnnotations(pageIndex, type) (available only in iOS) to get the annotation. Then, you can access its bounding box (bbox). The value of the bounding box is a rect array instance, which holds the annotation’s size and position in PDF coordinates.
The example below shows how to add a button that displays an alert with the value of the bounding box of the first annotation on the first page of the document:
import 'package:flutter/material.dart'; import 'package:pspdfkit_flutter/pspdfkit_widget.dart'; class PspdfkitAnnotationsExample extends StatefulWidget { final String documentPath; const PspdfkitAnnotationsExample({super.key, required this.documentPath}); @override State<PspdfkitAnnotationsExample> createState() => _PspdfkitAnnotationsExampleState(); } class _PspdfkitAnnotationsExampleState extends State<PspdfkitAnnotationsExample> { late PspdfkitWidgetController _pspdfkitWidgetController; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(), body: Column( children: [ Expanded( child: PspdfkitWidget( documentPath: widget.documentPath, onPspdfkitWidgetCreated: (view) { setState(() { _pspdfkitWidgetController = view; }); }, ), ), ElevatedButton( onPressed: () { _pspdfkitWidgetController .getAnnotations(0, 'all') .then((annotations) async { await showDialog<AlertDialog>( context: context, builder: (BuildContext context) => AlertDialog( title: const Text('Bounding box'), content: Text('${annotations[0]['bbox']}'), actions: [ TextButton( onPressed: () { Navigator.of(context).pop(); }, child: const Text('OK')) ], )); }); }, child: const Text('Get Annotation Bounding Box')), ], )); } }
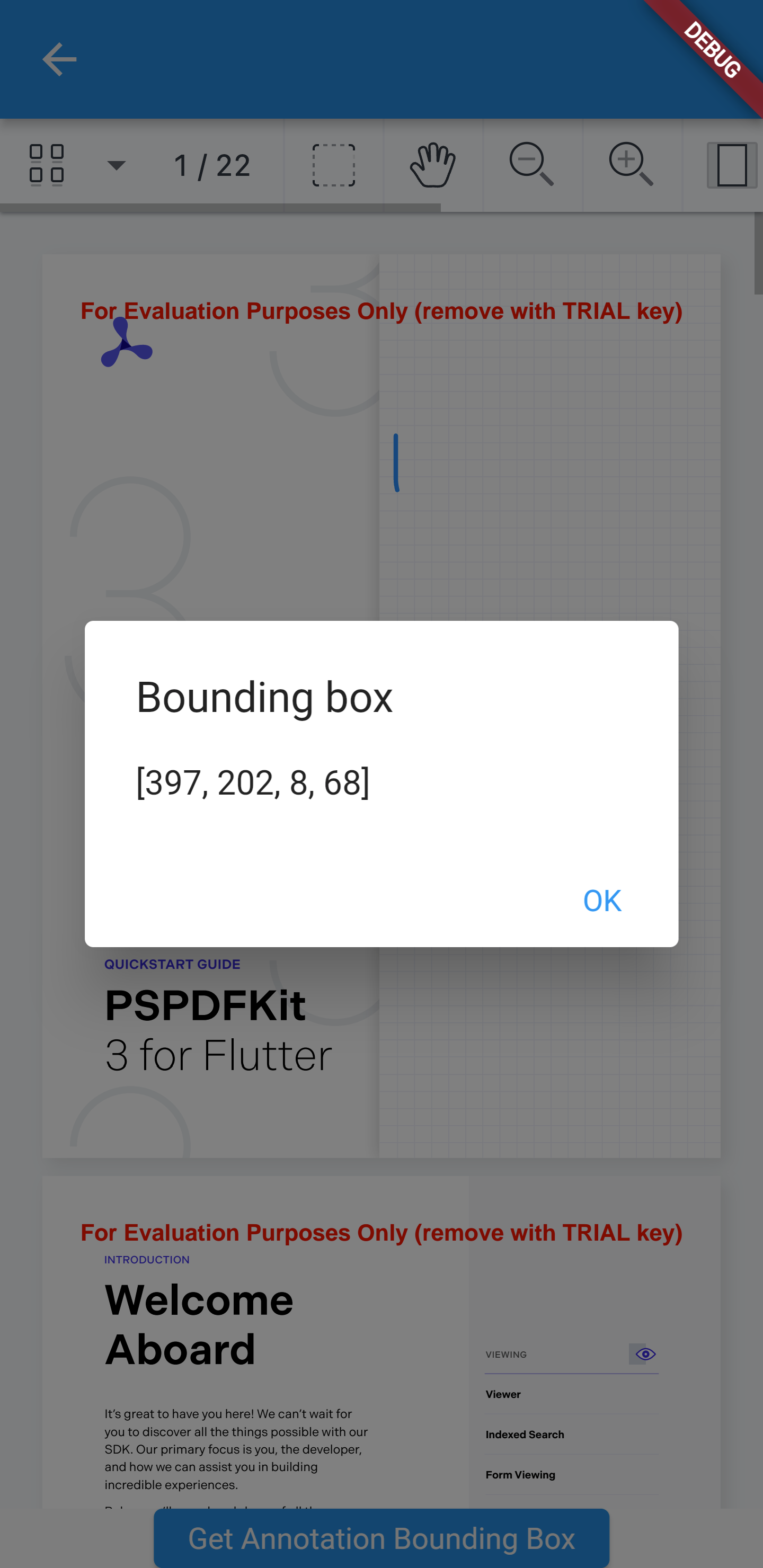
Here’s how it looks: