Configure Digital Signature Appearance in Android: Visible vs. Non-Visible Signatures
PSPDFKit offers comprehensive support for creating digital signatures, encompassing both visible and invisible signatures. The primary distinction between these two types lies in the customizable appearance aspect. Visible digital signatures, as the name suggests, are visually represented on a document, allowing users to easily identify and interact with them. Meanwhile, invisible digital signatures remain hidden within a document, leaving no visual trace. However, both types of signatures provide the same level of security and validity, ensuring the integrity of a digital document.
Visible Digital Signatures
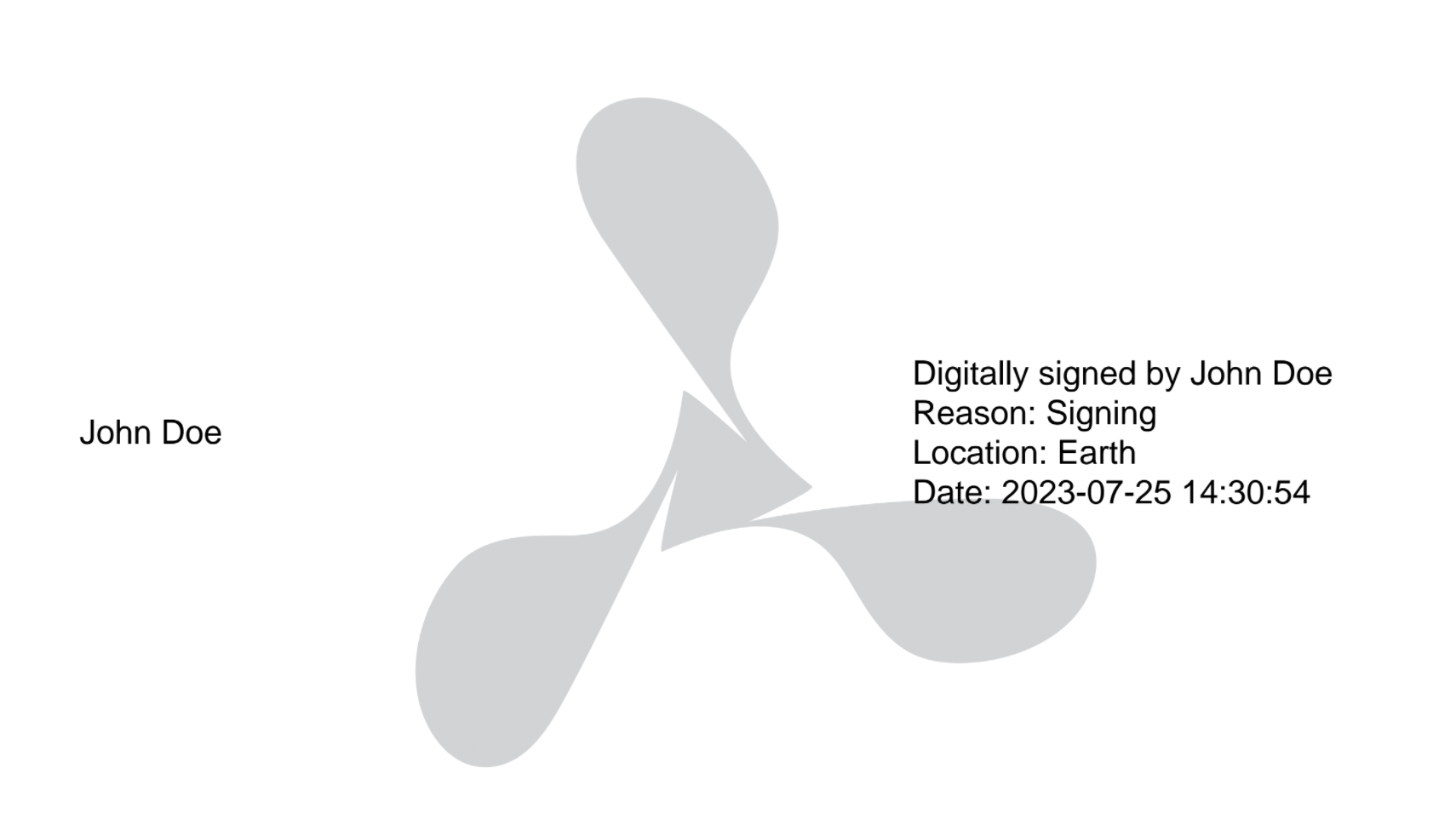
The structure of a signature field is organized in a particular format that provides essential information regarding the signature. It consists of three sections, as shown in the following diagram.

-
Left Side (Signer’s Name or Signature Graphic) — This side displays the signer’s name or an illustration associated with the signer, like its handwritten signature.
-
Right Side (Description) — This side displays the signature description. The text included here can provide detailed information about the signature, such as the reason it was created or the date and time it was created.
-
Center — The central part of the signature field showcases a watermark. This watermark can be used for various purposes but is conventionally used to display a company logo. This gives the document an additional layer of branding.
To configure the appearance of a signed document using the SigningManager.signDocument function, create a DigitalSignatureMetadata object and customize the signatureAppearance field. With the SignatureAppearance object, you can customize various visual properties, outlined below.
-
Set the
SignatureAppearanceMode. This can be one of:-
SIGNATURE_ONLY— Only the signature is displayed. -
SIGNATURE_AND_DESCRIPTION— Both the signature and a description are displayed. This is the default. -
DESCRIPTION_ONLY— Only the description is displayed.
-
-
Set a
SignatureGraphic— Optionally use a bitmap or PDF for the signature appearance. -
Show/hide signer name.
-
Show/hide location.
-
Show/hide date.
-
Show/hide PSPDFKit watermark.
The DigitalSignatureMetadata object can be set on SignerOptions, which is then passed to signDocument for signing. For example:
// Configure appearance. val appearance = SignatureAppearance.Builder() .setSignatureAppearanceMode(SignatureAppearanceMode.SIGNATURE_ONLY) .build()// Configure the metadata. val metadata = DigitalSignatureMetadata( signatureAppearance = appearance // .. Add other metadata here, for example
TimestampData)// Create the options object. val signerOptions = SignerOptions.Builder(field, outputFile) .setPrivateKey(key) .setSignatureMetadata(metadata) .build()
// Sign the document. SigningManager.signDocument( context = context, signerOptions = signerOptions, type = digitalSignatureType, onFailure = {} ) { // On success. }
The table below shows an example of what each signature appearance mode looks like by default.
| Signature Mode | Example |
|---|---|
signatureOnly |
 |
descriptionOnly |
 |
signatureAndDescription |
 |
By default, the signature watermark is set to the PSPDFKit logo. If you want to remove the watermark, set showWatermark to false. If you want to use a different logo, customize the watermarkImage property. Supported file types for the logo are PDF, JPEG, and PNG.
The other properties (showSigner, showReason, showLocation, and showSignDate) configure whether the signer’s name, reason, location, and sign date should be displayed, respectively.
Here’s how to address common use cases with the signature appearance configuration:
-
Creating a Custom Signature Design — If you’d like to deliver your own signature design, configure the
signatureModeassignatureOnly. Then, provide a PDF watermark, which fills the entire signature field with your unique design. -
Avoiding Image Overlap with Text — If you want to ensure your text and images don’t overlap, configure
signatureModeassignatureAndDescription. Then, use thegraphicproperty to set the image. This configuration prevents overlap and ensures that each section of the signature retains its readability, helping to maintain a clear and organized display of information.
Invisible Digital Signatures
Invisible digital signatures don’t have any appearance. As described in the add a signature field guide, you can create an invisible digital signature by setting its boundingBox property to have a width and height of zero. This ensures that the signature remains hidden from view but still retains its cryptographic properties and validity. To see how invisible digital signatures function in practice, you can explore our demo.