Supporting JavaScript in Our Android PDF Viewer
The PDF specification includes JavaScript support based on JavaScript version 1.5 of ISO-16262 (formerly known as ECMAScript).
PDF JavaScript is currently supported on our iOS and Android SDKs, as well as on Web Standalone and Electron.
See also: How to Program a Calculator in a PDF
Use
There are many places in a PDF where JavaScript can be used.
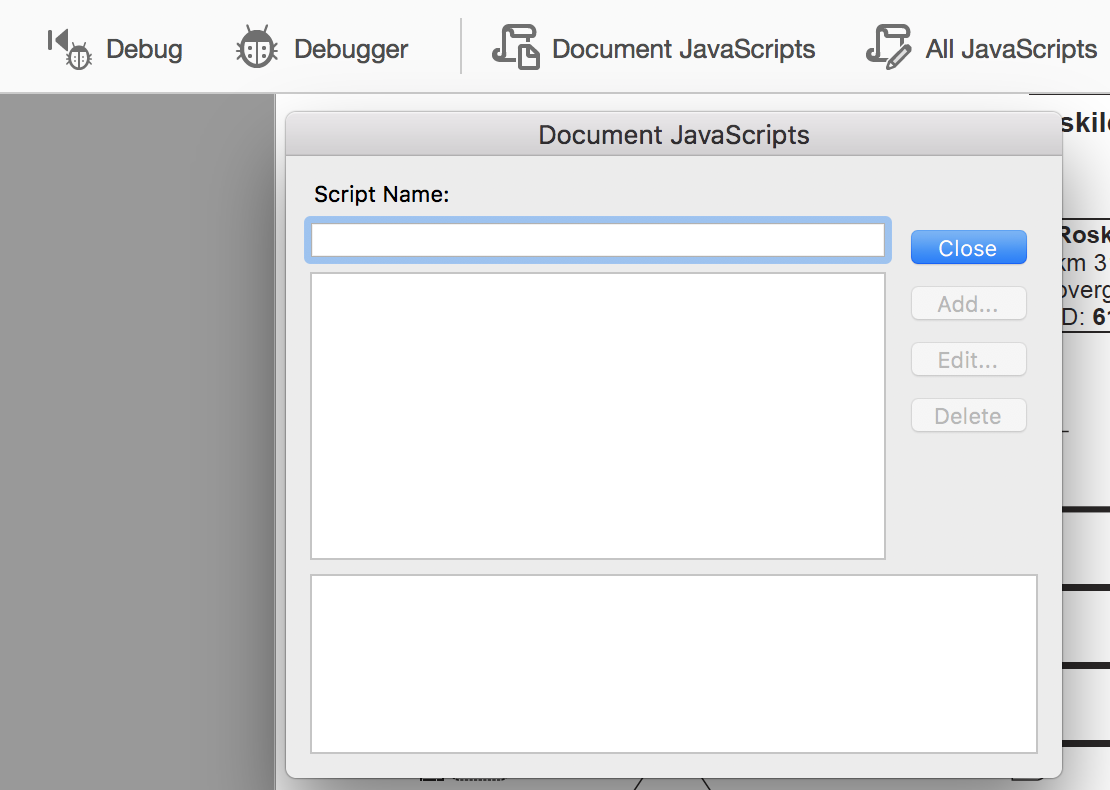
Document-Level Scripts: These scripts are executed when the document is open. To add a new document-level script in Adobe Acrobat, go to Tools and search for Document JavaScripts. A dialog box will open, which is where you can add a new document-level script to the PDF file.

You can retrieve the document in a document-level script by accessing the event.target property, like this:
var document = event.target; var textField = document.getField('MyTextField'); // Do things with `textField`.
This code snippet will get a reference to the form field with the name MyTextField in the document.
Document-level scripts are useful for reusing information and functions that will be accessed from several action scripts. For more information about document-level scripts, read the Doc/Open subsection on page 363 of the JavaScript™ for Acrobat® API Reference guide.
Action Scripts: Form fields and annotations can be extended with JavaScript actions. A JavaScript action is represented by the class JavaScriptAction. You can initialize a JavaScriptAction with a script and associate it with a form element and a particular trigger event. For more information about PDF actions, read our PDF actions guide.
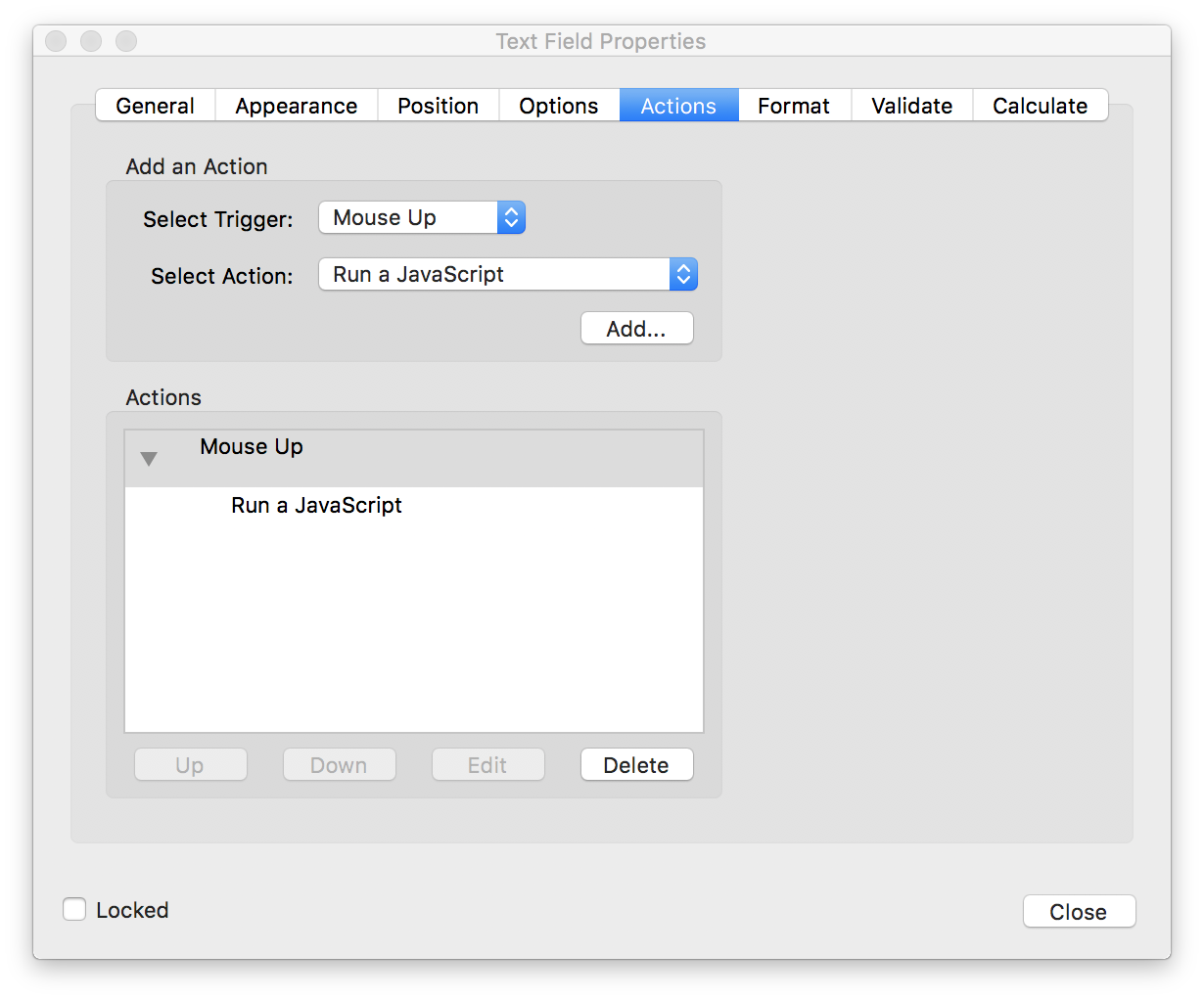
You can set regular action scripts in Adobe Acrobat too. Open the Prepare Form tool and double-click on a form field. Click on the Actions tab and choose Run a JavaScript from the Select Action dropdown box.

One interesting set of JavaScript actions is that of the format, validation, and calculation actions. A format action modifies the appearance of a form element so that its contents are shown in a particular way (like a date or time or the number of decimal places). A validation action validates the contents of a form field, ensuring they are always correct. A calculation action is invoked after certain events, like setting a form field value, and lets you establish relationships between form elements and perform calculations.
Disabling JavaScript
JavaScript can be disabled on individual documents. To do this, set the following before the document is displayed:
document.javaScriptProvider.setJavaScriptEnabled(false)document.getJavaScriptProvider().setJavaScriptEnabled(false);By default, JavaScript is automatically executed in PdfFragment. It can be disabled in PdfConfiguration via the following call:
val builder = PdfConfiguration.Builder() ... builder.setJavaScriptEnabled(false);
PdfConfiguration.Builder builder = new PdfConfiguration.Builder(); ... builder.setJavaScriptEnabled(false);
If you are using PdfActivity, JavaScript can be disabled by using the same property in PdfActivityConfiguration.
ℹ️ Note: In addition to processing forms within the document, JavaScript might also play an important role in other areas described in the Supported Features section. Disabling all JavaScript in documents that rely on these features could make it unusable. Consider conditionally disabling actions using
DocumentActionListener.
Example of How to Create a JavaScript-Enabled PDF Document Using Adobe Acrobat
Supported Features
PSPDFKit has basic support for the most common JavaScript API methods and properties, detailed below.

Each of the methods listed below may support only a subset of the features and parameters detailed in the specification. We therefore advise you to test your JavaScript-enabled documents thoroughly. Please contact support if you run into issues or limitations.
App
-
alert,launchURL,viewerVersion
Console
-
println
Doc
-
getField,removeField,mailDoc,getNthFieldName,resetForm,print -
numFields,pageNum,info,gotoNamedDest
File attachments aren’t supported when composing emails with mailDoc.
Util
-
printx,printd,printf
Color
-
convert,transparent,black,white,red,green,blue,cyan,magenta,yellow,dark gray,gray,light gray, custom color arrays
Event
-
value,rc,selStart,selEnd,willCommit,target,change,name,type
Field
-
getArray,checkThisBox,isBoxChecked,getItemAt,setItems,clearItems,setItems,insertItemAt,deleteItemAt,setAction,buttonImportIcon -
name,value,textColor,fillColor,strokeColor,readonly,exportValues,currentValueIndices,multipleSelection,commitOnSelChange,numItems,hidden,editable,type,page,borderStyle,rotation,defaultValue,doNotSpellCheck,userName,alignment,rect,doc,required,display,calcOrderIndex,comb,doNotScroll,richText,multiline,fileSelect,password,charLimit
Various functions for formatting, validation, and calculation are also supported. You can read Adobe’s documentation to learn more about them.
Number Formatting
-
AFNumber_Format,AFNumber_Keystroke,AFMakeNumber
Percent Formatting
-
AFPercent_Format,AFPercent_Keystroke
Date Formatting
-
AFDate_Format,AFDate_FormatEx,AFDate_Keystroke,AFDate_KeystrokeEx,AFTime_Format,AFTime_FormatEx,AFTime_Keystroke
Special Formatting
-
AFSpecial_Format,AFSpecial_Keystroke,AFSpecial_KeystrokeEx
Simple Formatting
-
AFSimple,AFSimple_Calculate
Range Validation
-
AFRange_Validate
Debugging
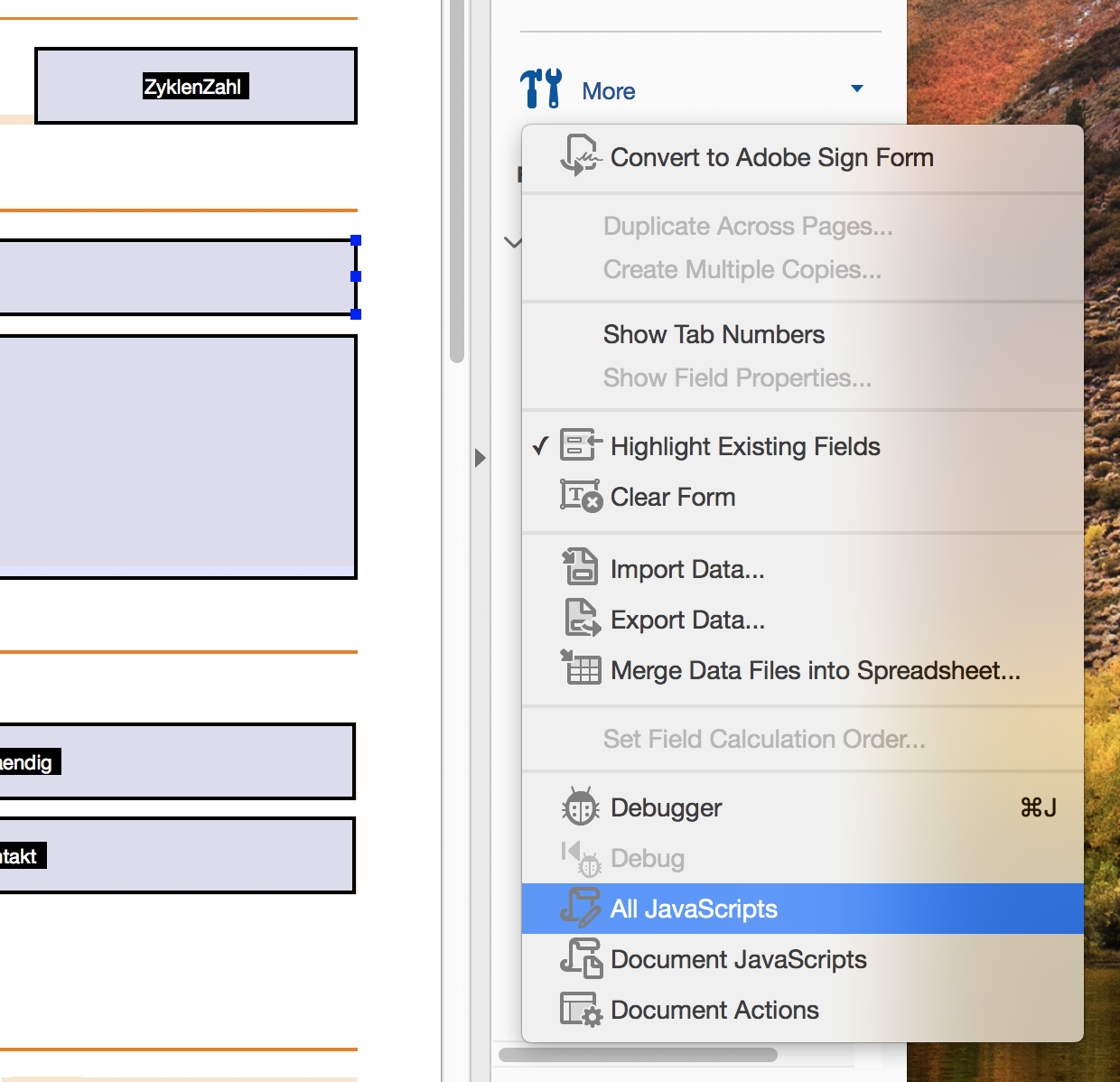
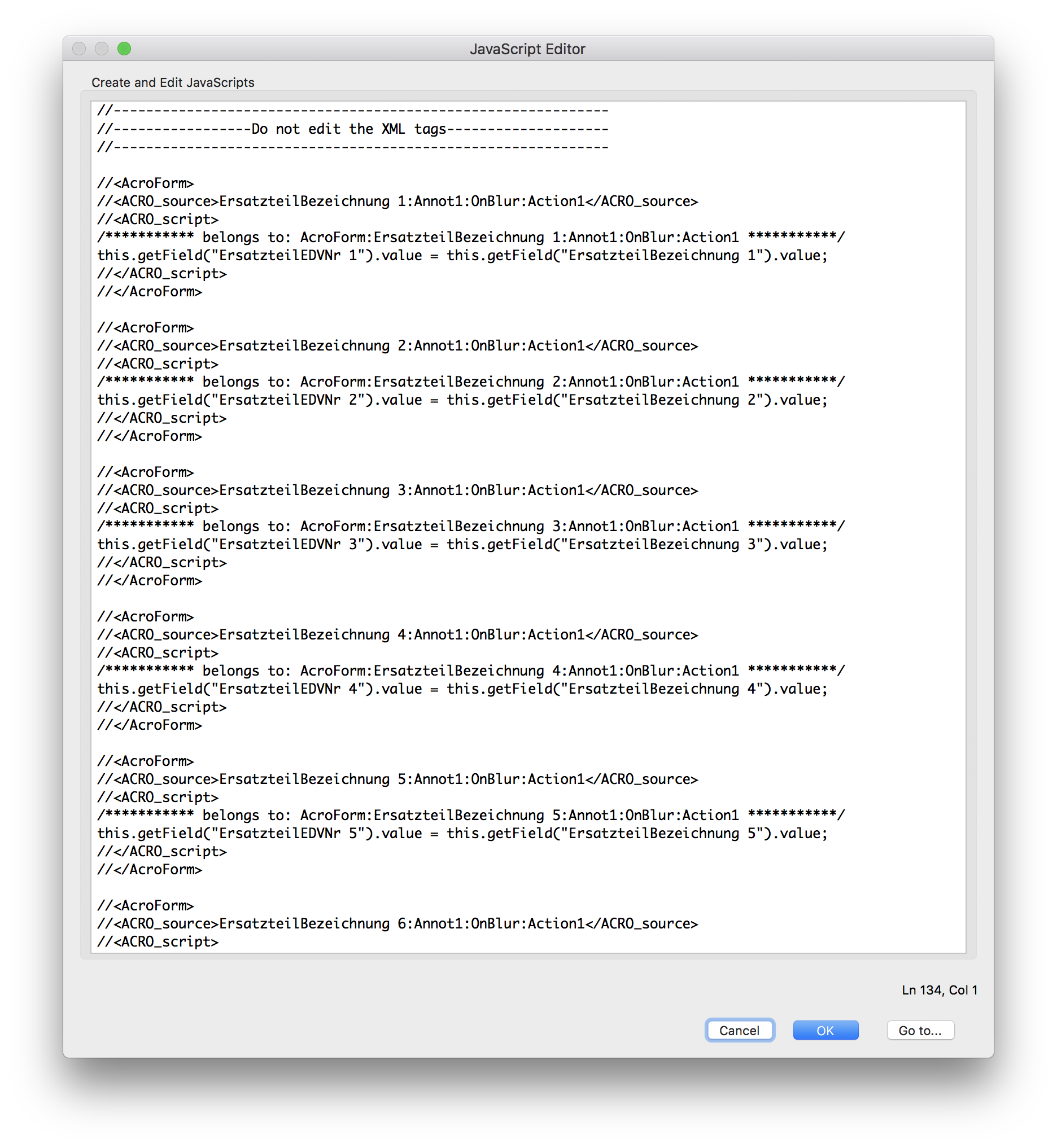
If there is a problem with the JavaScript in a document, it’s a good idea to first check that the scripts do not contain syntax or logic errors. To see all JavaScript code that is used in a document, open Adobe Acrobat, click on Tools, select Prepare Form, click the small down arrow on the sidebar, and then choose All JavaScripts. The screenshots below shows how the All JavaScripts window appears in Adobe Acrobat.


JavaScript Logs
If JavaScript is enabled, PSPDFKit will log errors to the console if there’s a problem with the JavaScript code. We tried to make diagnostics as specific as possible to help you debug your documents more easily. For example, the following error message is logged if the script creator mistakenly writes this.getField(4);:
Catalog[58188:7996163] [JavaScript] [Error] Error: Argument name 'cName' has wrong type. Argument has type number, but expected string.As you can read in the API documentation, getField’s cName argument must be a string.
In this other example, the script contains one API property that we currently don’t support:
Catalog[58188:7996163] [JavaScript] [Error] TypeError: undefined not callable (property 'notSupportedAPI' of [object global])