SDK Products
Accelerate innovation with comprehensive PDF SDKs
Build with best-in-class PDF SDKs that quickly and seamlessly integrate into your web, mobile, and server apps. Nutrient SDKs enable you to accelerate time to market, increase competitive differentiation and profitability, and comply with regulations.



Build document workflows with extensible PDF APIs
Save time and money integrating document generation, viewing, editing, conversion, and signing into your workflows. Deliver consistent performance across multiple platforms with modern, extensible, and well-documented APIs. Develop quickly, support more use cases, and customize the UI to match your brand.
1import PSPDFKit from "pspdfkit";
2
3// Obtain a PSPDFKit document instance.
4const instance = await PSPDFKit.load({
5 container: "#pspdfkit",
6 document: "<document-file-path>",
7 licenseKey: "<license-key>"
8});
9
10console.log("PSPDFKit for Web is ready!");
11console.log(instance);1using (GdPictureDocumentConverter oConverter = new GdPictureDocumentConverter())
2{
3 // Select the source document and its file format (DOCX, DOC, XLSX, XLS, PPTX, PPT).
4 oConverter.LoadFromFile("input.docx", GdPicture14.DocumentFormat.DocumentFormatDOCX);
5 // Convert the source document to PDF.
6 oConverter.SaveAsPDF("output.pdf", PdfConformance.PDF);
7}1Using oConverter As GdPictureDocumentConverter = New GdPictureDocumentConverter()
2 'Select the source document and its file format (DOCX, DOC, XLSX, XLS, PPTX, PPT).
3 oConverter.LoadFromFile("input.docx", GdPicture14.DocumentFormat.DocumentFormatDOCX)
4 'Convert the source document to PDF.
5 Converter.SaveAsPDF("output.pdf", PdfConformance.PDF)
6End Using1# You simply supply a list of document operations to apply.
2curl -F file=@Example.pdf \\
3 -F operations='{"operations":[{"type": "flattenAnnotations"}]}' \\
4 http://localhost:5000/process \\
5 --output result.pdf1# You simply supply a list of document operations to apply.
2curl -F file=@Example.pdf \\
3 -F operations='{"operations":[{"type": "flattenAnnotations"}]}' \\
4 http://localhost:5000/process \\
5 --output result.pdf1import PSPDFKit from "pspdfkit";
2
3// Obtain a PSPDFKit document instance.
4const instance = await PSPDFKit.load({
5 container: "#pspdfkit",
6 document: "<document-file-path>",
7 licenseKey: "<license-key>"
8});
9
10console.log("PSPDFKit for Web is ready!");
11console.log(instance);1curl -X POST https://api.pspdfkit.com/build
2 -H "Authorization: Bearer your_api_key_here"
3 -o result.pdf
4 -F index.html=@index.html
5 -F instructions='{
6 "parts": [
7 { "html": "index.html" }
8 ]
9 }'1curl -X POST https://api.pspdfkit.com/build
2 -H "Authorization: Bearer your_api_key_here"
3 -o converted.pdf
4 -F document=@Example1.docx
5 -F instructions='{
6 "parts": [
7 { "file": "document" }
8 ]
9 }'1curl -X POST https://api.pspdfkit.com/build
2 -H "Authorization: Bearer your_api_key_here"
3 -o merged.pdf
4 -F part1=@Example1.pdf
5 -F part2=@Example2.pdf
6 -F instructions='{
7 "parts": [
8 { "file": "part1" },
9 { "file": "part2" }
10 ]
11 }'Choose your SDK
Our document management systems offer flexible deployment options. Whether you’re developing for web, mobile, or server, ensure a seamless user experience across all devices while maintaining complete control over your PDF documents.
Web SDKs
Enable users to perform advanced document functionality without leaving your app. Build PDF files with customizable SDKs that support leading JavaScript frameworks and all major browsers.
Learn MoreMobile SDKs
Integrate advanced document functionality into iOS and Android apps, or deploy PDF technology across multiple platforms with cross-platform technology, accelerating time to market at lower cost and complexity.
Learn MoreServer SDKs
Scale your digital transformation with advanced document processing for server apps and backend services. Enable document generation, editing, conversion, compression, data extraction, and more.
Learn MoreImprove product adoption with Nutrient SDKs
Use our best-in-class PDF SDK products to innovate, differentiate competitively, capture more revenue, and elevate your customers' experiences with PDF documents.

Accelerate development
Reduce the time needed manipulating PDF documents or developing and maintaining software. Leverage our many years of research and partnerships with hundreds of customers to deliver innovations that get you out ahead and help you stay there.

Optimize revenue
Increase your product’s value and delight your users with our high-quality and performant PDF SDK solutions. Spend less time adapting your product to platform and framework changes or managing support requests.

Build secure apps
Build with SDKs backed by the security of PDFium, just like Dropbox, Chrome, and Edge. Protect content with access management, encryption, watermarks, disabling printing or downloading, and other PDF features such as document password protection.
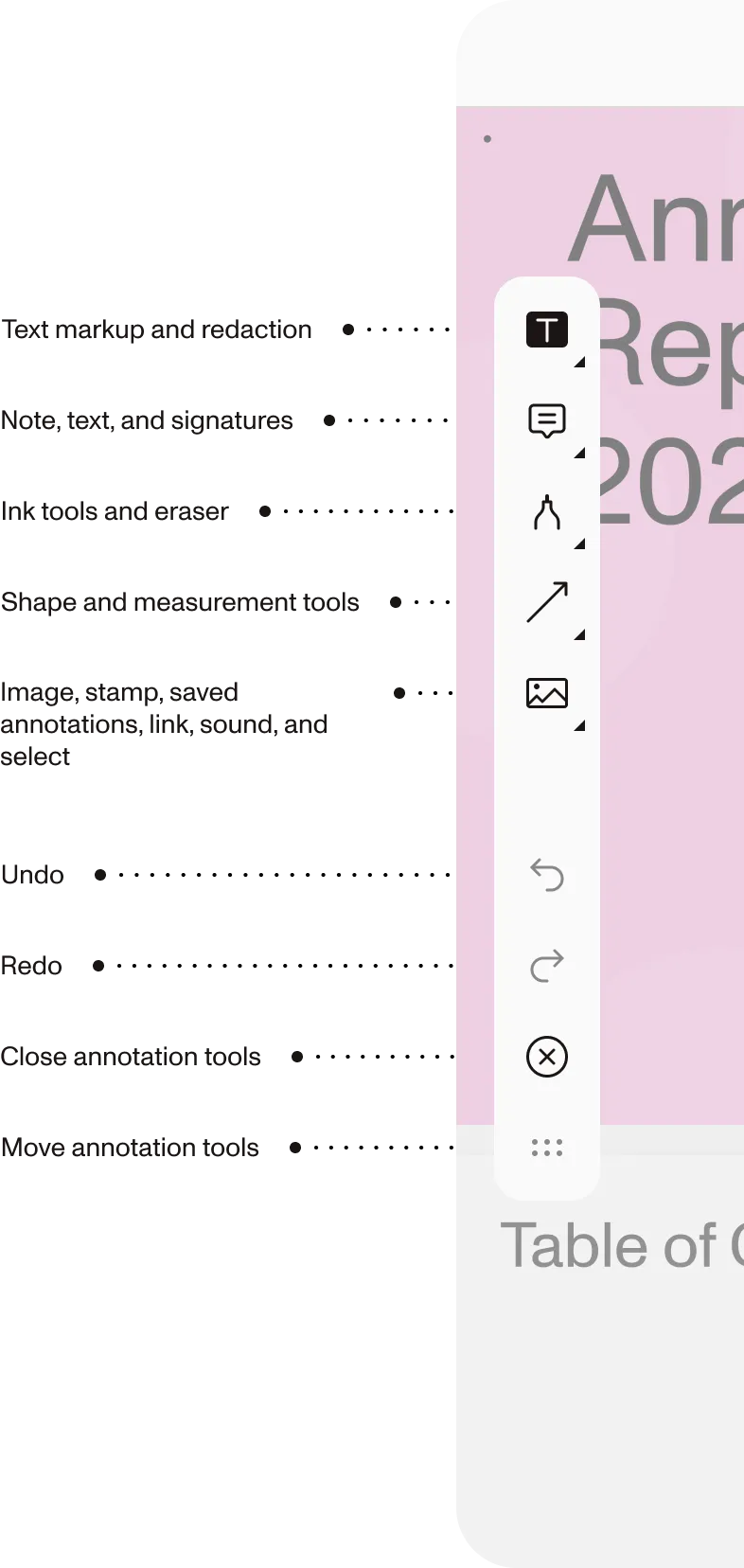
A Great User Experience
Easy to use — easier to customize

Discover why developers love Nutrient SDKs

Trusted by industry leaders










Angelica Nierras
Chief Growth Officer
“Nutrient helps us significantly accelerate our time to market, provide key services to our clients, and reliably deliver solutions that we can easily integrate into our portfolio.”
Faria Education Group


Shift your product development into overdrive with our PDF SDK
Reduction in engineering investment


Customers report faster time to market


Frequently asked questions
Do Nutrient SDKs support secure user workflows?
Yes, Nutrient SDKs support robust security workflows with encryption, restricted access, and compliance with regulations like GDPR and HIPAA to ensure data safety.
How do I get started with Nutrient’s PDF SDK?
Visit our documentation page to access everything you need — from guides with sample code to API references. If you need help, our Support team is ready to assist you!
Why choose a PDF SDK over a general document solution?
PDF SDKs specialize in precise PDF processing with advanced capabilities like OCR, annotations, and document security. These capabilities enable businesses to handle sensitive information, extract data securely, and capture digital signatures with ease. They’re great for many different industries — like legal, finance, and education — offering time savings and scalability for apps and enterprise platforms.
What resources are available for developers?
Our guides and API reference outline how to add document functionality to web apps. We also have a knowledge base and extensive samples available. Technical support is provided via our online portal.
How does Nutrient’s PDF viewer SDK ensure high-fidelity PDF rendering across different browsers and devices?
Our PDF viewer SDK has built-in mobile support for displaying your PDFs. It comes with a responsive UI that works on all screen sizes, and the UI adapts to the screen automatically, providing you with a seamless experience. It provides the same features on desktop, tablet, and mobile views.
Are Nutrient’s PDF SDKs secure?
Absolutely. Nutrient’s PDF SDKs are based on an optimized fork of PDFium, the most trusted platform for PDF rendering. PDFium is the same PDF engine used in Chromium, Android, and countless other applications. The PDFium project is backed by Google, Microsoft, Amazon, and Dropbox.
Encrypted PDFs are supported, and they cannot be accessed without the matching password. PDF passwords are never persisted, and code commits undergo peer review and extensive testing before being merged.
Do Nutrient's PDF SDK solutions enable customization to match a brand’s UI/UX design?
Nutrient SDKs make it easy to customize every part of the user interface in your PDF documents. Our robust API for configuring behavior and appearance lets you hide or add buttons, change the theme to match your look and feel, trigger workflows, create overlays, and much more.
What frameworks are supported by Nutrient’s PDF SDKs?
Our comprehensive developer suite provides secure and reliable support for all major file formats and frameworks. Learn more in our documentation.
Can I use your SDKs on multiple platforms?
Yes! Nutrient PDF SDKs are optimized for web, mobile, and server environments, ensuring seamless performance across platforms.
What is a PDF SDK?
A PDF SDK is a developer library toolkit that enables you to build seamless PDF functionality across your web, mobile, server, or microservice applications. Nutrients PDF SDKs support viewing, editing, annotations, data extraction, file conversions, and advanced tasks like merging or splitting PDF files, all within your app.





