This guide will take you through the steps necessary to integrate PSPDFKit into a newly created visionOS application. By the end, you’ll be able to present a PDF document in the default PSPDFKit UI.
The frameworks we provide contain iOS, Mac Catalyst, iPadOS, and visionOS support bundled in XCFrameworks, which means we ship support for each of these platforms combined. The capabilities across all of these platforms are nearly identical, and our iOS documentation and API reference can be used when you’re implementing your visionOS application with PSPDFKit.

PSPDFKit for visionOS can be evaluated without a trial license key, but with certain limitations (such as a red watermark added to documents). To evaluate without limitations, get a trial key.
PSPDFKit does not collect any data during your evaluation of the SDK.
Requirements
-
A computer running macOS
Creating a New Xcode Project
-
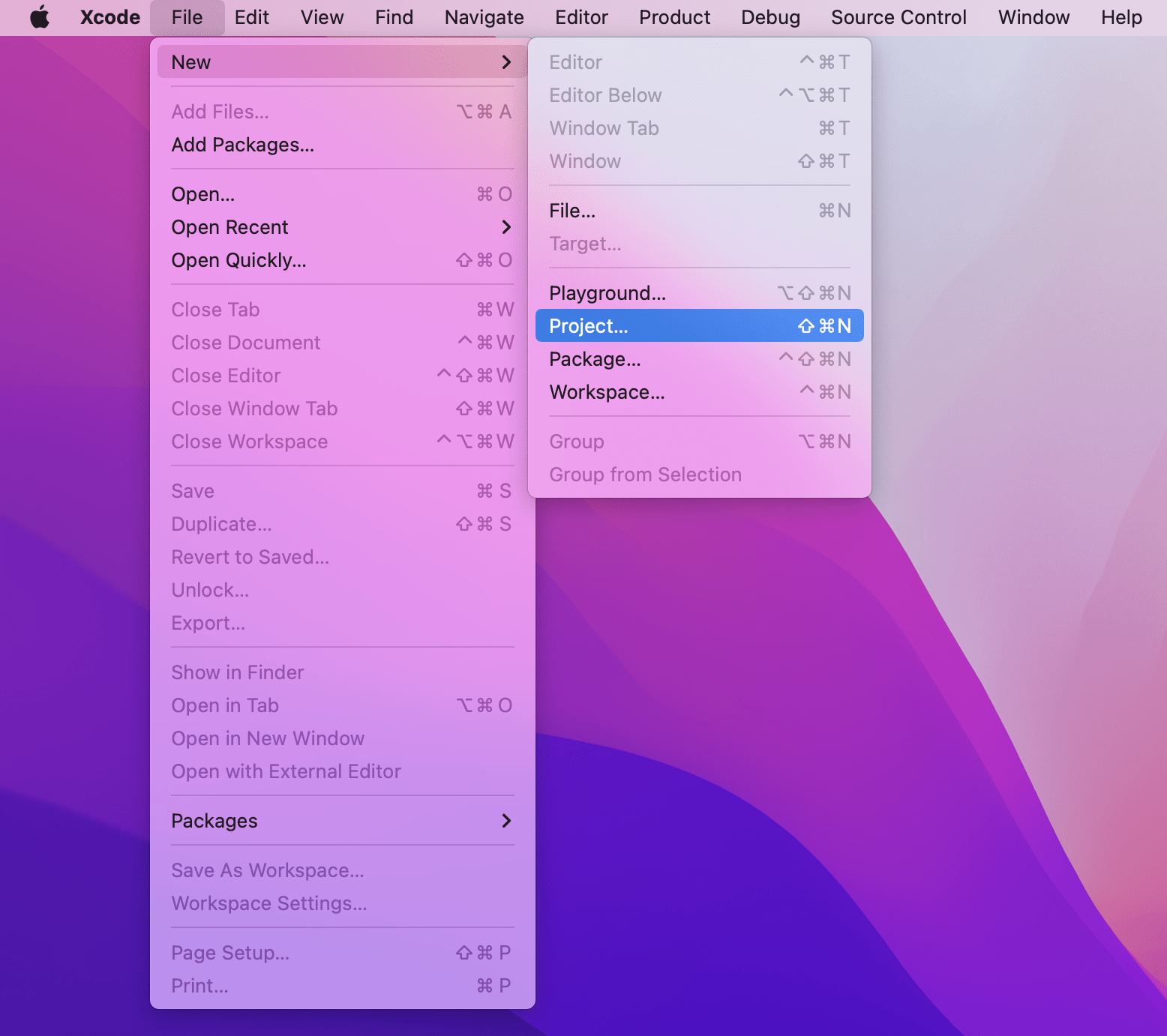
Open Xcode and select File > New > Project… to create a new project for your application.

-
Select visionOS at the top and choose the App template for your project.

-
When prompted, enter your app name (PSPDFKit-Demo) and your organization identifier (com.example).

-
Click Next and select the location to save the project.
-
Click Create to finish.
Adding the PSPDFKit Swift Package
-
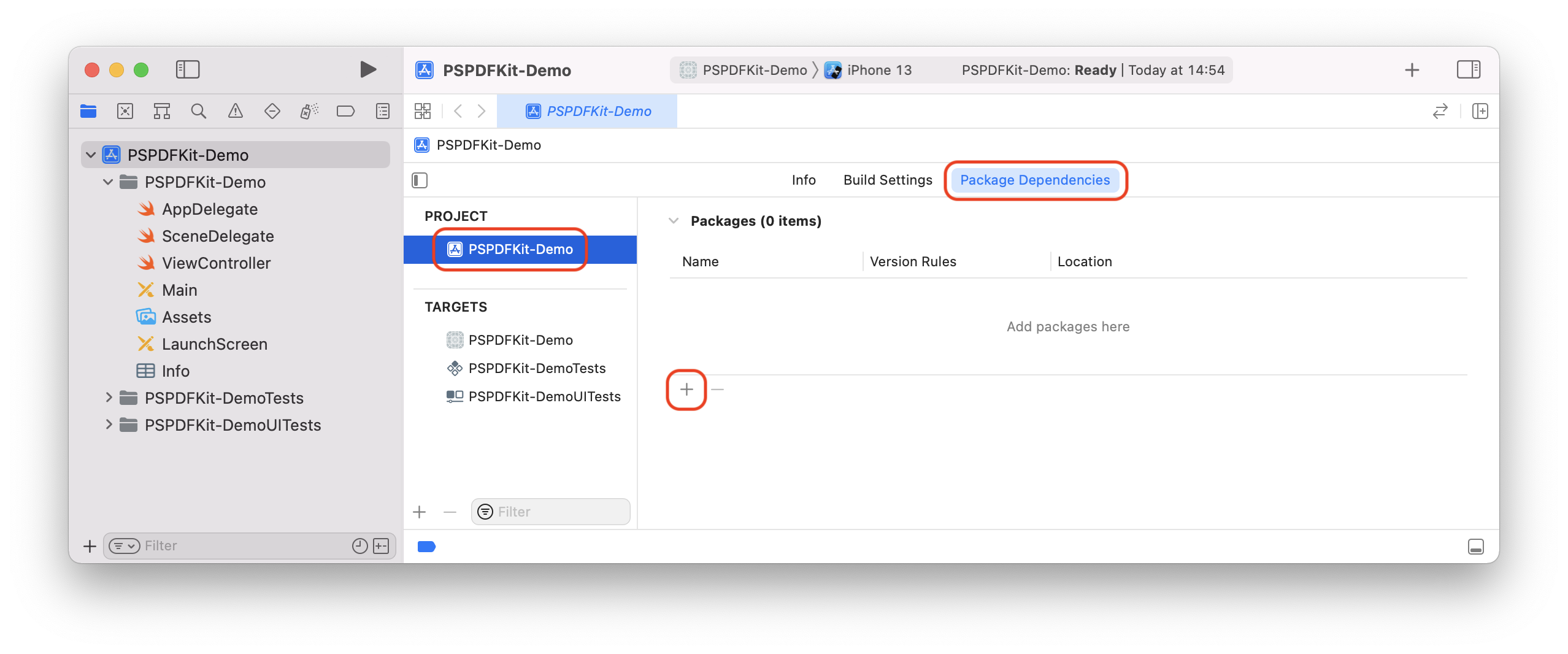
Open your application in Xcode and select your project’s Package Dependencies tab.

-
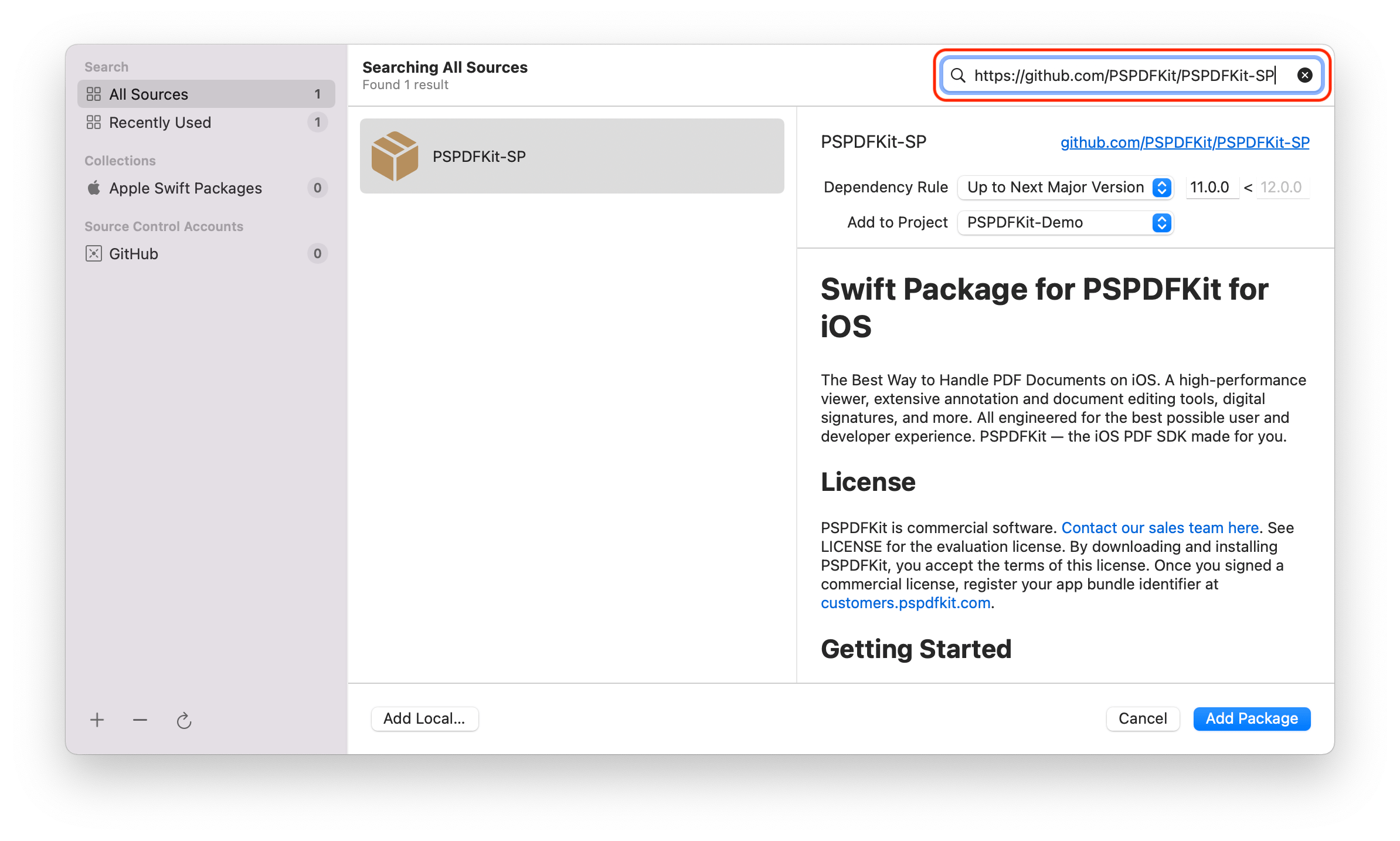
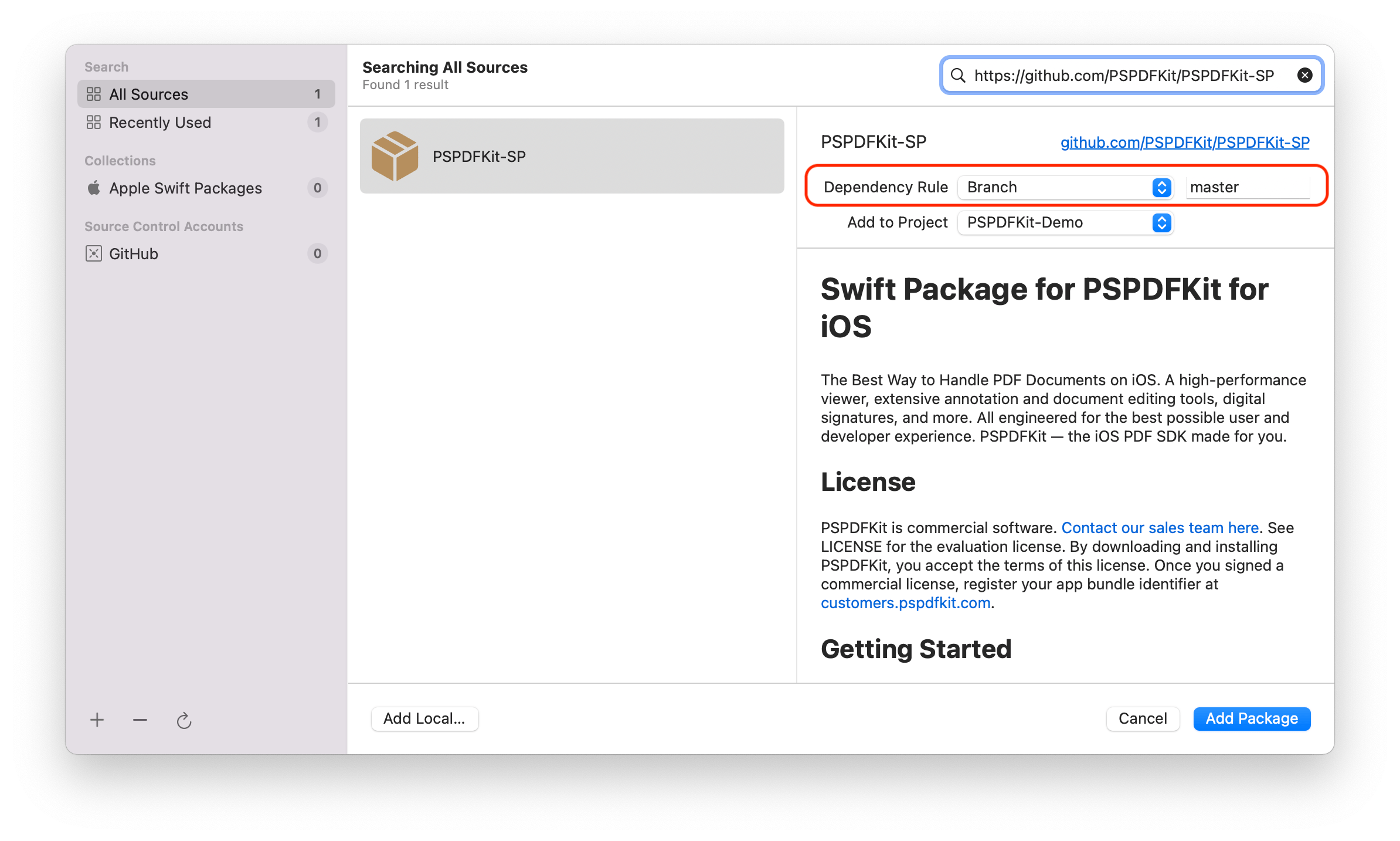
Copy the PSPDFKit Swift package repository URL into the search field:
https://github.com/PSPDFKit/PSPDFKit-SP

-
In the Dependency Rule fields, select Branch > master, and then click Add Package.


Using Branch > master will ensure you always use the latest available version of PSPDFKit. Alternatively, you can select Version > Up to Next Minor to update at your own pace.
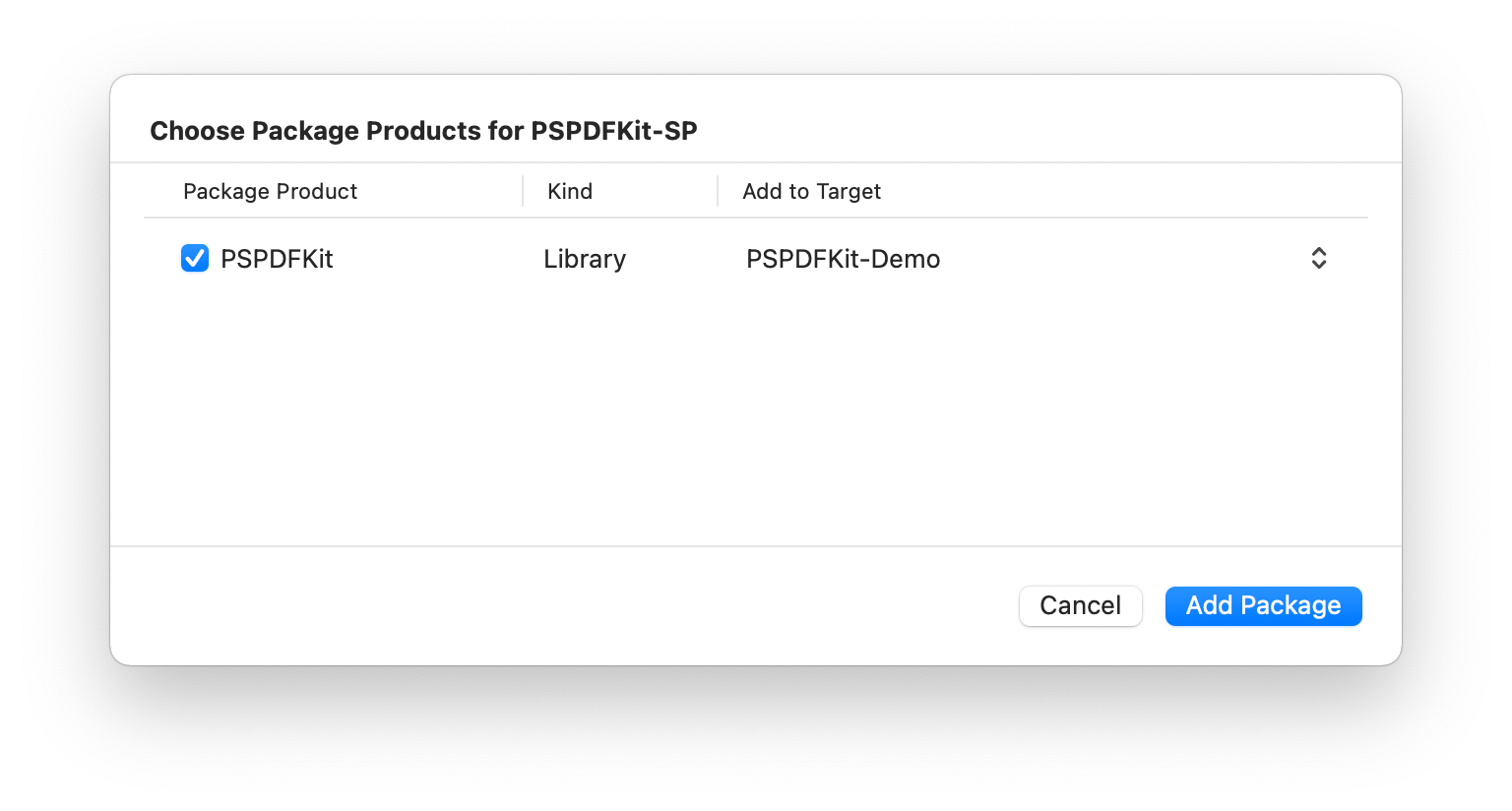
After the package download completes, select Add Package.

PSPDFKit should now be listed under Swift Package Dependencies in the Xcode Project navigator.
Displaying a PDF
-
Optional: If you have a trial key or license key, add
import PSPDFKitat the top of yourAppDelegatefile and set the key, like this:
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey : Any]? = nil) -> Bool { PSPDFKit.SDK.setLicenseKey("YOUR_LICENSE_KEY_GOES_HERE") return true }
- (BOOL)application:(UIApplication *)application willFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [PSPDFKitGlobal setLicenseKey:@"YOUR_LICENSE_KEY_GOES_HERE"]; return YES; }
See our license key guide for more information.
-
Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use this Quickstart Guide PDF as an example.

-
Import
PSPDFKitandPSPDFKitUIat the top of yourUIViewControllersubclass implementation:
import PSPDFKit import PSPDFKitUI
@import PSPDFKit; @import PSPDFKitUI;
-
Load your PDF document and display the view controller by implementing
viewDidAppear(_:)in theViewController.swiftfile like so:
override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) // Update to use your document name. let fileURL = Bundle.main.url(forResource: "Document", withExtension: "pdf")! let document = Document(url: fileURL) // The configuration closure is optional and allows additional customization. let pdfController = PDFViewController(document: document) { $0.isPageLabelEnabled = false } // Present the PDF view controller within a `UINavigationController` to show built-in toolbar buttons. present(UINavigationController(rootViewController: pdfController), animated: true) }
- (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // Update to use your document name. NSURL *documentURL = [NSBundle.mainBundle URLForResource:@"Document" withExtension:@"pdf"]; PSPDFDocument *document = [[PSPDFDocument alloc] initWithURL:documentURL]; // The configuration object is optional and allows additional customization. PSPDFViewController *pdfController = [[PSPDFViewController alloc] initWithDocument:document configuration:[PSPDFConfiguration configurationWithBuilder:^(PSPDFConfigurationBuilder *builder) { builder.pageLabelEnabled = NO; }]]; // Present the PDF view controller within a `UINavigationController` to show built-in toolbar buttons. UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:pdfController]; [self presentViewController:navController animated:YES completion:NULL]; }
PSPDFKit is provided as XCFrameworks that support iOS, Mac Catalyst, iPadOS, and visionOS. The capabilities across these platforms are generally identical, so when integrating PSPDFKit for visionOS, refer to our iOS API documentation and guides.