How to Build a jQuery Image Viewer with PSPDFKit

In this post, we provide you with a step-by-step guide outlining how to deploy PSPDFKit’s jQuery image viewer.
While jQuery isn’t used as much as it once was, it’s still one of the most popular libraries for building web applications. According to the Stack Overflow 2021 Developer Survey, it’s the web’s second-most popular framework, after React.
jQuery provides a standardized, simplified way of extracting, manipulating, and creating webpage content. It makes operations like making network requests, rendering dynamic content, manipulating the DOM, and adding rich animations incredibly simple.
What Is a jQuery Image Viewer?
A jQuery image viewer lets you render and view images in a web browser without the need to download it to your hard drive or use an external application like an image reader.
PSPDFKit jQuery Image Viewer
We offer a commercial jQuery image viewer library that can easily be integrated into your web application. The jQuery image viewer library supports rendering JPEG, PNG, and TIFF files in any modern browser and on any mobile device without any plugins. It offers developers a way to quickly embed a highly configurable image or PDF viewer with a beautiful UI in any web application.
It also comes with 30+ features that let you view, annotate, edit, and sign documents directly in your browser. Out of the box, it has a polished and flexible UI that you can extend or simplify based on your unique use case.
- A prebuilt and polished UI for an improved user experience
- 15+ prebuilt annotation tools to enable document collaboration
- Support for more file types with client-side PDF, MS Office, and image viewing
- Dedicated support from engineers to speed up integration
Example of Our jQuery Image Viewer
To see our image viewer in action, upload a JPG, PNG, or TIFF file by selecting Choose Example > Open Document. Once your image is displayed in the viewer, you can try drawing freehand, adding a note, or applying a crop or an e-signature.
Requirements to Get Started
To get started, you’ll need:
-
A package manager for installing the PSPDFKit library. You can use npm or Yarn. If you don’t want to use a package manager, you may choose to manually download the files into your project.
Adding PSPDFKit to Your Project
Getting started with the PSPDFKit jQuery image viewer is straightforward.
-
Install the PSPDFKit library:
npm install pspdfkit
yarn add pspdfkit
-
For PSPDFKit for Web to work, you have to copy the directory containing all the required library files (artifacts) to the
assetsfolder. You can use the following command to do this:
cp -R ./node_modules/pspdfkit/dist/ ./assets/
Make sure your assets directory contains the pspdfkit.js file and a pspdfkit-lib directory with the library assets.
Integrating PSPDFKit into Your Project
-
Add the image you want to display to your project’s directory. You can use our demo image as an example.
-
Add an empty
<div>element with a definedwidthandheightto where PSPDFKit will be mounted:
<div id="pspdfkit" style="width: 100%; height: 100vh;"></div>
-
Add the Google jQuery CDN to your HTML page:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>-
Include
pspdfkit.jsin your HTML page:
<script src="assets/pspdfkit.js"></script>-
Initialize PSPDFKit for Web in jQuery by calling
PSPDFKit.load():
<script>
PSPDFKit.load({
container: '#pspdfkit',
document: 'image.jpg', // Add the path to your image here.
})
.then(function (instance) {
console.log('PSPDFKit loaded', instance);
})
.catch(function (error) {
console.error(error.message);
});
</script>You can see the full index.html file below:
<!DOCTYPE html> <html> <head> <title>My App</title> <!-- Provide proper viewport information so that the layout works on mobile devices. --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> </head> <body> <!-- Element where PSPDFKit will be mounted. --> <div id="pspdfkit" style="height: 100vh"></div> <!-- jQuery CDN --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="assets/pspdfkit.js"></script> <script> PSPDFKit.load({ container: '#pspdfkit', document: 'image.jpg', // Add the path to your image here. }) .then(function (instance) { console.log('PSPDFKit loaded', instance); }) .catch(function (error) { console.error(error.message); }); </script> </body> </html>
Launching the Website Locally
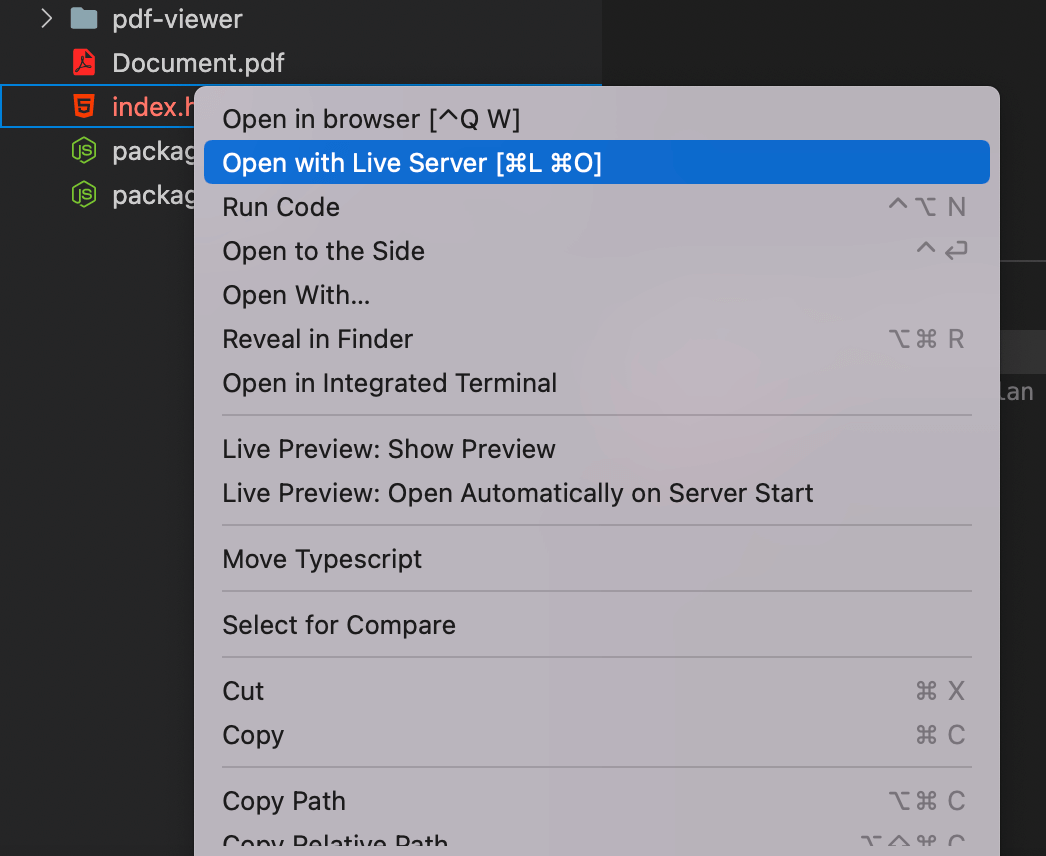
You can use the Visual Studio Code Live Server extension to serve your website. All you need to do is right-click on the HTML file and choose the Open with Live Server option from the context menu.

Serving the Website Locally
Another option is to use the serve package as a simple HTTP server. To do that, follow the steps below.
-
Install the
servepackage:
npm install --global serve
yarn global add serve
-
Serve the contents of the current directory:
serve -l 8080 .
-
Navigate to http://localhost:8080 to view the website.


Interact with the sandbox by clicking the left rectangle icon and selecting Editor > Show Default Layout. To edit, sign in with GitHub — click the rectangle icon again and choose Sign in. To preview the result, click the rectangle icon once more and choose Editor > Embed Preview. For the full example, click the Open Editor button. Enjoy experimenting with the project!
If you want to download PSPDFKit manually or integrate it as a module, you can check out our jQuery getting started guide.
Adding Even More Capabilities
Once you’ve deployed your viewer, you can start customizing it to meet your specific requirements or easily add more capabilities. To help you get started, here are some of our most popular jQuery guides:
- Adding annotations
- Editing documents
- Filling PDF forms
- Adding signatures to documents
- Real-time collaboration
- Redaction
- UI customization
Conclusion
You should now have our jQuery image viewer up and running in your web application. If you hit any snags, don’t hesitate to reach out to our Support team for help.
We created similar how-to blog posts using different web frameworks and libraries:
- How to Build an Angular Image Viewer with PSPDFKit
- How to Build a JavaScript Image Viewer with PSPDFKit
- How to Build a React Image Viewer with PSPDFKit
To get started with our jQuery image viewer, try it for free, or launch our web demo.