
PDF SDK for Web Accelerate Development
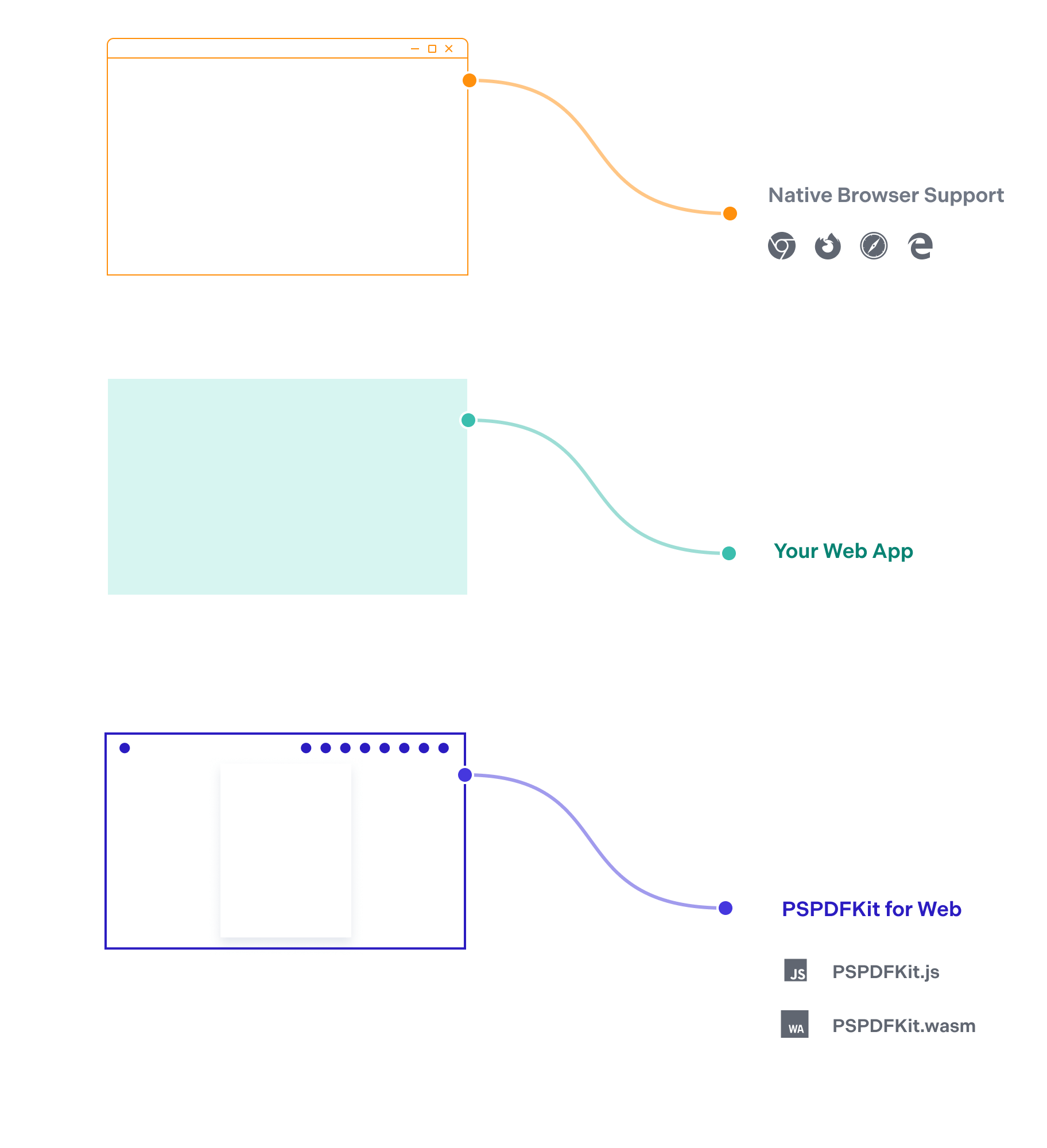
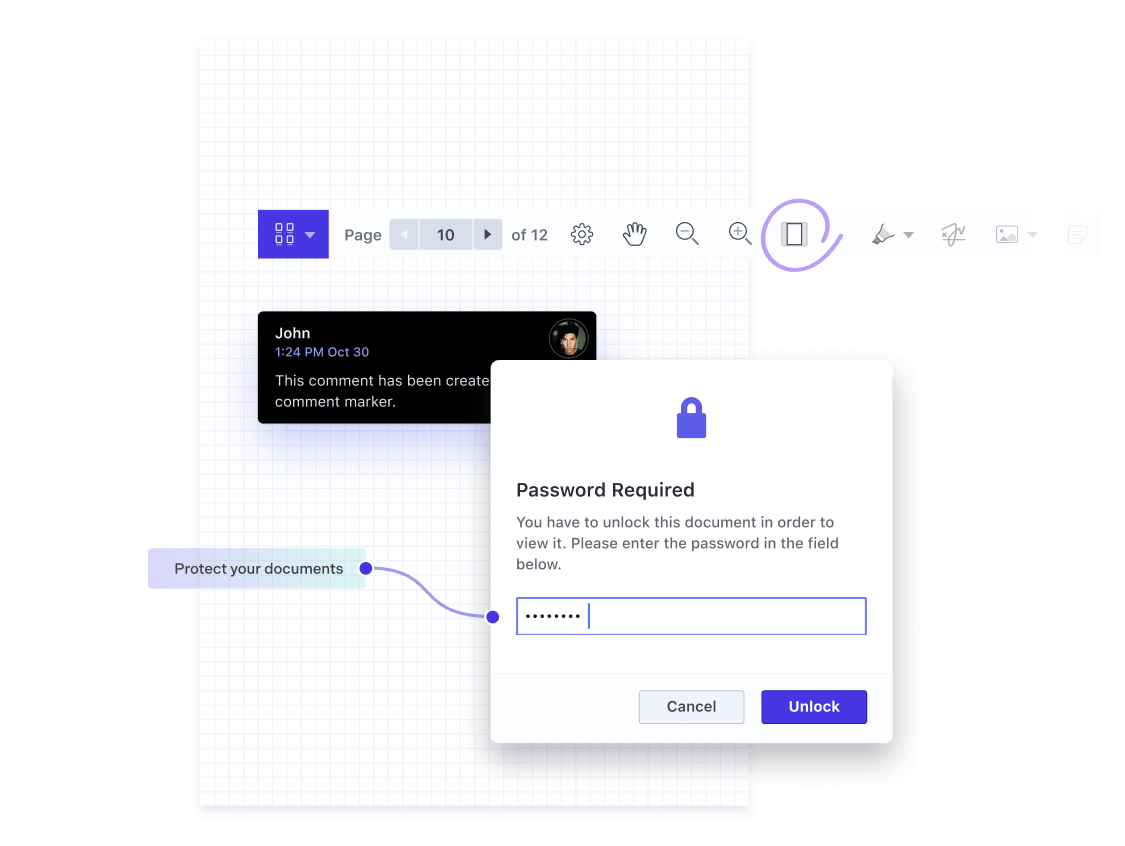
Seamlessly add a document viewer with annotation, authoring, form viewing, digital signatures, and redaction to your web app using any JavaScript framework. Operate it in-browser with WebAssembly or server-side with our robust Document Engine.